Btw - issue 
Autor: Jan Van Den Berg
Besucht 2362,
Followers 1,
Geteilt 0
Weet iemand een oplossing voor de BTW-vermeldingen?
Wanner ik een product zonder BTW verkoop, staat er in het besteloverzicht "Geen BTW"
Dit is naar mijn mening voldoende, maar dan staat er ook Geen BTW (inbegrepen): € 0,00.
En bij het product op de site: € PRIJS ( inclusief geen BTW). Zo alleen Geen BTW moeten volstaan.
Hoe lossen jullie dit op??



Gepostet am

Hello Jan
Please try and check in Step 1 here:
From there, you can edit all of the default texts that the software generates. This will also allow you to modify the text that appears there
Please take a look at this section and edit the text for the No VAT options. I'm positive you will find what you need there
I remain available here
Stefano
GOOGLE TRANSLATE ---
Hallo Jan
Probeer stap 1 hier in te checken:
Van daaruit kunt u alle standaardteksten bewerken die de software genereert. Hiermee kunt u ook de tekst wijzigen die daar verschijnt
Bekijk deze sectie en bewerk de tekst voor de opties Geen btw. Ik ben er zeker van dat je daar vindt wat je nodig hebt
Ik blijf hier beschikbaar
Stefano
Autor
Hi Stefano,
Language of the website is set on NL-Dutch, but this was not the issue.
The problem is , When I sell a product with no BTW (BTW=Dutch VAT) 0% a
Thesystem displays: No BTW included € 0,00 ( Its always € 0,00 when its notincluded.
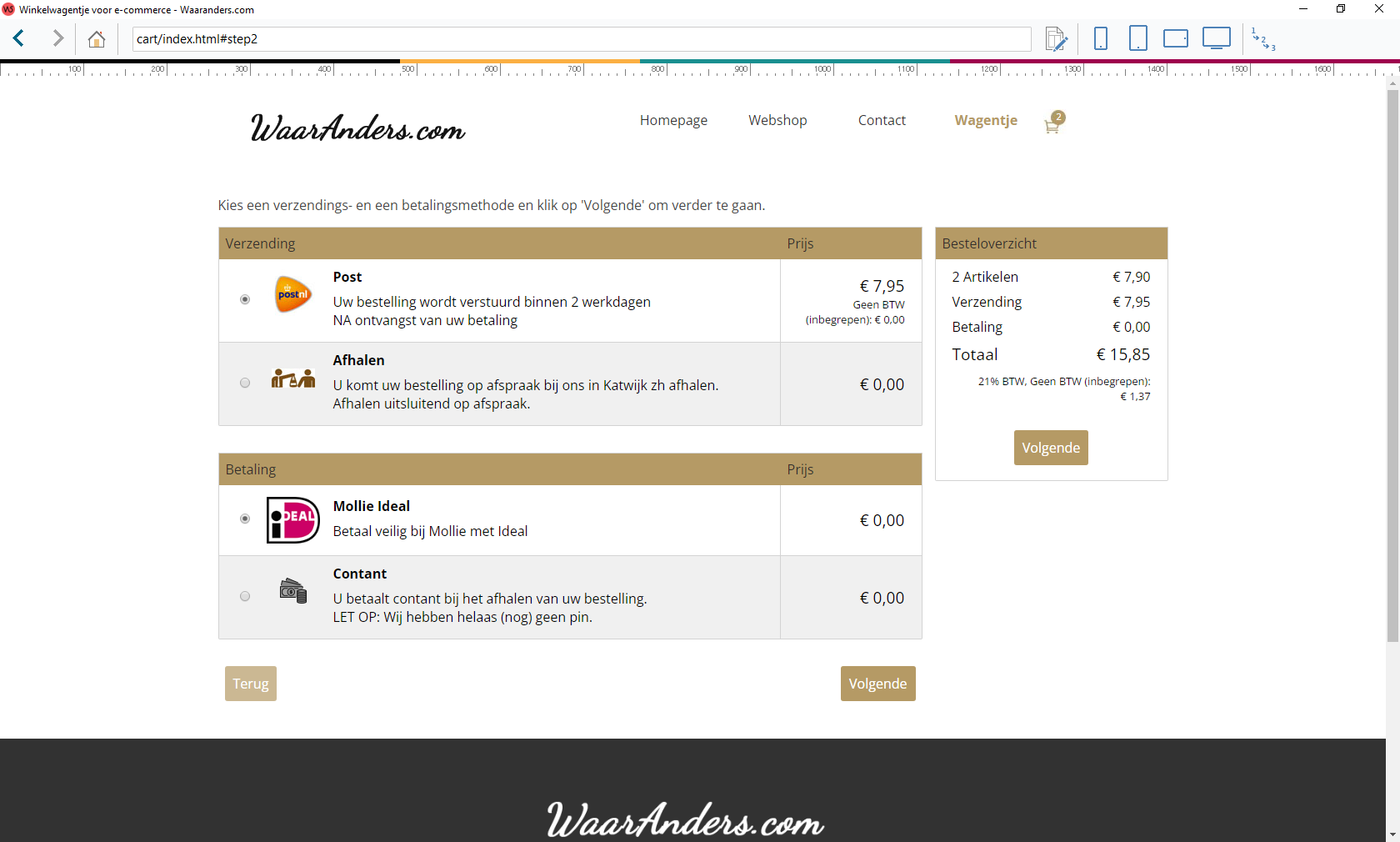
So When I sell a product with 21% BTW and another product with 0% BTW, The form order overview displays for example as above: 21% BTW, No BTW (included) €1,37.
