Accordion Text/faq 
Autor: TAVERNIER C.
Besucht 2589,
Followers 1,
Geteilt 0
Bonjour,
Cet objet se présente ainsi
et quand on le développe, il se présente ainsi
Question bizarre peut-être concernant un objet TEXT !!!
Mais, dans cet objet, quand on développe un item, est-il quand même possible de rajouter une image avant ou à la suite du texte qui est déroulé ?
Merci pour votre réponse ou pour une astuce satisfaisante permettant le résultat ci-dessus ou équivalent
Christian
Gepostet am

Hello Christian
oui tu ajoutes du code HTML qui sera interprété, et cela fonctionne.
Enjoy!
Axel
Si l'image ne s'affiche pas, tu essaies cette syntaxe avec simple guillemets.
<center>
<img src='https://www.afsoftware.fr/images/afs-petit.png' width='100' height='100' />
</center>
Autor
Merci Axel,
Il y a donc bien une solution "html".
BRAVO
Mais pour moi, l'image que je veux faire apparaître se trouve pour l'instant uniquement sur mon disque dur.
Et je ne peux rien visualiser avec ces syntaxes.
Est-ce normal ?
CLDT
Christian
Hello Christian,
<img src='mondossier/sous-dossier/mon-image.png' width='100' height='100' />
Enjoy!
Axel
Autor
Bonjour Axel


