Shopping cart on black background 
Autor: John K.
Besucht 1505,
Followers 2,
Geteilt 0
Good day to you all,
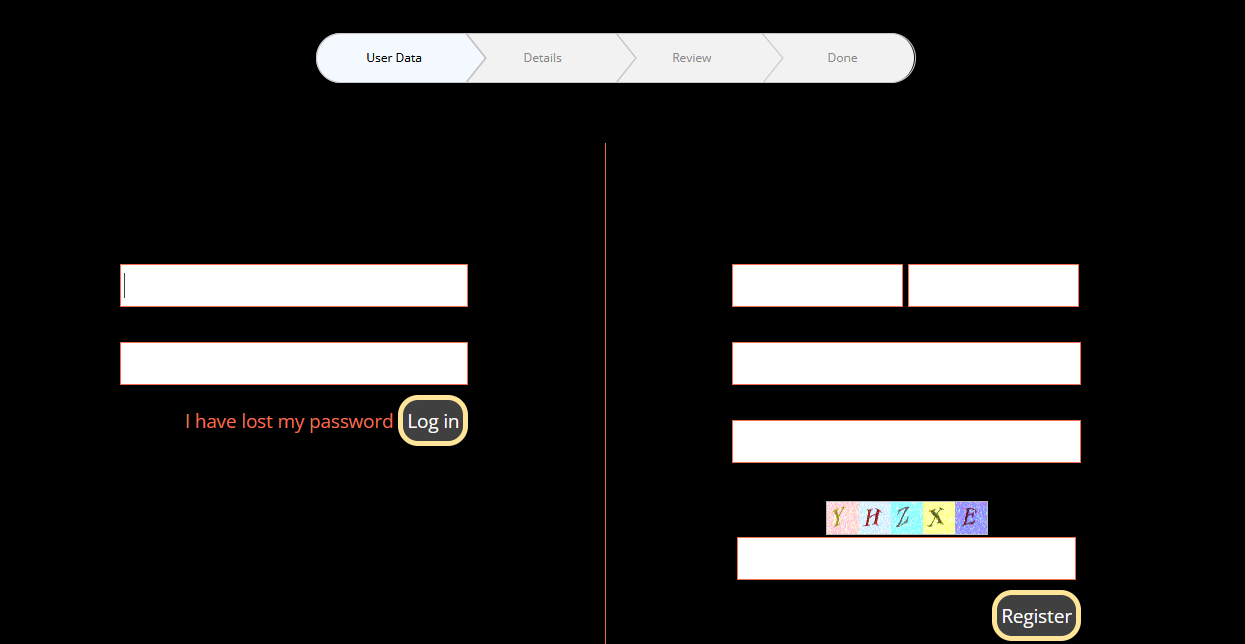
I have a black background scheme which is causing problems showing labels in various areas of the cart:

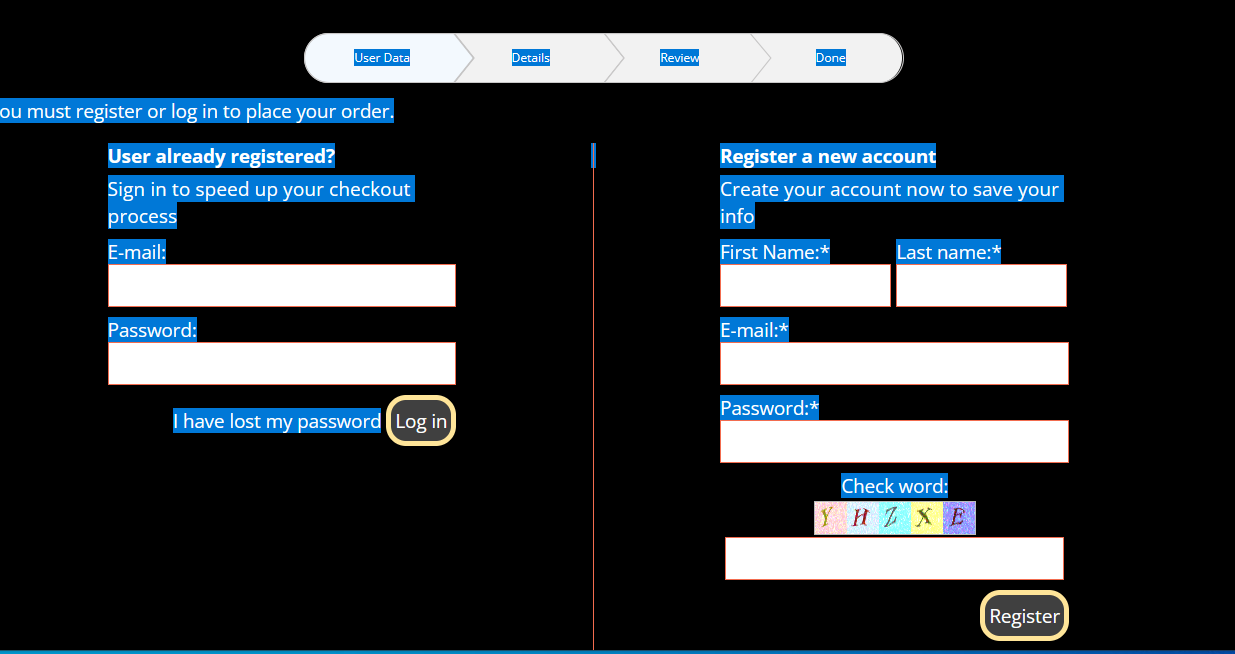
The actual elements are there as can be seen when dragging the area with the mouse:

