Button Zum Warenkorb 
Autor: Gordina S.
Besucht 2261,
Followers 1,
Geteilt 0
Liebe Mitstreiter,
für meinen Shop benötige ich eine Schaltfläche "zum Warenkorb". Wie kann ich das einrichten?
Danke im voraus.
Gepostet am

Du musst nur im Linkfenster den "Warenkorb" auswählen!
den "Warenkorb" auswählen!
Du kannst im Prinzip jeden Button oder Text verlinken den du willst! Am besten du gibst ein "Warenkorb Bild" in den Header damit dieser auf jeder Seite sichtbar ist.
Das war auch meine erste Idee, aber das verlinkte kleine Bild im Headerbereich ...
Punkt 2 > Inhalt des Templates
... wurde bei mir (Evo 2022.2.9) stark verpixelt, zu groß und nur teilweise sichtbar dargestellt.
Eine andere Methode mit HTML-Objekt, das CSS- und HTML-Code enthält, um den Warenkorb-Button rechts oben zu fixieren, hat besser funktioniert.
Mein CSS-Code passt nicht für alle Geräte, hier müssten die CSS-Profi den CSS-Teil schreiben.
Guten Tag!
Danke für Ihre Nachricht.
Bitte finden Sie hier eine Anleitung zum Thema: https://guide.websitex5.com/de/support/solutions/articles/44001427090
Danke! Mit freundlichen Grüßen.
Autor
Danke Elisa, das wusste ich noch nicht.
Mir geht es um etwas Anderes. Ich benötige eine Abbildung eines Warenkorbs mit Link zum Warenkorb in der rechten oberen Ecke des Webshops.
Beispiel: Ein Kunde hat einen Artikel in den Warenkorb gelegt und auf "weiter einkaufen" geklickt. Er entschließt sich aber dann, doch nichts weiter einzukaufen und möchte zur Kasse. Dann gibt es im Webshop keinen Link zurück zu seinem Warenkorb. Idealerweise sollte der Warenkorb auch die Anzahl der im Warenkorb befindlichen Artikel anzeigen.
Ich kann ja in dem Webshop auch keine Zelle für ein Bild einfügen. Notfalls müsste der Korb in den Header. In jedem Fall brauche ich einen Code oder Link, der zum Warenkorb führt. Ich glaube, es wird ein html Code sein.
Versuche mal ein Icon8 Objekt im Template in den Kopfbereich zu legen und dann wie im Bild zu konfigurieren. Bei mir ist es z.B. bei den hohen Auflösungen in der Menüleiste abgelegt.
Das Icon8 Objekt kostet 5 Cr - wer es kostenlos will, der setzt ein HTML-Objekt in den Header, siehe
Punkt 2 > Inhalt des Templates
und fügt diesen Code ein:
-----
<style>
#fixiert {
position: fixed;
top: 10px;
right: 10px;
background-color: #f3c600;
width: 15%;
padding: 10px;
border: 3px solid black;
border-radius: 10px;
}
a:link, a:visited {
text-decoration: none;
}
</style>
<div id="fixiert"><a href="cart/index.html">Zum Waren­korb</a></div>
-----
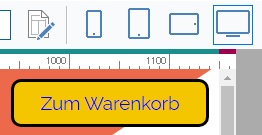
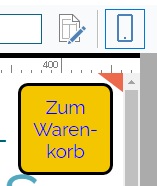
Beispiel bei verschiedenen Geräten in der Vorschau:
1) 2)
2)  3)
3) 
Hinweise:
Den Code bei Bedarf anpassen.
Das Wort "Warenkorb" hat ein weiches Trennzeichen (soft hyphen) - ­ - damit es bei Smartphones im Hochkantformat nicht aus dem Button läuft.
Hier eine Variante des HTML-Objekts mit Warenkorbsymbol, kein Bild erforderlich.
CSS- und HTML-Code:
<style>
#fixiert {
position: fixed;
top: 10px;
right: 10px;
background-color: #f3c600;
width: 64px;
padding: 10px;
border: 3px solid black;
border-radius: 10px;
}
#symbol {
font-size: 48px;
}
a:link, a:visited {
text-decoration: none;
}
</style>
<div id="fixiert"><a href="cart/index.html"><span id="symbol">🛒</span></a></div>
-----
Vorschau:
Hinweise zum Code:
Der Einkaufswagen wird durch die Zeichenfolge 🛒 vom Browser erzeugt.
