Accesso riservato - pagina tagliata 
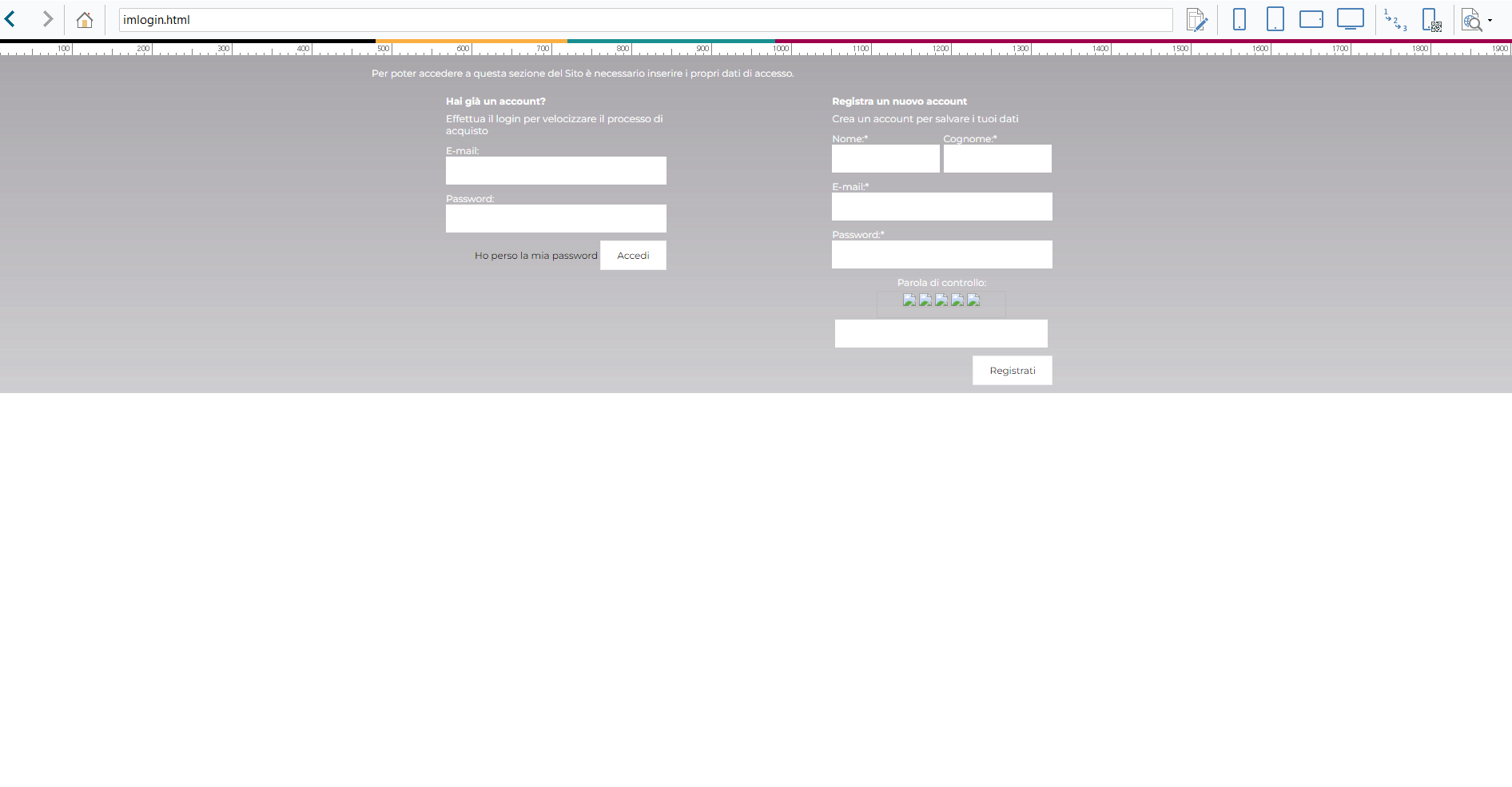
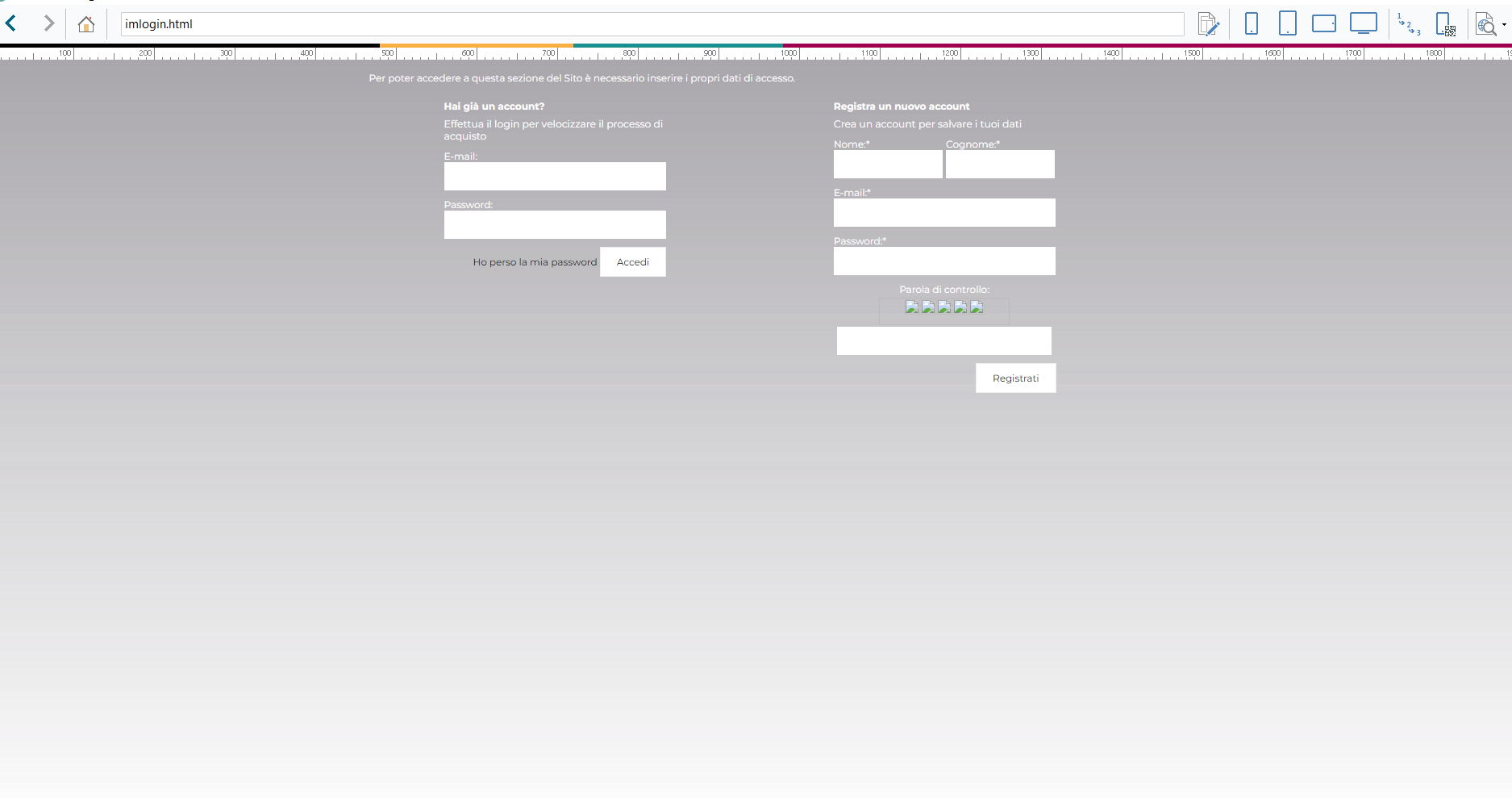
Autor: Luigi D.Come già discusso con Giuseppe, si presumeche la pagina ACCESSO RISERVATO, contenga un “UN BUG”. La pagina non permette la personalizzazione dell’altezza SFONDO IMMAGINE/COLORE, impostando CREA LA PAGINA SENZA APPLICARE IL MODELLO in proprietà della pagina in ACCESSO RISERVATO. Ogni qualvolta che si prova ad inserire e o modificare la pagina, la stessa viene tagliata (vedi foto)

----------------------------------------------------------------------------------------------------------------------
Questo problema si verifica SOLO SULLA PAGINA ACCESSO RISERVATO, non sulle altre pagine.
