How do I remove a dotted horizontal line from a table? 
Autor: Michael LudwigI have been asked this:
"competitors2022C-G (anchor text name for it) on competitor comparison page has gone wider than the size of page on site. I cannot reduce the size of the last column, back to where it should be. X5 just does not respond. I can manually spend an hour shifting all the text over to the left side of that last col so it fits on the page, but this will take an hour and I should not have to do it. Can you see if there is a fix for this or contact X5 people to have them say how to fix it. It is obviously a bug in their software that jams it up. I had not even noticed the last column in that spreadsheet table had gone over the size of the page, as it did it without me noticing, and then would not go back to its original size. And if you look at https://www.craigynoscastleweddings.com/wedding-competitor-prices.html from Caer Beris Manor you will see the text is all missing on Right hand side.I have started moving text so it fits within the page limits but I should be able simply to move the column or resize it so it all fits on the page.Can you have a look at it and see if there is a fix.Martin"
Well I can see what the issue is and I think from what you have put below (how the issue may be being caused) but sadly I don’t think I can fix it or work out how to fix it – bar ask them, if they can indicate what the issue is.
Perhaps and this is only a perhaps - if you are copy text from an actual s/sheet, I am wondering if there is some hidden formatting that is “being somehow transferred to X5” – as what I see is this
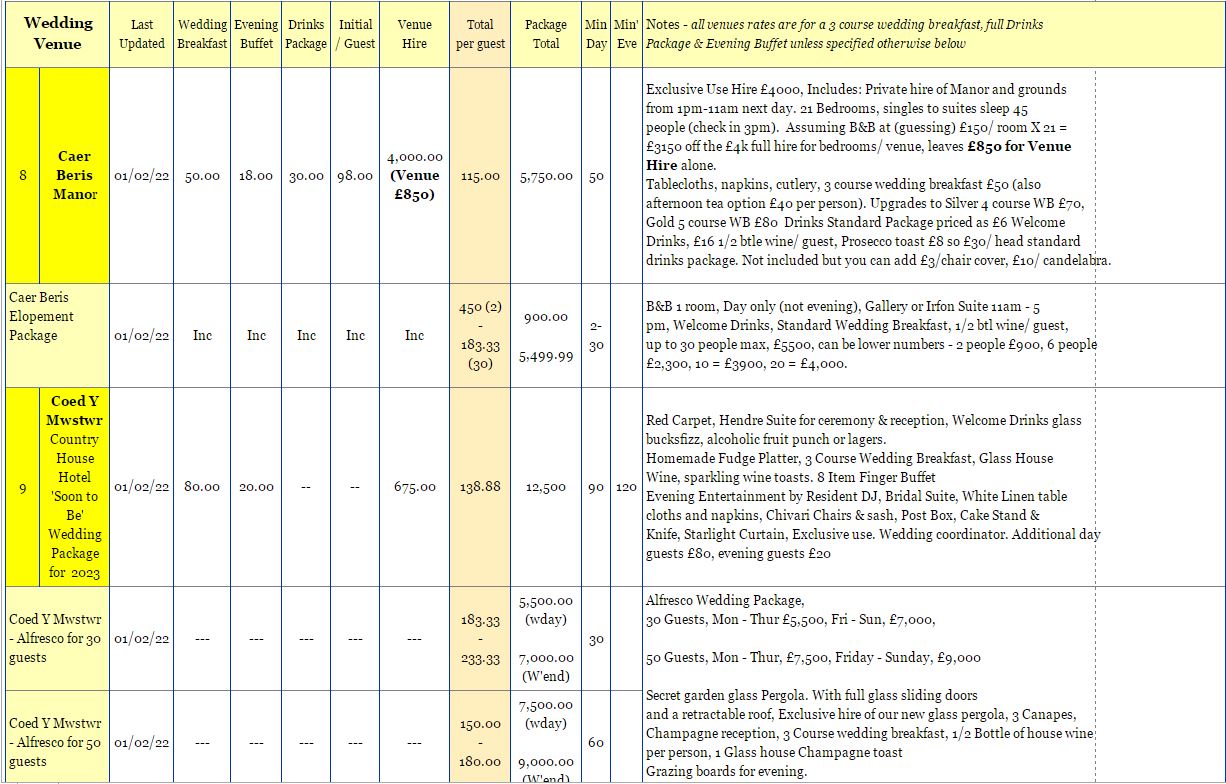
 This is in X5 – of which the dotted horizontal line is showing – we cannot move the line – so that the text fills the rest of the box.
This is in X5 – of which the dotted horizontal line is showing – we cannot move the line – so that the text fills the rest of the box.