This is really confusing for a costumer.
plz advise,
Thx
Jan
Autor
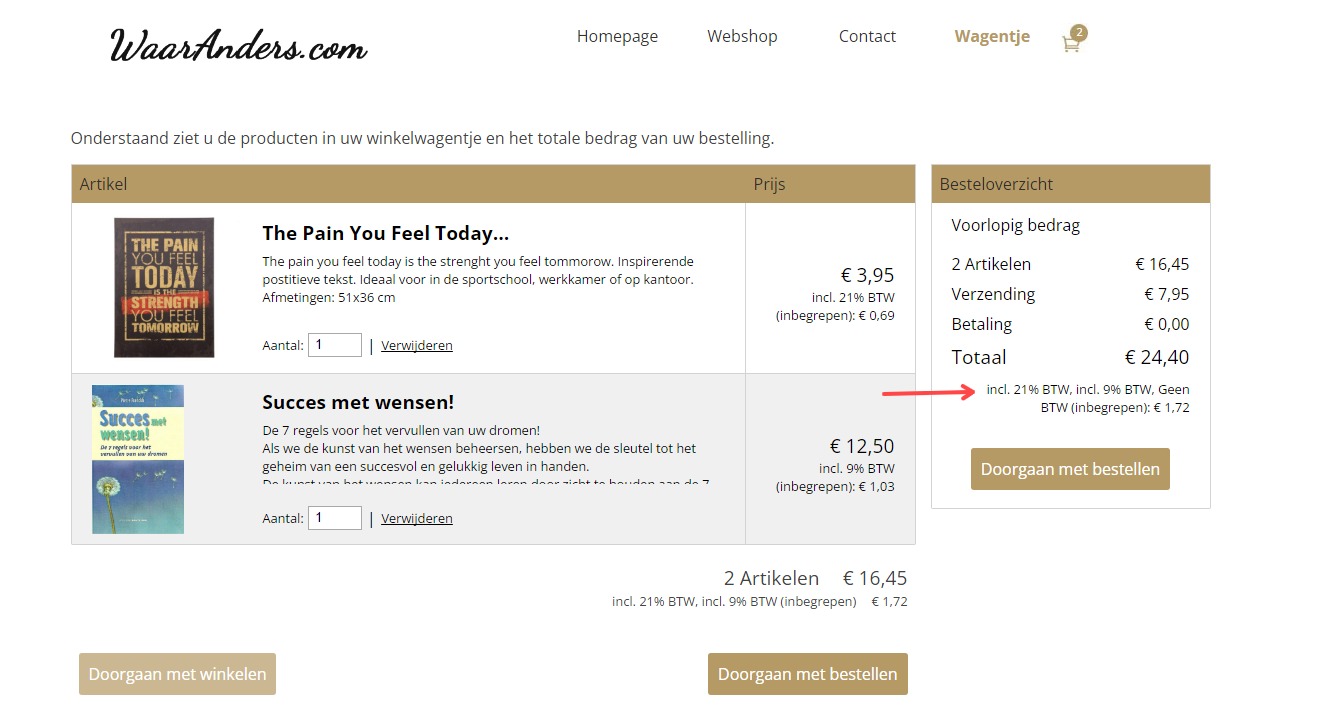
Wat ik dus bedoel is kan er (Bij de rode pijl) niet vermeldt worden:
Incl 21% BTW: € 0,69
Incl 9% BTW: € 1,03
Totaal BTW (inbegrepen): € 1,72
Hello Jan
I believe I explained myself incorrectly.
"Language of the website is set on NL-Dutch, but this was not the issue."