Je dois dérailler quelque part.
Mon image est sur le bureau de mon ordinateur.
Par conséquent, je pense que le chemin est
C:\Users\Mes Documents\Desktop\imagesK\infusion.jpg
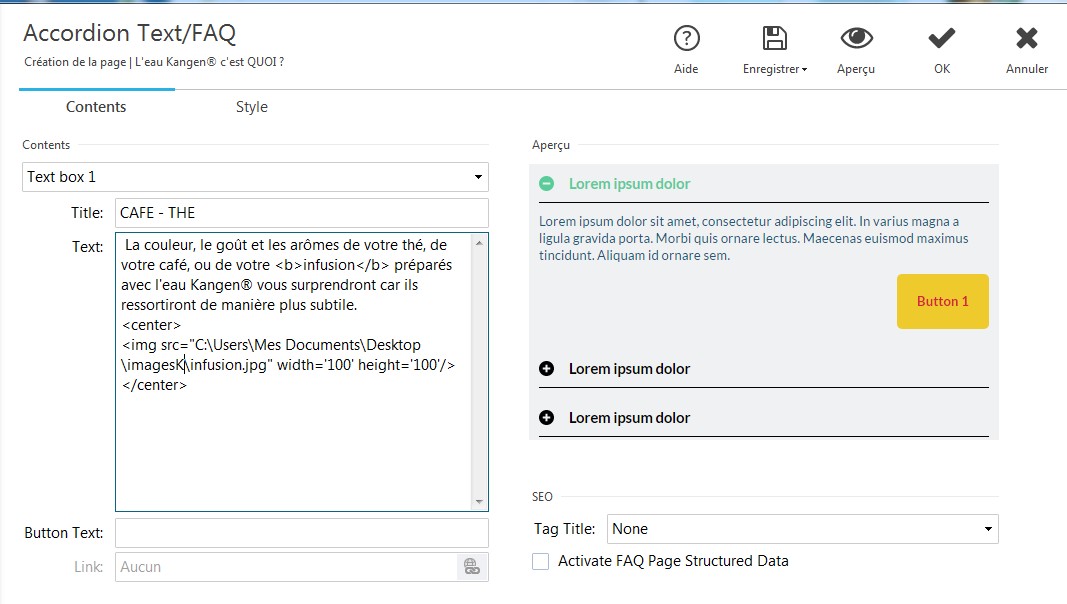
Et donc, dans l'accordion le libellé du TEXT est
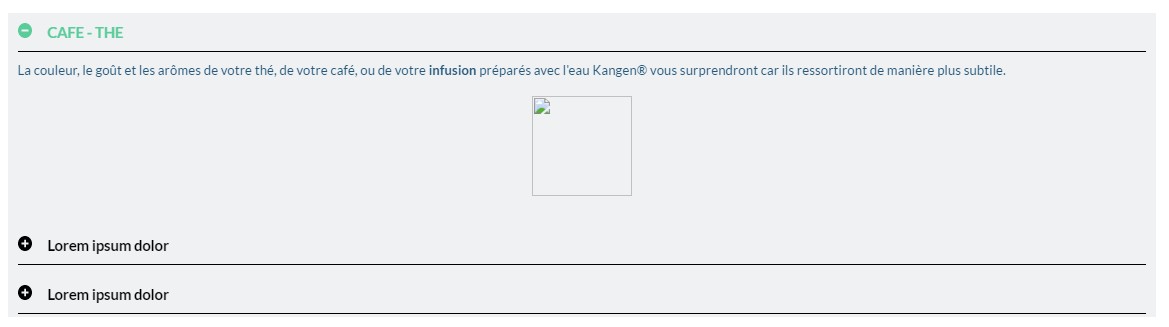
puis le résultat dans l'aperçu ne me donne pas l'image
Où est l'erreur que je commets ???
Merci de votre aide
Christian
Click droit sur l'icone de l'image pour copier l'adresse de l'image et comprendre l'erreur sur le chemin !
(It > Fr) ... NON! ... pour faire ces choses, vous devez bien connaître le Programme et n'avoir aucun doute sur ses fonctions et les dispositions du Guide ...
1^) ... d'abord: ... vous devez joindre > (Étape 1) ( ▪Fichiers associés au code HTML) (*) votre image infusion.jpg au projet, en laissant "files" comme dossier destinataire proposé par défaut...
2^) ... deuxièmement: ... donc la chaîne de code html que vous devez utiliser dans le texte sera exactement celle-ci:
<img src="files/infusion.jpg" width="100" >
... l'image conservera son aspect rationnel et fonctionnera également dans Aperçu...
(*) - alternativement, la même opération pour attacher l'image peut également être effectuée avec les options de l'Objet de code HTML > (Étape 4) (▪Ajouter)...
.
ciao
.
Hello à vous,
Je prends le train en marche...
A toutes fins utiles, je n'ai pu obtenir, (sur cet Objet Accordion Text/FAQ), un bon résultat qu'en utilisant l'image depuis son emplacement sur le serveur. Mes essais avec fichier local tels qu'ils ont été définis dans les propositions faites ont échoués.
J'ai peut-être raté quelque chose avec le fichier local ? Pourtant il était bien placé dans le dossier du serveur aussi.
Mais je ne vois pas, dans les explications de notre expert KolAsim, comment associer le fichier dans le dossier "files" depuis un objet HTML à cet objet particulier d'Accordéon puisqu'à priori on ne peut mettre le code HTML que dans l'objet lui-même ?
@+,
J.P.
... bonjour, ... vous pouvez joindre n'importe quel fichier dans le dossier par défaut "files", indifféremment ou à l'étape 1 mentionnée ci-dessus, ou dans n'importe quel objet de code HTML dans le panneau / onglet EXPERT, comme toujours indiqué précédemment dans la note finale (*)
... ceci est également valable pour les premières versions, à partir de l'ancienne v.7>>>
.
... ciao ...
.
... ceci est également valable pour les premières versions, à partir de l'ancienne v.7>>>
... ciao ...
Salut KolAsim,
Oui, je connais bien cette possibilité... Je me suis sans doute mal exprimé. L'Objet Accordion Text/FAQ ne contient aucune possibilité d'insertion d'une cellule HTML, seulement une ligne de code spécifique incluse dans le texte de l'objet ... et si on utilise un objet HTML placé sur la page, l'image s'affiche en dehors de l'affichage de l'objet.
Et je n'ai pas réussi à appeler l'image depuis le code simple d'appel depuis un dossier du disque dur suivant l'exemple d'Axel : <img src='mondossier/sous-dossier/mon-image.png' width='100' height='100' /> ou comme le tien : <img src="files/infusion.jpg" width="100" >
Je n'ai pu le faire qu'en appelant l'image avec un lien depuis son emplacement sur le serveur. Dans le cas contraire j'ai un défaut d'affichage de l'image.
Je dois être mauvais quelque part... je continue à chercher !

