Responsive, Mobile, Schriftgrössen 
Autor: C K.Hallo,
Eine Verständnisfrage zu Thema Schriftgrössen und Anzeige auf Mobile.
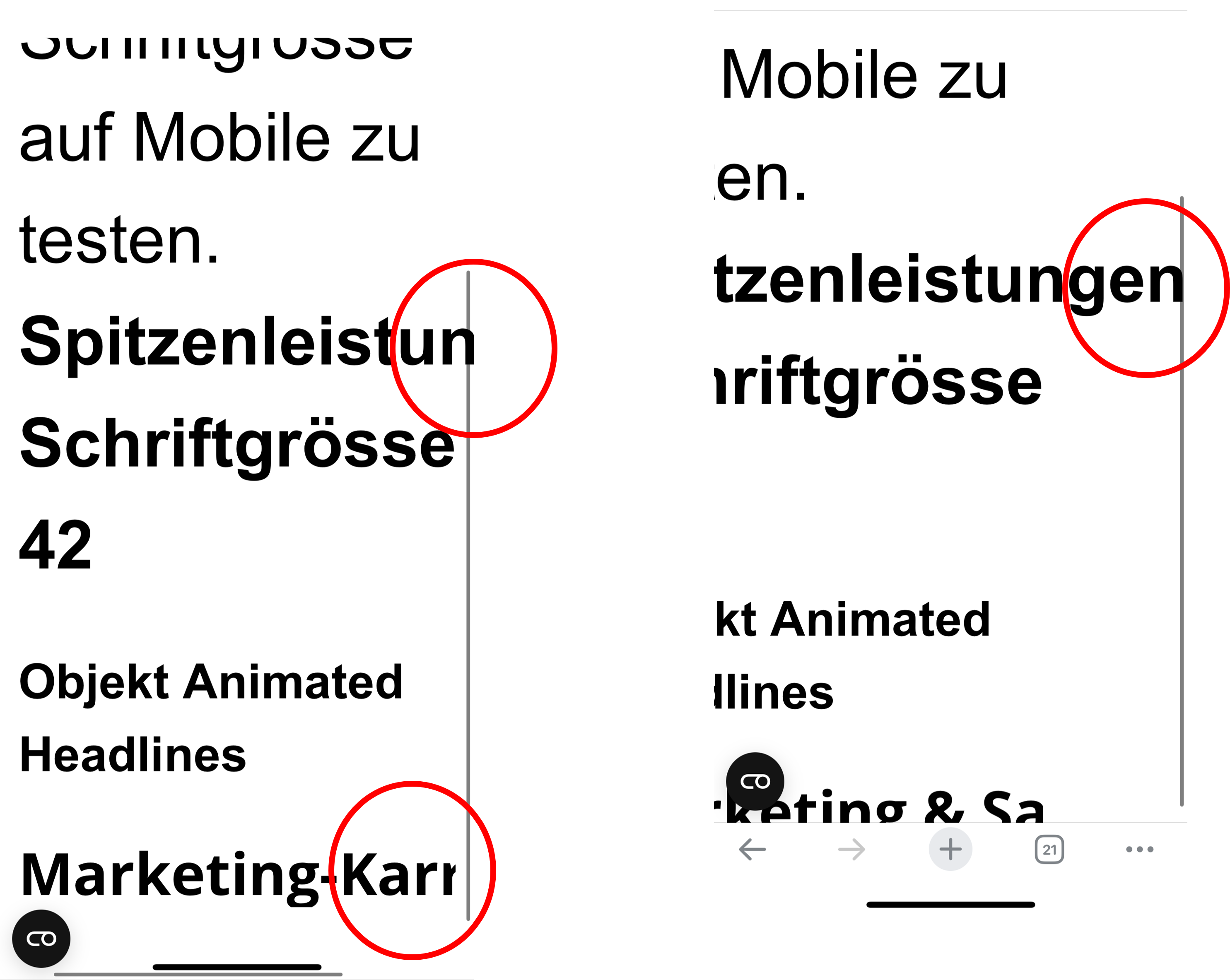
Ich habe mit Textobjekt einen Text mit Schriftgrösse 42 erstellt. Lange Wörter wie z.Bsp. Spitzenleistungen werden auf Mobile nicht "genügend verkleinert", sondern sind übergross. D.h. von den Wort Spitzenleistungen betrifft dies "gen" (siehe Bild).
Mit dem Objekt Animated Headlines ist das gleiche Problem. Das Wort Marketing-Karriere in Schriftgrösse 48 als Beispiel wird auf Mobile als "Marketing-Karr" angezeigt. Auch bei diesem Beispiel wird die Schriftgrösse nicht "genügend reduziert", um eine korrekt Anzeige auf Mobile zu haben.
Wie ist die grundsätzliche Funktionsweise (Schriftgrössen) bei der Anzeige für Mobile und heisst das, dass ich die Schriftgrösse soweit reduzieren muss, bis das Wort auch auf Mobile richtig angezeigt wird. Ich kann mir nicht vorstellen, dass dies die Lösung ist.
Danke für Tipps
Claudio


Man kann z.B. im Text-Objekt ein Soft hyphen zu verwenden, wenn man das HTML-Code-Symbol klickt, damit es blau umrandet ist.
>> http://finde-links.de/123shop-hosteurope/index.html (Testseite auf Test-Domain)
-----
Das geht auch im Titel-Objekt und vermutlich auch in anderen Objekten, einfach mal testen.
-----
Autor
vielen Dank, Daniel. für die guten Tipps und das Beispiel. Im Text-Objekt funktioniert es bestens, beim Objekt Animated Headlines bin ich noch beim Testen
Im Animated Headlines wird es die MEthode mit ­ nicht funktionieren, weil hier kein HTML-Code aktiviert werden kann.
Generell verkleinert sich der Text nicht im Text-Objekt bei kleineren Bildschirmgrößen. Deshalb Titeln immer mit dem Titelobjekt lösen wenn dieser einer größere SChrift hat deren Wort lang ist.
Theoretisch könnte man es per CSS Code lösen, aber dieser ist individuell. Möglicherweise wenn der Text im Text-Objekt als Überschrift aktiviert ist, allerdings verkleinert sich dann die h1-h5 bei allen Texten.
Autor
vielen Dank, Andreas.
Animated Headlines wird es die MEthode mit ­: ok, darum waren meine Tests nicht erfolgreich
Generell verkleinert sich der Text nicht im Text-Objekt bei kleineren Bildschirmgrößen: wieder was gelernt
Titelobjekt: hilfreicher Hinweis, dann habe mind. für gewisse Fälle eine Lösung.
Dies bedeutet, dass es zum Beispiel mit dem Objekt Animated Headlines so ist, dass ich da die Schriftgrösse bei entsprechenden Wörten soweit verkleinern muss, bis diese auch auf Mobile lesbar sind.
D.h. aber auch, dass solche Objekte ja nicht wirklich mobilefähig sind oder nur sehr eingeschränkt. Sehe ich das so richtig?
JA, diese "Show" Objekte bzw. Animationen sind für Desktop oder Laptop gemacht worden und nicht für Handyansichten.
Autor
Danke Andreas, verstehe die ganze Sache jetzt besser.