This is not what I meant. I meant to tell you to click here:
A new window opens and you can change the default texts for the website. You can also change the text "VAT incl." to whatever you want. I'm positive you can change the text you need there
Please check this again and keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Jan
Ik geloof dat ik mezelf verkeerd heb uitgelegd.
"Taal van de website staat op NL-Nederlands, maar daar lag het niet aan."
Dit is niet wat ik bedoelde. Ik wilde je vertellen om hier te klikken:
Er wordt een nieuw venster geopend en u kunt de standaardteksten voor de website wijzigen. U kunt ook de tekst "BTW incl." wijzigen. naar wat je maar wilt. Ik ben er zeker van dat je de tekst die je nodig hebt daar kunt wijzigen
Controleer dit nog eens en houd me hier op de hoogte
Dank je
Stefano
Autor
Hi Stefano,
The language is not the issue....
My question is: When I sell products with different BTW for example 21% and 0%,
The text is Total 21% (included), No BTW included this is really confusing.
.
Autor
I must use the applicable VAT percentage.
And I can change the texts, does not mean that when I sell 3 products, the same line appears:
VAT 21% (included), VAT 9% (included) O% VAT (No VAT included)
Autor
Here in the Netherlands it is mandatory to state what the VAT percentage is per product. Then it must be stated on the invoice:
Total amount without VAT
VAT amount 21% (if used)
VAT amount 9% (if used
Total amount including VAT
Hello Jan
I ask you again to please check carefully what I wrote. The issue is not the NL language, but you need to click where I am pointing at with the arrow:
A new window opens and you can change the default texts for the website. You can also change the text "VAT incl." to whatever you want. I'm positive you can change the text you need there. This way, you can delete the text that says "No VAT (included):"
Please check this again and keep me posted here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Jan
Ik vraag u nogmaals om zorgvuldig te controleren wat ik heb geschreven. Het probleem is niet de NL-taal, maar je moet klikken waar ik wijs met de pijl:
Er wordt een nieuw venster geopend en u kunt de standaardteksten voor de website wijzigen. U kunt ook de tekst "BTW incl." wijzigen. naar wat je maar wilt. Ik ben er zeker van dat je de tekst kunt wijzigen die je daar nodig hebt. Op deze manier kunt u de tekst "Geen btw (inbegrepen):" verwijderen.
