Conteúdo da página não se adapta a altura do navegador 
Autor: LUIZ G.
Besucht 1567,
Followers 1,
Geteilt 0
Acontece que se criar um slider ou um fundo com imagens alternando, no topo da página, esse conteúdo naão preenche automaticamente a altura do navegador. A largura sim. Ocupa 100% do navegador, mas a altura não.
Ou seja, quando o monitor do usuário é muito grande, a imagem fica curta. Se vc aumenta o espaço para 1700 pxls, de altura, por exemplo, fica mais ou menos no grande, mas nos monitores menores, fica muito longo.
Aí, tento usar o recurso de FULL HEIGHT, mas o recursogera uma formatação completamente diferente do que se quer.
Alguém tem alguma ideia de como solucional isso?
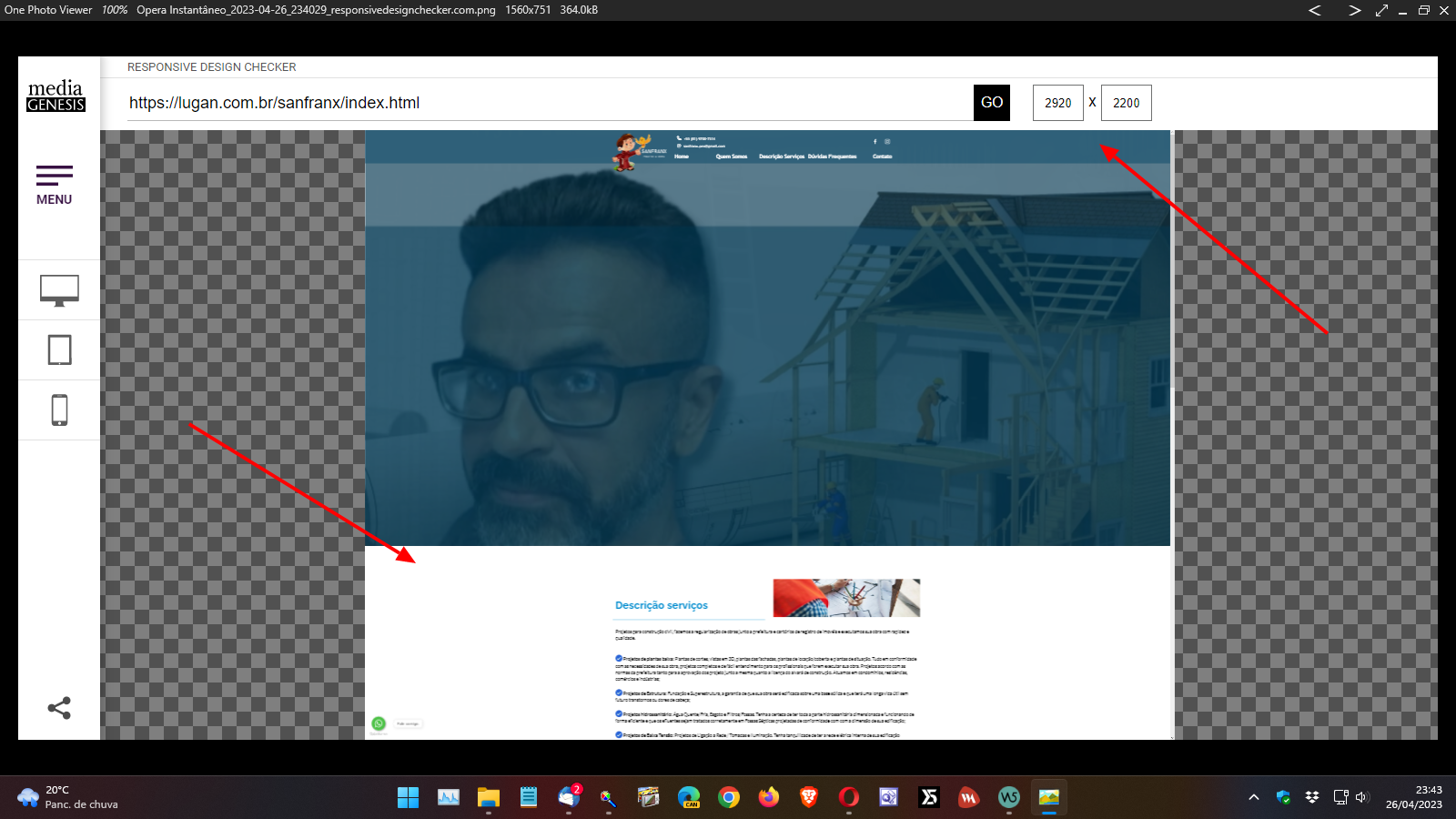
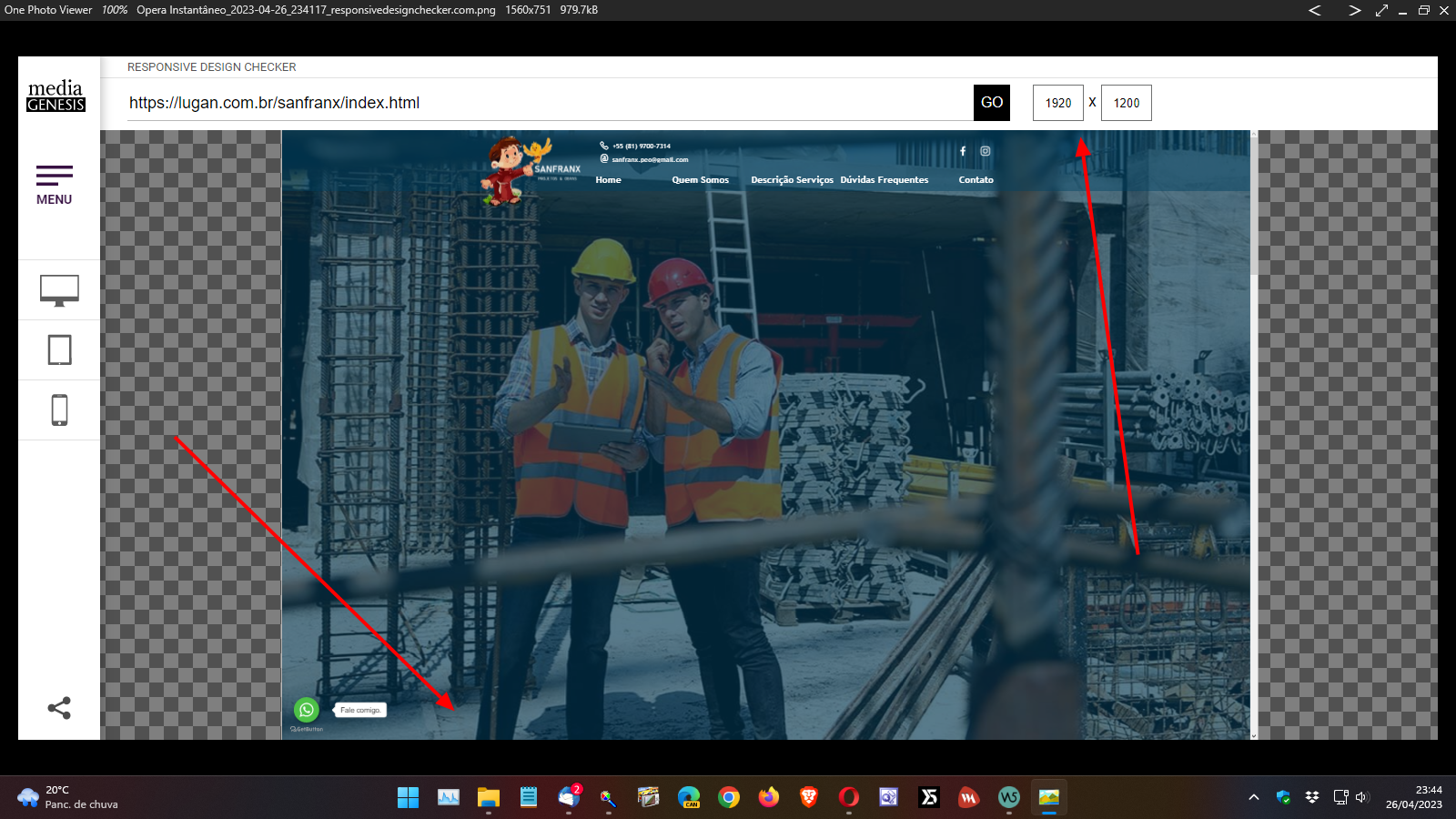
Reparem que as imagens mostram tamanhos diferentes de monitor.


Obrigado.
Gepostet am

Hello Luiz
At the moment, the only way to obtain actual full-height background is to use the Full Height feature, just like you did.
If you do not do that, there is no way to have a background that is always the same height on every device.
However, the layout will surely change a little because the full-height implies that the Objects are positioned in a different way, so that they all fit the space.
At the moment, there is no other way to do this. You will need to use the Full Height and change the page layout according to what you need until you get the best result possible for your design
I remain available here
Stefano
GOOGLE TRANSLATE ---
Alô Luiz
No momento, a única maneira de obter o plano de fundo real de altura total é usar o recurso Full Height, exatamente como você fez.