Die Größe des Einkaufswagen wird mit font-size: 48px; festgelegt.
Die Breite des Ganzen wird bei width: 64px; angegeben.
Es genügt normalerweise das Gratis Button Objekt hierfür. Ein Warenkorb gibt es sicherlich bei den Gratis Bildern.
Aber was ich nicht versehe bei Gordina S. ist, dass es doch den "zurück" Button gibt egal wo man ist um immer einen Schritt zurück zugehen beim Kaufablauf! Im Prinzip bis zum Warenkorb. ICh weis auch nicht was du meinst, denn es behält ja alle Waren im Warenkorb drinnen auch wenn du komplett aussteigst.
Ja, im Headerbereich kann das kostenlose Button-Objekt genutzt werden, allerdings muss unter ...
Punkt 2 > Inhalt des Templates
... bei "Kategorien" die Auswahl "Alle Kategorien" markiert werden, dann erscheint auch das Button-Objekt und kann in den Headerbereich gezogen werden.
Man kann hier auch die Zeichenfolge 🛒 für das Einkaufswagen-Symbol nutzen und über die Schriftgröße bei "Schriftart:" das Einkaufswagen-Symbol größer machen.
Allerdings ist später beim "Punkt 2 > Inhalt des Templates" nur eine Zahl zu sehen, erst beim Doppelklick darauf geht das Button-Bearbeitungsfenster aufgeht und das Einkaufswagen-Symbol ist wieder zu sehen.
Das mit dem Button-Objekt eingefügte Einkaufswagen-Symbol oder der Text "Zum Warenkorb" wandert mit der Seite mit und ist nur am Seitenanfang zu sehen - jetzt stehen 2 Möglichkeiten zur Wahl.
Guten Tag!
Sie können auch dieses Objekt anwenden: https://market.websitex5.com/it/oggetti/anteprima/1600384e-1fb4-41e0-93bf-9c8136b633
So werden Informationen über den Warenkorb angezeigt und beim Klick wird der Benutzer zum Warenkorb geführt, um die Bestellung aufzugeben.
Ich stehe Ihnen zur Verfügung und wünsche Ihnen einen schönen Tag.
Oder Du nimmst das Bildobjekt, gehst in die Bildauswahl im Bereich "kostenlose Bilder", gibst im Suchfeld cart ein und suchst Dir ein Bild aus, z.B. links, das zweite von oben.
Im Bildobjekt bearbeitest Du den Link indem Du dort ganz unten die passende Aktion auswählst
Für die Anzahl der Artikel gibst Du im Suchfeld für die Objekte cart ein, wählst das Objekt "Cart Status" und positionierst es an die passende Stelle.
Mit Doppelklick auf das Objekt kannst Du es einrichten und den für Dich zutreffenden Typ auswählen.
Hier der Link von Elisa B. zu "Cart Status" (12 Credits - rund 12 Euro) in deutsch, siehe
>> https://market.websitex5.com/de/objekte/1600384e-1fb4-41e0-93bf-9c8136b633
Anleitung dazu >> https://guide.websitex5.com/de/support/solutions/articles/44001801585
Autor
Ganz herzlichen Dank an alle! Ich bin noch nicht dazu gekommen, die verschiedenen Optionen zu sichten.
Autor
Also, ich habe jetzt den html-Code genommen, der den Warenkorb generiert. Die gelbe Hintergrundfarbe habe ich durch weiß ersetzt (html-Farbcode: #FFFFFF). Die Umrandung habe ich durch Reduktion der Pixelzahl dünner gestaltet. Ersetzt man "top" durch "bottom", kann man den Warenkorb auch unten auf einer Seite fixieren. Durch Anpassung der Pixelzahl bestimmt man die genauere Höhe auf der er auf der Seite erscheint.
Leider hat sich herausgestellt, dass im Header nicht so viel Platz ist. Daher habe ich den Code auf die Sticky-Bar platziert, so dass der Einkaufswagen beim Scrollen immer "mitfährt".
Ich hoffe, dass die zahlreichen Optionen später auch anderen helfen.
Ganz herzlichen Dank an Daniel W. für die Codes. Html ist wirklich interessant!