Controleer dit nog eens en houd me hier op de hoogte
Dank je
Stefano
Autor
Hi Stefano,
thanks for your patience with me.
I am known to change/remove the lyrics.
But the point is, if I remove "no VAT", this is no longer visible with the product, the customer needs to see what VAT percentage the product is taxed with.
thx
hallo Jan Van Den Berg, ... (It > Nl) ... kun je hier de LINK van je winkelwagen plaatsen en drie producten met verschillende btw aangeven, zodat het mogelijk is om een test te doen om te kunnen zien en verifiëren wat er gebeurt...?...
.
ciao
.
Autor
Hi:
https://www.waaranders.com/cart/index.html
Autor
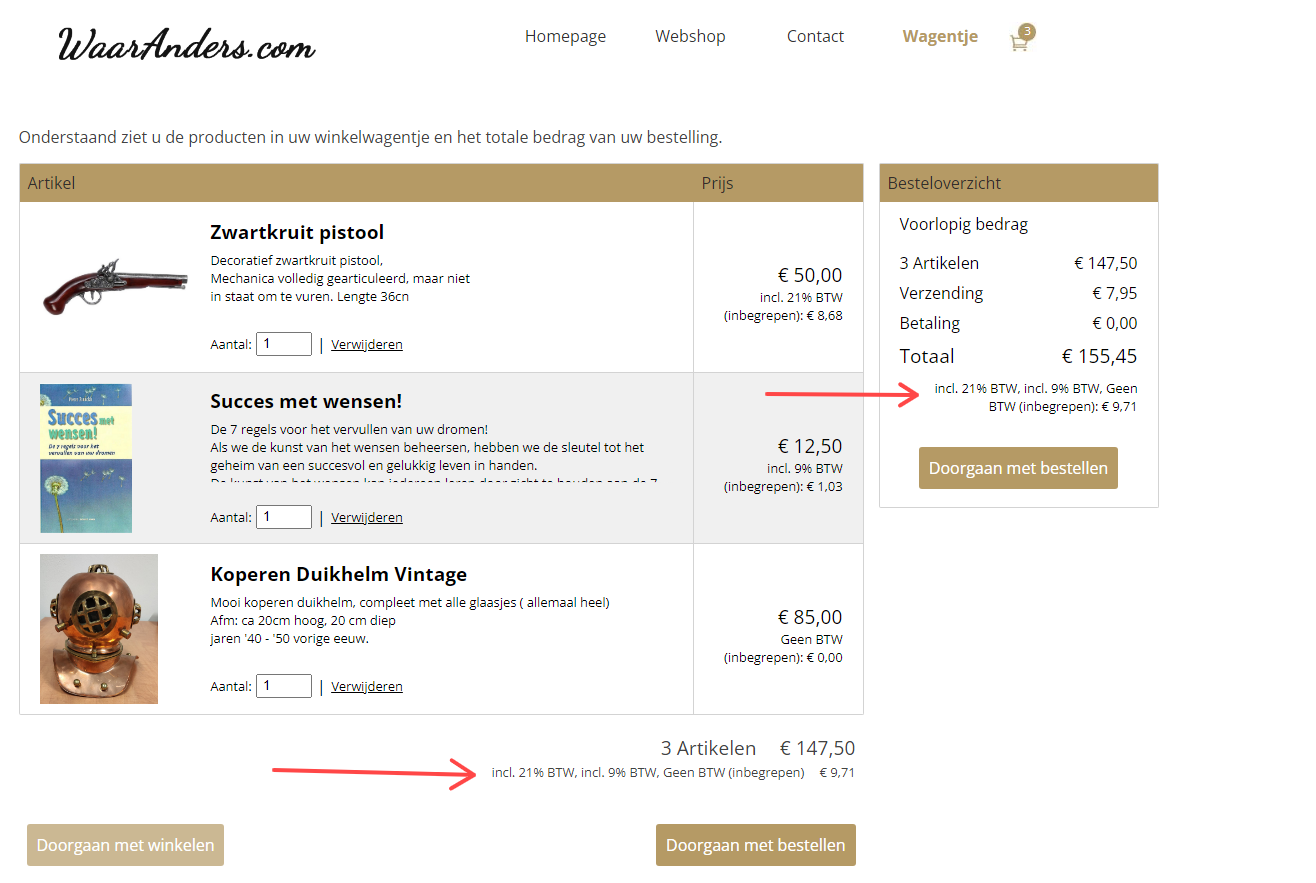
Picture
Autor
As you can see its very confusing
incl.21% btw. incl.9% btw. no btw ( included ) € 9,71 ----> displayed on 1 line
I can change these names of te btw, but then they not showed anymore.
Is it possible to change lay-out in:
Totaal € 155,45
Incl 21% btw € 8,68
Incl 9% btw € 1,03
Autor
picture
.
... als je geïnteresseerd bent zoals het is, dynamisch zou men kunnen proberen te verkrijgen wat je ziet is rood gekleurd...
.
ciao
.
Autor
Hi KolAsim,
How do I do this you suggested in right colom (in red colored)?
Autor
I mean: show the three btw % separated
<script>
/** x Cart WsX5 #Step0 - by KolAsim **/
$( document ).ready(function() { //K>;
ritardoK = 6 ;
setTimeout(function(){ //K1;
strK="";
objK =$( ".col-price div:nth-child(2)" );
$( ".cart-vat-included").html("");
for(var i = 0, TotK = objK.length; i < TotK; i++){ //K2>
strK=strK+ $(objK[i]).text()+"<br>";
} //K2<<;
$( ".cart-vat-included").html(strK);
}, ritardoK * 1000); //K1<<;
}); //K<<;
</script>
.
Autor
Ok,
But now?
... de variant ritardoK = 6 ; ... geeft de seconden vertraging aan bij het laden van de pagina, te evalueren en aan te passen in de secondenwaarde...
.
... je moet de SCRIPT-code in de Eigenschappen van de speciale pagina van de CART plakken, in deze sectie (EN):
> > Step 3 - Map > The 'Page Properties' window > Options in the Expert section >
> ▪Custom Code: 3^ option > Before closing the HEAD tag
.
.
Autor
Thank you KolAsim !
( Glad you understand what i ment).
But this only works for this page, not for the next pages in this order-procedure
... "van wat komt wat" ... ... Ik ga kijken wat het is...