J.P.
Oupsssss !
Il a une drôle de gueule mon dernier message.... snif ...
Je n'arrive plus à l'éditer pour le modifier !
J.P.
Hello
No problem
Mais code dans les 2 object accordion Text et Accordion FAQ
Et le code est le suivant:
<center>
<img src='https://www.afsoftware.fr/images/afs-petit.png' width='100' height='100' />
<img src='files/christmas-3.jpg' width='100' height='100' />
</center>
Attention: Simple guillemets
Pour le fichier dans files, il suffit de l'envoyer via un objet HTML dans la même page...
Enjoy!
Axel
... neuvième ! ... rien ne correspond à ce que j'ai dit ; ... vous devez faire comme je l'ai déjà dit ; ... ça a toujours été comme ça, simplement en cliquant...ciao... ...
...
... or
...
... poster le LIEN d'un exemple simple en ligne, afin que nous puissions vérifier ... ... peut-être que le programme modifie(!) le code en ajoutant des guillemets doubles supplémentaires ...
... peut-être que le programme modifie(!) le code en ajoutant des guillemets doubles supplémentaires ...
...
... si vrai, essayez de supprimer les guillemets de la balise IMG précédente...
ciao
.
Hello les amis,
O.K.... J'ai compris.... J'étais parti sur une mauvaise manipulation !


J'espère que Christian va aussi pouvoir se débrouiller avec ces super explications de votre part.
Merci à vous et bonne continuation,
J.P.
Autor
Merci à vous tous de vous intéresser ainsi à ma question d'origine.

Mais je commencerai en priorité avec Axel qui me demande le 14-10 à 22h51 de faire un clic droit sur l'icone de mon image.
Voilà ce que j'obtiens:
J'en déduis que le chemin est normalement (avec des anti-slash)
C:\Users\Mes Documents\Desktop\imagesK\infusion.jpg
Avant donc de l'intégrer dans une quelconque formule, est-ce exact ou NON ?
Et en fonction du chemin retenu, merci Axel de me confirmer la formule
<img src= ........... />
Bien à vous
Christian
... NON! ...
... vous devez suivre exactement mes instructions que j'ai dites avant, ...ou même le dernier d'Axel qui les a comprises et appliquées correctement...
... ...
... alors il faut vérifier, comme je l'ai dit dans mon dernier post, si par hasard il y a un problème de guillemets doubles dans l'objet Accordion...
... pour vérifier, par exemple, coller ma chaîne de code dans l'onglet HTML d'un objet de code HTML et le tester dans Preview, où il devrait fonctionner sans problème, comme il le fait depuis plus de 15 ans ...
... alors vous utilisez la même chaîne dans l'objet Accordion, et si cela ne fonctionne pas postez ici le LIEN de votre page de test en ligne ...
...!... (je ne peux pas essayer(!)), ...c'est le > Topic où j'avais rencontré le problème des guillemets doubles supplémentaires, qui est peut-être encore un bug persistant...!...
.
ciao
.
@Christian,
Le click droit c'est sur l'image ans la page HTML, pour voir le chemine qui est indiqué... Pas grave.
Mais par contre utilise mon dernier post qui fonctionne.
@KolAsim.
J'ai publié mon site en localhost et dans in inpect il y de simples guillements comme dans mon code
Enjoy!
Axel
... super, OK, ...donc le prétendu bug du Topic que j'ai indiqué est de retour, il a été corrigé, et donc d'autres problèmes ne devraient pas exister en suivant les instructions dites.. ...
...
ciao
.
Autor
Bonjour à tous, et YOUPEEEEEE !
J'y suis arrivé !
Une pincée de méthode KolAsim et une pincée du code Axel avec des guillemets simples.
Et les encouragements de JP.
L'union fait la force.
Bonne journée à tous
Christian
Hello Christian,
Persévérance .....
Marque les bonnes réponses comme Utiles (Pouce Vert) pour aider les futurs utilisateurs qui liraient ce post, et pense aussi à le clôturer (coche verte).
Enjoy!
Axel