How do you make menu buttons transparent? 
Autor: Gerard L.
Besucht 807,
Followers 1,
Geteilt 0
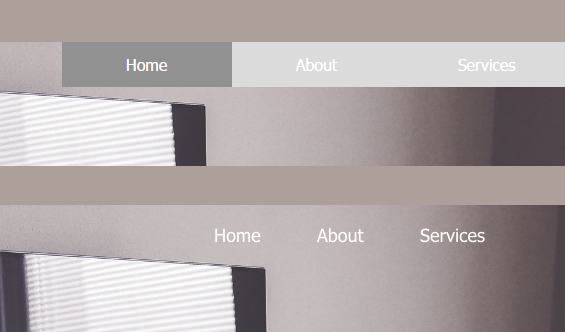
I'm using X5 Evo (2022 version) and I want to make the main menu buttons transparent, like in the bottom half of this screenshot:

I've gone to 'Template Content' - 'Template Settings' - 'Main Menu' -and set the Menu background settings to transparent, but the background just changes to light grey, as shown in the top part of the above screenshot.
I've tried searching for the answer, but can't find a way to resolve this problem. Can the menu buttons be made transparent in X5 Evo, like I've shown above, or is it not possible in X5 Evo?
P.S. I want to make the buttons transparent when used over a Header image
Thanks for any help!
Gepostet am

Behind the menu and the narrow strip above it should be a two-tone background image and if you make it transparent then a white background should appear and no transparency for the image below the menu. At least that's what I found in a test with a template, see below the settings in WebSite X5 evo
----- German Evo-Version -----
2 Vorlage > Struktur des Templates
Seitenbereich
[ Header-Hintergrund v ] <--- Selection
Bilddatei: [ headerback-transparent.png [Ordner] <--- If you use a transparent image here.
------
Excerpt from the test website:
Maybe the experts have some advice.
There are 2 free templates at Evo where the image goes all the way up, e.g. New Book and Tattoo-OnePage, but only the hamburger menu is shown.
Autor
Thanks for the feedback!
I'm just wanting to make the buttons (only) in the main menu appear transparent over the Header image, so that the header looks like the bottom image shown above.
These are the steps I took to try and do that, but doing these steps only made the buttons look like the top half of the above screenshot. The bottom half of the screenshot is only a mock-up I made in Photoshop to show what I am trying to do. Basically, I want the Header image to be right at the top, with no gaps above it, and the transparent menu names to be on top of the header image.
Autor
Just to be clear, I know how to make the image go to the top of the page. It's the menu that is the problem.
A photo can also be inserted above instead of the image with the 2 horizontal stripes.
----- German Evo-Version -----
2 Vorlage > Struktur des Templates
Seitenbereich
[ Header-Hintergrund v ] <--- Selection
Bilddatei: [ headerback-pictures.jpg [Ordner] <--- Insert an image here.
------
The height of the head area cannot be changed with the template.
I'm going offline now, the others in the community may have suggestions for a solution. I won't be back online for 12 to 15 hours.
Autor
Thanks for that. I am wanting to use my own designs rather than a template. I'm using the blank templates that come with Evo as the base for my websites.
Gerard, simply open the menu object and you can set the background colour for menu item, item on mouse over and item for current page, you can do the same for the menu object in the sticky bar as well although here you may wish to have a background colour because you cannot control over what it will be displayed.
Autor
Jeepers! It was staring me in the face the whole time! I don't know how I missed it - I must have been over-thinking it, or something.
Anyway, thanks for making me re-look at what I've been doing. It's all sorted now!