... OK ... x #step0 >> #step3 :
<script>
/** x Cart WsX5 #Step0 - by KolAsim **/
$( document ).ready(function() { //K>;
ritardoK = 6 ;
setTimeout(function(){ //K1;
strK="";
objK =$( ".col-price div:nth-child(2)" );
$( ".cart-vat-included").html("");
for(var i = 0, TotK = objK.length; i < TotK; i++){ //K2>
strK=strK+ $(objK[i]).text()+"<br>";
} //K2<<;
$( ".cart-vat-included").html(strK);
}, ritardoK * 1000); //K1<<;
}); //K<<;
$(window).on("hashchange", function() {//K3
anchorK = location.hash;
if (anchorK == "#step2" || anchorK == "#step3"){ //K4>;
setTimeout(function(){ //K5>;
$( "#cart-sidebar .s-flex .s-cell.vat").html(strK);
}, 1500);//K5<<;
}; //K4<<
}); //K3<<;
</script>
Autor
Thank yo KolASim!!
Just 1 thing : In the right colom :
The VAT split looks fine , many thanks
but the line:
No VAT (included): €0.00 should not be stated there
this is always €0.00.
.
<script>
/** x Cart WsX5 #Step0 - by KolAsim **/
$( document ).ready(function() { //K>;
ritardoK = 6 ;
setTimeout(function(){ //K1;
strK="";
objK =$( ".col-price div:nth-child(2)" );
$( ".cart-vat-included").html("");
for(var i = 0, TotK = objK.length; i < TotK; i++){ //K2>
kk=Number($(objK[i]).text().match(/\d+/) );
if(kk != 0) { //K3>;
strK=strK+ $(objK[i]).text()+"<br>";
} //K3<<;
} //K2<<;
$( ".cart-vat-included").html(strK);
}, ritardoK * 1000); //K1<<;
}); //K<<;
$(window).on("hashchange", function() {//K4
anchorK = location.hash;
if (anchorK == "#step2" || anchorK == "#step3"){ //K5>;
setTimeout(function(){ //K6>;
$( "#cart-sidebar .s-flex .s-cell.vat").html(strK);
}, 1500);//K6<<;
}; //K5<<
}); //K4<<;
</script>
........................
ciao
.
Autor
Hi KolASim,
First thanks again for your time...
But now I do not see any btw/vat shown...
I only want to see the 21% and 9 % in the last colom, because Geen btw means 0,-00 .
Thx
Autor
This is what i mean:
The GREEN should not displayed
Autor
And of course displayed:
incl 21% btw € 8,68
incl 9% btw €1,03
... op het net zie ik nog steeds de vorige code...
... met mijn laatste code zou het moeten gebeuren zoals te zien in mijn laatste STAMP...
.
ciao
.
Autor
.. "van wat komt wat" ...
Is it possible to give the total of the BTW 21%, total of the BTW 9% instead of separate?
Thx
... OK ...
<script>
/** x Carrello iva WsX5 #Step0>#Step3 - by KolAsim **/
$( document ).ready(function() { //K>;
ritardoK = 6 ;
strK=""; totivaK=""; totivaK2="";
lineaK="_______________________________ ";
iva_21 ="inbegrepen btw 21% ";
iva_9 ="inbegrepen btw 9% ";
setTimeout(function(){ //K1;
objK =$( ".col-price div:nth-child(2)" );
$( ".cart-vat-included").html("");
for(var i = 0, TotK = objK .length; i < TotK; i++){ //K2>
strTextK = ($(objK[i]).text());
search_objK1 = '21%';search_objK2 = '9%';
indexOfFirst1 = strTextK.indexOf(search_objK1);
indexOfFirst2 = strTextK.indexOf(search_objK2);
kk=($(objK[i]).text()).substr(29,);
numK = parseFloat(kk.replace(/\s/g, "").replace(",", "."));
kk=numK.toFixed(2);
if(indexOfFirst1 != -1) { //K3 >;
totivaK=Number(totivaK) +Number(kk);
totivaK=Number(totivaK).toFixed(2) ;
} //K3<<;
if(indexOfFirst2 != -1) { //K4 >;
totivaK2=Number(totivaK2) +Number(kk);
totivaK2=Number(totivaK2).toFixed(2) ;
} //K4<<;
} //K2<<;
strK = lineaK +"<br>"+ iva_21 + " » € " + totivaK + "<br>" + iva_9 + " » € " + totivaK2 ;
$( ".cart-vat-included").html (strK);
}, ritardoK * 1000); //K1<<;
}); //K<<;
$(window).on("hashchange", function() {//K5
anchorK = location.hash;
if (anchorK == "#step2" || anchorK == "#step3"){ //K6>;
setTimeout(function(){ //K7>;
$( "#cart-sidebar .s-flex .s-cell.vat").html(strK);
}, 1500);//K7<<;
}; //K6<<
}); //K5<<;
</script>
...............................
.
.
ciao
.
Autor
Hi KolAsim,
Thank you very much for your time and help!
Without your help I would never have succeeded.
Thank you
Ok... Ciao