Textobjekt-Tab durch anderes Objekt (onklick) steuern 
Autor: Frank W.
Besucht 1057,
Followers 1,
Geteilt 0
Hallo in die Runde,
Im Prinzip es geht um das Thema Multilanguage, eine Lösung könnte aber auch anders, vielfältig nutzbar sein ...
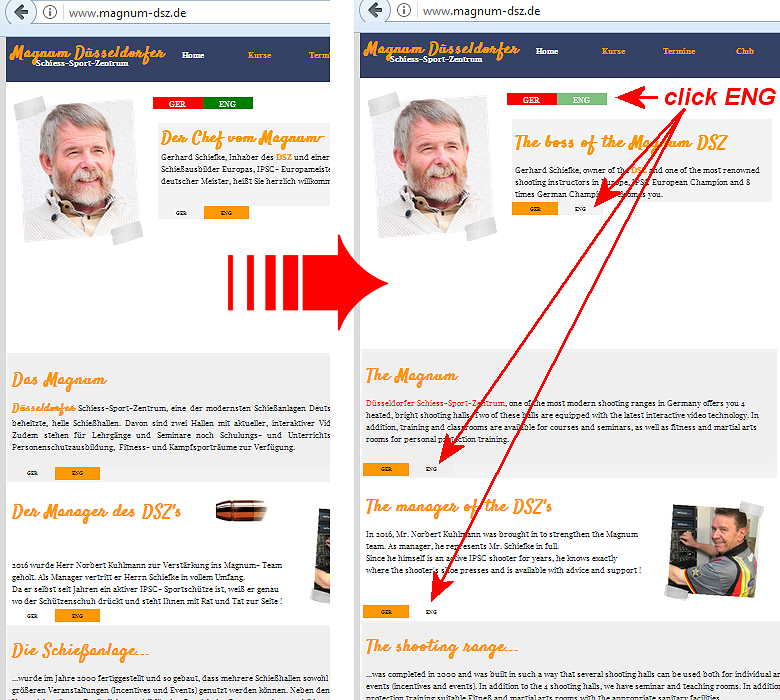
Auf der HP möchte ich, dass wenn der Tab eines Textobjekts (z.B. Englisch) angeklickt wird, andere Textobjekte ebenfalls umschalten. Zu sehen heir bei:
www.Magnum-DSZ.de
Die Objktnamen sind zwar etwas umständlich, aber durch den Seitenquelltext auffindbar.
Ich finde aber keine Möglichkeit gezielt den HTML Code eines onclick Ereignisses zu erweitern.
Kennt jemand Ansätze oder sogar DIE Lösung ?
Vielen Dank im Voraus !
Gepostet am

Mit dem Google Translate Widget würde es nicht gehen?
Wenn es einen solchen (Javaskript)Code geben würde, dann müsste dieser individuell auf die Objekte angepasst werden bei dieser Seite. Auf anderen Seiten müsste dieser dann wieder angepasst werden. Dann würde aber nur der Text in den Text.Objekten sliden und keine Übersetzung der anderen Objekte vorhanden sein wo Text eingefügt worden ist und auch nicht das Menü übersetzen.
Autor
Hallo Andreas,
vielen Dank für die schnelle Antwort am Feiertag !
Nein, mit dem Google WG habe ich es noch nicht probiert.
Frage ist ob das WG auch alle Textformatierungen übernehnem würde.
Klar, es müsste individuell angepasst werden, wobei dann wieder fraglich ist, ob die Objektnamen nach einer Kompilierung gleich bleiben. Sonst laufen die Verweise ins Leere und man müsste jeden Button nach jeder Änderung wirklich einzeln testen.
Hintergrund ist, ich möchte ungern quasi jede Sprachversion einzeln Pflegen.
Beispiel, ein neues Bild, oder Text, dann die HP X mal Kompilieren und hochladen.
Vielleicht hat Inco eine zündende Idee :-)
Gruß & Dank
Frank
(It > De) ... falls es dich interessiert, könntest du mit einer meiner Erfindungen das Ergebnis erzielen, das du in der Simulation von meinem STAMP siehst, indem du auf einen EXTRA-Button klickst, oder von dir im Programm gemacht:

.
ciao
.
Autor
... das wäre eine Super Idee !
Dann kann die Schriftfarbe der Karteikarten-Reiter auf 'transparent' gesetzt werden, und wären sogar unsichtbar.
Nur, wie bekomme ich über das Klick-reignis der Eytra-Button die Karteikarten-Reiser aktiviert.
Link klappt natürlich nicht !
Schon mal besten Dank...
... OK...
... füge meinen Code in den Eigenschaften der HOME Page in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: > 3^ (dritte) Option > Vor dem </HEAD> Tag:
<style>
.kk{ position:absolute;top:-40px;width:100px;color:white;z-index:1;text-align:center;cursor:pointer}
.kk:hover {opacity:0.5;}
</style>
<script>
/** --- WSx5 click tab extra by KolAsim --- **/
$(document).ready(function () {//K>
ritardoK = 3 ; // secondi di ritardo
setTimeout(function(){ //K1>
kk1='<div id="k_1" class="kk" style="left:0px;background-color:red;"> GER</div><div id="k_2" class="kk" style="left:100px;background-color:green;"> ENG</div>';
K1 =$("#imTextObject_28");
$(K1).append(kk1);
$("#k_1").click(function(){setTimeout(function(){ kk_1() }, 1000);});
$("#k_2").click(function(){setTimeout(function(){ kk_2() }, 1000);});
}, ritardoK * 1000);//K1<<
});//K<<
function kk_1() {$(".text-tabs-inner [data-index=0]").click()}
function kk_2() {$(".text-tabs-inner [data-index='1']").click()}
</script>
.
ciao
.
Autor
Hallo KolAsim,
das war super³ und ist exakt so wie ich es mir vorgestellt hatte.
Habe gleich die Positionierung angepass, die Farben quasi auf unsichtbar gesetzt und ESP als dritte Sprache angehängt.
Ohne deine Hilfe hätte ich es NIE, NIE, NIE hin bekommen. Ich denke die Lösung wird der Renner bei den Multi-Language Anwendungen werden.
Schade ist, ich bin immer nur auf der Nehmerseite im Forum, kann mich leider nicht revangieren.
Aller besten Dank
Frank
... OK... ... Ciao
... Ciao