Se você não fizer isso, não há como ter um plano de fundo sempre com a mesma altura em todos os dispositivos.
No entanto, o layout certamente mudará um pouco porque a altura total implica que os Objetos sejam posicionados de maneira diferente, para que todos caibam no espaço.
No momento, não há outra maneira de fazer isso. Você precisará usar a Full Height e alterar o layout da página de acordo com o que você precisa até obter o melhor resultado possível para o seu design
fico a disposição aqui
Stefano
Autor
Obrigado. Mas é uma pena que o programa tenha mais essa limitação básica e nem permita que um CSS adicional corrija o problema.
Mais uma a sejuntar dom o BLOG e o CART.
Mais uma que pesa contra o programa.
Luiz que tal,
En realidad con CSS adicional de terceros que encuentres en google, quiza si puedas solucionar el problema y todo eso se puede agregar a WebSite X5 en la parte de codigo avanzado. Yo por ahora no he buscado como para poder pasarte algo.
Saludos colega!
Carlos A.
Autor
Já tentei adicionar várias formas de CSS, nos códigos avançados, para corrigir isso, mas o programa prioriza o seu CSS e ignora os que são adicionados.
Luiz que tal,
Recuerda que en codigo CSS existe el comando " !important ", y justamente hace que se respete el codigo personalizado antes que el original de WebSite X5...
Aqui tienes una referencia de como se usa:
https://www.w3schools.com/css/css_important.asp
Prueba y nos comentas como te ha ido colega!
Saludos
Carlos A.
Autor
Obrigado, mas já tentei isso tb. Mas não deu certo. Deve haver alguma outra coisa impedindo esse tipo de alteração.
... (It > Pt) ... ... não sei se entendi o que você está tentando alcançar...
... enfim vou te dar uma ideia ...
... você poderia usar o objeto "Content Slider" + minha invenção com código EXTRA para obter um resultado semelhante a > este exemplo online de outro usuário...
...(... uma variante permitiria que você trouxesse o controle deslizante para o topo com um cabeçalho semitransparente...)...
.
Autor
Olá, Kol... Obrigado, mas não atende. Veja em um site de prévisualização de responsividade:
Veja que não preenche toda a altura do navegador.
... Não sei o que dizer sobre o seu STAMP, porque vejo o exemplo LINK regularmente tanto no meu PC quanto no meu smartphone...
ciao
.
Autor
Sim... Para os monitores e celulares convencionais, funciona bem. Porém, se vc fizer o teste de visualização em monitores grandes, vai observar que o recurso não preenche toda a altura do navegador.
Se vc conseguir, me avisa por favor. Por aqui não funcionou em grandes monitores.
Obrigado.
... poste o LINK do seu exemplo simples de "Content Slider" postado online, para eu avaliar, e depois volto aqui...
ciao
.
Autor
Não usei no meu exemplo o "SLIDER". Usei imagens alternando no background e o objeto linha vertical para criar uma altura inicial (usei 700 pxls, inicialmente), na esperança de alterar para a altura. Usei o seguinte código CSS:
==================================================
<head>
<style>
#parallax-container {
height: auto !important;
overflow: hidden;
}
.parallax-layer {
height: auto !important;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
height: 100vh !important;
background-size: cover !important;
}
.parallax-layer:nth-child(1) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-01.jpg');
}
.parallax-layer:nth-child(2) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-02.jpg');
}
.parallax-layer:nth-child(3) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-03.jpg');
}
.parallax-layer:nth-child(4) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-04.jpg');
}
.parallax-layer:nth-child(5) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-05.jpg');
}
.parallax-layer:nth-child(6) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-06.jpg');
}
.parallax-layer:nth-child(7) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-07.jpg');
}
.parallax-layer:nth-child(8) {
background-image: url('https://luganetolima.github.io/saoloa/ac1/files/imagens/paisagem-08.jpg');
}
</style>
</head>
=============================================
Os links das imagens são ilustrativos
Não tenho mais o link porque como não consegui atender, o cliente cancelou o projeto. Agora, mantenho o post para que não ocorra novamente, se for possível contornar essa limitação.
Obrigado.
olá, ...no que me diz respeito, você tem que publicar seu exemplo online com "Content Slider" para que eu possa avaliar a fim de adaptar meu código à sua página...
.
ciao
.
Está muy bueno eso!!! y creo que asi deberia funcionar el objeto Content Slider de WebSite X5... quiza lo podemos proponer como idea de mejora.
Saludos colegas!!!
Gracias como siempre KolAsim!!! un grande!!