To kolasim or other user 
Autor: Axel
Besucht 2326,
Followers 1,
Geteilt 0
Hello Expert(s)
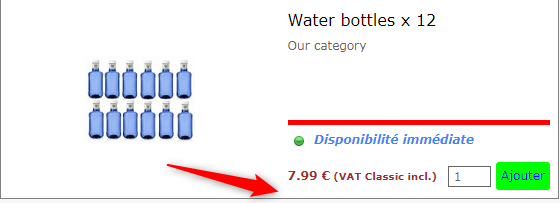
Does anyone know if it is possible to add a line/text on fly by CSS into an item into the eCommerce catalog like here to add a text line under the price.

If we can add a text in other place it could be useful too.
KolAsim do you have some expertise on this ?
Thanks for your feedback guys
Enjoy!
Axel
Gepostet am

(It > En) ... I don't have the Program, ... so I need the LINK to be able to evaluate...
... meanwhile ru you can try customizing with this SCRIPT:
$( "#imProductList_42_241_3w7snmh2").after('<p style="position:absolute;bottom:0px;color:blue"> Bla Bal Bla blablabla </p>')
.
ciao
.
Autor
Hey KolAsim
Thanks. Not yet tested
here the link for example.
https://wsx5demo.afsoftware.fr/boutik.php
On this example I try this one
<script>
$( "##imProductList_4_01_law2f01v").after('<p style="position:absolute;bottom:0px;color:blue"> Bla Bal Bla blablabla </p>')
</script>
No success
Enjoy!
Axel
Autor
I put the code here !!!
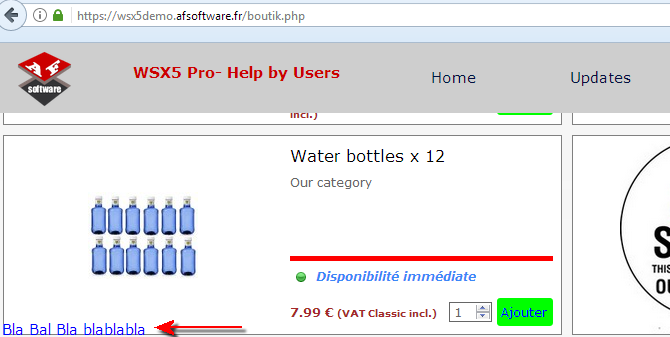
(It > En) ... in your code you have mistakenly put an extra hashtag (#) in the ID (## ***); ... otherwise as you can see it works ...

... depending on the weight of the page and the number of elements that could create some slowdown, it might be useful to apply a delay of a few seconds ...
... in this code of mine I have set a delay of 6 (six) seconds, which you will decide whether to increase or decrease:
<script>
$( document ).ready(function() {//K>;
ritardoK=6; // numero di secondi di ritardo;
setTimeout(function(){//K1>;
$( "#imProductList_4_01_law2f01v").after('<p style="position:absolute;bottom:0px;color:blue"> Bla Bal Bla blablabla </p>');
}, ritardoK * 1000);//K1<<;
}); //K<<;
</script>
.
ciao
.
Autor
Hello KolAsim,
Great.
it works with the water bottle and your last code plus timer. Does not work with with single code like... Strange.
<script>
$( "#imProductList_4_01_law2f01v").after('<p style="position:absolute;bottom:0px;color:blue"> Bla Bal Bla blablabla </p>')
</script>
Now I try to add other text into other item. Here on my demo https://wsx5demo.afsoftware.fr for the 'rose'.
I put this code, but only the water bottle is working.
<script>
$( document ).ready(function() {//K>;
ritardoK=2; // numero di secondi di ritardo;
setTimeout(function(){//K1>;
$( "#imProductList_4_01_4y41guh6").after('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_1 added by CSS </p>');
$( "#imProductList_4_01_law2f01v").after('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_2 added by CSS </p>');
}, ritardoK * 1000);//K1<<;
}); //K<<;
</script>
In fact I cannot add other texts on other items !!!
Even with just the rose selector
$( document ).ready(function() {//K>;
ritardoK=2; // numero di secondi di ritardo;
setTimeout(function(){//K1>;
$( "#imProductList_4_01_4y41guh6").after('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_1 added by CSS </p>');
// $( "#imProductList_4_01_law2f01v").after('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_2 added by CSS </p>');
}, ritardoK * 1000);//K1<<;
}); //K<<;
Any reason ?
Thanks
Axel
If you do not use automatically created product pages, but make them yourself, then you can simply substitute a text object under the catalog object, making their overlapping fields null and creating a common background for the entire card
Autor
@Pavel,
Interesting. Pls can you give us more details (screenshots, codes ..etc)
demo link ?
Enjoy!
Axel
Here is an example of a self-created product page. The arrows show the wheel object and the text object. No codes needed.
Here is an example of a self-created product page. The arrows show the catalog object and the text object. No codes needed. :)
<script>
$( document ).ready(function() {//K>;
ritardoK=2; // numero di secondi di ritardo;
setTimeout(function(){//K1>;
$( "#imProductList_4_01_4y41guh6").append('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_1 added by CSS </p>');
$( "#imProductList_4_01_law2f01v").append('<p style="position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold">Text_2 added by CSS </p>');
}, ritardoK * 1000);//K1<<;
}); //K<<;
</script>
.
Autor
Hey KolAsim,
yes, it works fine.. Lawya sa real pleausre to share and work with you.
Just to understand better.
Why "after" does not work and "append" it is ok !
And why with no timer it does not work into my catalogue page... Not a lot of item to display !!! (16 ...is it a big page ?)
your feedback is ?
Always a pleasure to work with you, again.
Thanks a lot !
Axel
@Pavel,
yes Ok you are using the software with normal configuration !!! nothing very "extraordinary" .
nothing very "extraordinary" .
Here we are speaking about add some technical new features by CSS/JS coding.
I don't undertsand your intervention here. May be I do a mistake
May be I do a mistake
Enjoy!
Axel
... the delay is to allow the positioning of the objects before activating the script ...
... as an alternative to the script try with this code style-css-pseudo-classes:
<style>
#imProductList_4_01_4y41guh6:after { content:"Text_1 added by CSS ";position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold}
#imProductList_4_01_law2f01v:after { content:"Text_2 added by CSS ";position:absolute;left:290px;bottom:5px;color:blue;font-size:10px;font-weight:bold}
</style>
.
ciao
.
Autor
@KolAsim
Bug with my fingers !!! Lawya sa real pleausre to share and work with you.
Lawya sa real pleausre to share and work with you.
Yes this one works fine too... probably easier to write...
Always a pleasure to share with you.
Thank you for your help.
Enjoy!
Axel
.