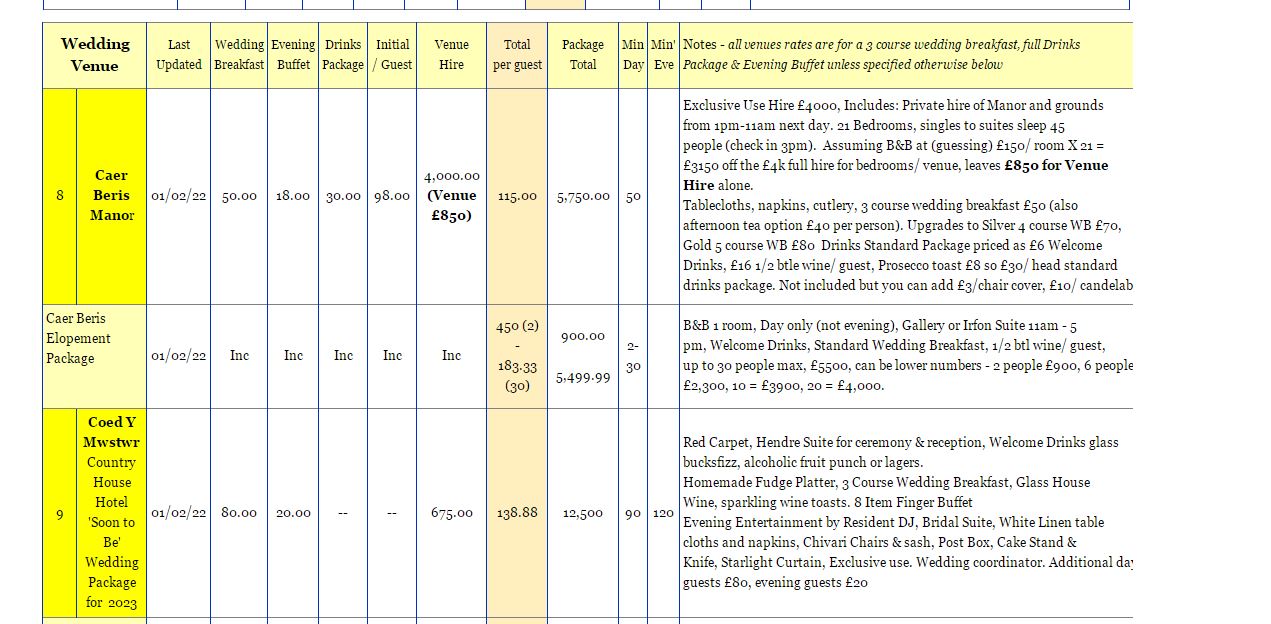
 When previewed, what we are seeing is NO horizontal line, and no right hand vertical line (and some text missing).
When previewed, what we are seeing is NO horizontal line, and no right hand vertical line (and some text missing).
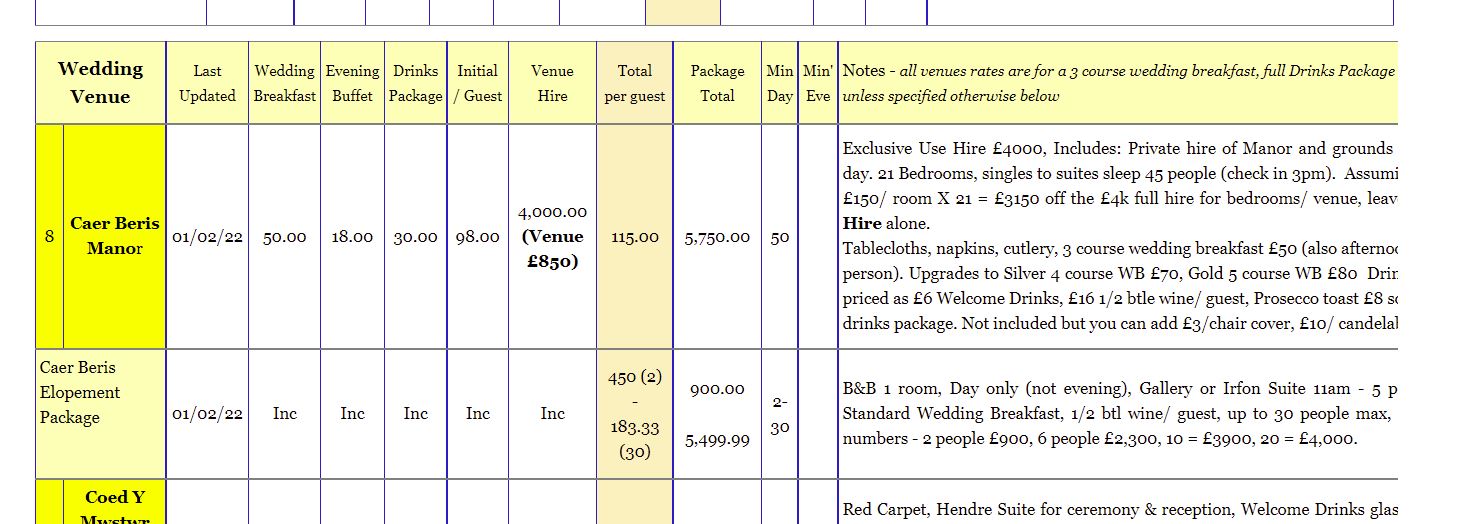
 The actual website therefore neither shows the horizontal dotted line nor a border round the table and indeed cuts off more text.
The actual website therefore neither shows the horizontal dotted line nor a border round the table and indeed cuts off more text.
The question is then
- How do we remove the dotted vertical line in the preview.
- How do we ensure all the text then fits (personally) I think that you may need to make the border of the box appear then have to have the text fill the box to the edge with some differing elements of justification on the horizontal – but, I cant explain how (and I tried and couldn’t work it out).
So, all I can do is ask – I have meanwhile backed up the project should I need to revert back to it and will pop it on their help site.
M!chael

Michael, the dotted line you refer to indicates the maximum viewable width of the table (based on page width), you can move this out by going to step 2, resolutions and responsive design and making the desktop width greater or you can narrow existing columns so the whole spreadsheet fits, you cannot move the rightmost cell border, but you should be able to narrow other columns inside the table.
Unfortunately tables are not responsive, so even if you manipulate the page or table so the whole table fits at desktop resolution, at any lesser resolution the user will need to scroll left right to see all of the table content. In the past (with less complex tables than yours) I have designed the page and arranged the cells to emulate a table and so give me the option to make it responsive.
... the table is practically impractical ...
... however, with this code of mine you could relatively improve its visibility above 1117px:
<style>
table {width:100% !important;max-width:100% !important;}
table td:last-child{max-width:300px !important}
</style>
.
ciao
.