I beleive that this relates to the style sheet used by the cart.
Does anyone have an idea on how to change this?
Thanks in advance everyone!
Keep well y'all and,
Cheers JK
Gepostet am

Hello. Try changing the settings for this page. Or send me a link to your site. Perhaps I will send you the CSS code to insert.
Autor
Thank you for your reply Aleksej!
url: https://www.logontothis.com/fg
just try to log in as anything..
Again, thank you
Try this (for cart page):
<style>
#imPage {
color: #fff;
}
#im-cart-steps-banner {
background-color: #fff;
padding: 0 40px;
background-repeat: no-repeat;
border-radius: 50px;
}
</style>
The result should be this:
You might find this video about adding styles to a project useful.
Autor
Hi Aleksej!
I will watch the video as you recomend, thank you.
This fix works great when running it from the W5 console however, at run time ( from the server )
https://www.logontothis.com/fg/imlogin.php?loginstatus=-3 does not.
You can try this by hitting "My Orders" when you first go to the site.
Again, thank you for your continuing assistance.
Keep well and,
Cheers, JK
Hello. If you do not see changes on the hosting:
1) Clear your browser cache.
2) If #1 does not help, then delete all site files from the server and re-upload the entire site. And then clear your browser cache.
Autor
Hi Aleksej!,
I have done all of the above including a web server reboot!
Thank you for the video - it was very informative and I am now getting closer to .css ...
I am trying to push some stuff ... :
<style>
#imPage {
color: #fff;
}
/* was #fff */
#im-cart-steps-banner {
background-color: #fff;
padding: 0 40px;
background-repeat: no-repeat;
border-radius: 50px;
}
/*
#imCartContainer.imTipContent {
color: rgb(15,15,15);
}
*/
#imLoginPage {
color: #fff;
}
</style>
I think the page in question is somewhere around the imLoginPage..
Again, thank you!!!
Keep well and,
Cheers, JK
//----------------------------------------------------------
Hello.
"I have done all of the above including a web server reboot!" - Do you see changes in the preview window in the program?
I don’t see the CSS code that I gave you in the code of your site.
Where exactly do you add this code? Attach a screenshot of the entire program window. Also try adding this tcode here:
Also try this:
<style>
#imPage {
color: #fff !important;
}
#im-cart-steps-banner {
background-color: #fff !important;
padding: 0 40px !important;
background-repeat: no-repeat !important;
border-radius: 50px !important;
}
</style>
Autor
Hola senior!
I had added the code, then changed it, messed around, made a bigger mess and then gave up in the hope that some kind soul would bail me out.
And here comes Aleksej to the rescue!
Thank you very much for hanging in there with me - you are fantastic!
This code in the SEO area seems to have solved the problem.
<style>
#imPage {
color: #fff !important;
}
#im-cart-steps-banner {
background-color: #fff !important;
padding: 0 40px !important;
background-repeat: no-repeat !important;
border-radius: 50px !important;
}
</style>
I was getting close .. and would have found the solution in a few years!
Thank you so much!
Keep well and,
Cheers, JK