Abbiamo provato diverse varianti in Proprietà della pagina > Grafica > e pur settando qualsiasi opzione l’immagine/colore veniva tagliata.
Abbiamo provato ad alzare LA STRUTTURA al PASSO 2, impostazioni modello (altezza), ma la situazione non cambia.
Il problema si risolve solo forzando il tutto con del codice html extra in PROPRIETA’ PAGINA “ACCESSO RISERVATO” PRIMA DELLA CHIUSURA DEL TAG
<style>
#imContent {
height: 1200px !important;
}
</style>


Ciao Luigi, nella schermata > Struttura del modello, controlla l'altezza del contenuto della pagina. Magari basta aumentare un pò? ;-)
Kris, ciao. Ha/abbiamo già fatto quella prova, non va ugualmente anche inserendo un'altezza minima di pagina di 1000px... niente.
Con il CSS che Luigi ha postato sopra e che io gli ho consigliato, il problema si risolve, ma sarebbe opportuno capire perchè viene tagliata qualsiasi immagine di sfondo in quella pagina dove Website X5 chiede i dati di accesso.
Buongiorno
Il codice che avete inserito indubbiamente risolve il problema, ma potrebbe risolverlo anche qualcosa come:
#imContent {
height: 100vh;
}
Questo perchè lo sfondo della pagina non prende in automatico tutta la pagina visibile, proprio per come funziona il codice. Perchè lo sfondo prenda tutta la pagina, nella pagina ci devono essere abbastanza contenuti da riempirla completamente, cosa che in questo caso non avviene
Con il codice evidenziato, la pagina dovrebbe sempre essere alta tanto quanto l'utente vede della pagina stessa, risolvendo la questione
Resto a disposizione
Stefano
Stefano, capisco perfettamente, con il viewport height il dimensionamento avviene in base all'altezza della finestra visibile del browser... ok. Ma perchè dobbiamo aggiungere questo codice extra e non è invece Website X5 a gestire tale altezza in automatico? In altre pagine Website X5 fa in modo che se i contenuti hanno una determinata altezza, anche minima, alla fine di essi, viene subito collocato il Footer, senza quindi lasciare spazi enormi (come nel caso della pagina della richiesta dei dati di registrazione) tra i contenuti e il Footer. Non capisco questo modo diverso di agire nel comportamento del software.
Ciao
Buongiorno Giuseppe
Normalmente, nelle pagine del sito si può configurare l'altezza minima della pagina, però in questo caso, se ho capito bene, si è scelto di non usare il template. Corretto?
In questo modo, la struttura del template non ha poi alcun controllo sulla dimensione della pagina e va invece "stilizzata" in maniera personalizzata. Quindi niente altezza minima né footer
Fammi sapere se effettivamente ti torna o meno
Grazie
Stefano
OK Stefano, ora è chiaro. Ciao e grazie
Autor
Ciao Stefano nelle altre pagine SE non viene APPLICATO IL MODELLO, Website non taglia l'immagine, il problema sussiste solo su questa PAGINA SPECIALE (ACCESSO RISERVATO).
Ti ringrazio per l'appunto sul CODICE, MA lo scopo del POST era di mettere CONSCENZA a voi di INCOMEDIA su un presumibile BUG. Vorrei capire se può essere risolto DA VOI alla fonte o se non si può fare niente.
GRAZIE
Buongiorno Luigi
Ho fatto alcune prove ma penso che il motivo sia quello evidenziato sopra.
Ovvero se nelle pagine normali c'è abbastanza contenuto da riempire la pagina, il problema non si presenta. Non direi quindi che si tratta di un Bug ma proprio del risultato di una serie di configurazioni
Se la mia spiegazione precedente non fosse chiara a sufficienza, fammelo sapere qui. Cercherò di specificare meglio la cosa
Resto a disposizione
Stefano
Autor
E' Chiara la spiegazione Stefano... si ma... va bè fa niente dai ho capito. Andremo di codice HTML.
Ciao e grazie mille ancora...