Wie kann ich die blog-Hauptseite editieren (z.B. eine Überschrift geben)? 
Autor: Nicholas V.
Besucht 1352,
Followers 1,
Geteilt 0
Hallo,
unter https://ultra-bee.de/x5/blog habe ich einen BLOG gestartet.
Das funktioniert soweit auch ganz gut.
Nur gefällt mir die Hauptseite mit der Liste der Blogeinträge überhaupt nicht.
Dort gibt es keine Überschrift und keine Einleitung.
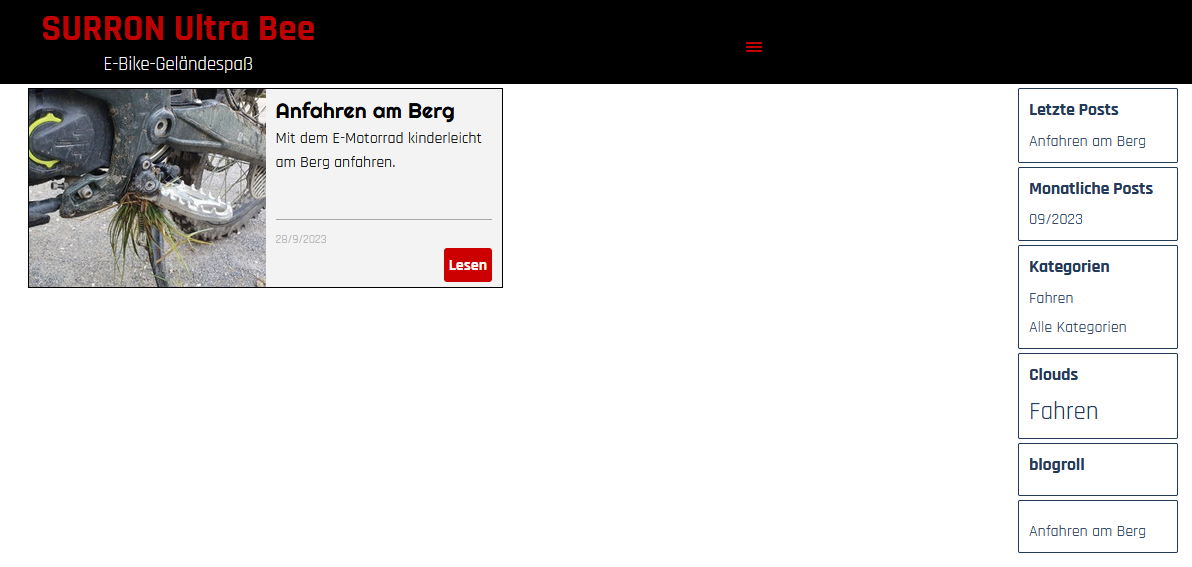
Die BLOG-Einträge werden hier lustlos einfach "hingeklatscht" (siehe Bild unten).
Wie kann ich das bearbeiten? Ich habe mir - glaube ich - wirklich alle Konfigurationsmöglichkeiten angeschaut, bin aber nicht fündig geworden.
Für eine Anregung wäre ich sehr dankbar.
Nicholas

Gepostet am

Du kannst so verfahren, wie es in dieser Anleitung beschrieben ist. Für Dich wäre der Punkt 2 interessant und, um auf einer eigenen Seite z. B. in einem Text-Objekt die Einleitung zu schreiben und den Link zum Blog einzufügen. Oder Du nimmst das kostenlose Blog-Objekt und bindest dieses auf einer Seite ein.
Der BLOG ist ja keine direkte Seite, sondern wird erzeugt und eben die ganzen Blogbeiträge auf der Seite eingefügt. Ausser vielleicht einen anderen Hintergrund, Header und Footer kann man die Seite nicht bearbeiten.
Also wenn du einen anderen HEADER einfügt wo z.B. "MEIN BLOG" in der GRafik steht, wäre dies eine Lösung.
Die Blog-Hauptseite lässt sich hier bearbeiten, siehe
----- WebSite X5 -----
3 Sitemap
Spezialseiten "Blog: Hauptseite" markieren und oben auf "Bearbeiten" klicken
-----------------------
Hier kann man z.B.:
Den 1. Blogbeitrag oder mehrere Blogbeiträge am Anfang in voller Breite anzeigen lassen
Die Boxenhöhe ändern
Den Elementen Titel, Beschreibung und Details andere Schriftarten und -größen zuweisen
usw.
Weitere Infos in der Anleitung zur Hauptseite, siehe
-----
So definieren Sie das Layout der Hauptseite des Blogs
>> https://guide.websitex5.com/de/support/solutions/articles/44000528343-so-definieren-sie-das-layout-der-hauptseite-des-blogs
Es kann bei Box-Einstellungen für die Blog-Hauptseite die Anordnung von Überschrift, Inhalte und Cover geändert werden, siehe meine Testseite mit einem Beauty-Blog
-----
Und hier die Testseite mit Seitenblöcken.
-----
Ergänzung:
In diesem englischen Post wurde der Wunsch geäußert die Blog-Hauptseite zur Homepage machen, so dass bei Aufruf der Domain gleich die Blog-Hauptseite angezeigt wird.
>> https://helpcenter.websitex5.com/de/post/259508 (in englisch, evtl. mit Google übersetzen)
Ich habe deshalb die im Post verlinkten Testseite erstellt, siehe Screenshot oben, allerdings ohne die Seitenblöcke. Es wurden auch die 2 Blog-Rubriken ins Menü aufgenommen.
Daniel W. du versteht ihn falsch! Er will die BLOG Seite bearbeiten wie alle anderen und will z.B. ein Titel-Objekt einfügen zur Beschriftung der Seite. Das geht nicht ausser man fügt individuellen Code ein!
Autor
WOW, WOW, WOW.
Vielen Dank an alle für die Rückmeldungen. Ich bin immer wieder begeistert von dieser Community! Danke an Alle! Ihr seid einer der Gründe, warum ich an X5 festhalte.
Leider hat Andreas S. Recht: Ich möchte wirklich die BLOG-Hauptseite bearbeiten wie jede andere Seite auch, um den BLOG attraktiver zu gestalten und generell zu erläutern.
@ Andras S.: Bitte erkläre kurz, was es bedeutet "individuellen Code" einzufügen. Meinst Du, dass ich die Website zunächst auf meine Festplatte exportiere und dort (jedes Mal!) manuell eingeife und es erst dann publiziere... wo wie hier beschrieben: https://helpcenter.websitex5.com/de/post/112135 ?
... das ist langfristig gesehen hart an der Grenze des Machbaren, aber vielleicht könnte man ein Makro dafür schreiben, dass einem diese Arbeit abnimmt...
Autor
@ Andreas S.: Bitte erkläre mir, wie ich speziell für die BLOG-Hauptseite den Header ändern kann.
Ich bin gerade unter "Vorlage" > "Struktur des Templates" bzw. "Inhalt des Templates", aber ich erkenne keinen Weg der BLOG-Hauptseite-Ausnahme.
Hier stochere ich gerade rum:
Soweit ich weiß geht das nur mit individuellen Code, da die Eigenschaften der Blog-Seiten nicht geändert werden können. Möglicherweise kannst Du die individuellen Aspekte nur über eine zusätzliche Seite realisieren. Siehe Beitrag ganz oben:
Autor
Nun ja, ein Hyperlink auf den BLOG ersetzt ja nicht wirklich eine schöne und informative BLOG-Hauptseite. Siehe folgenden Screenshot.
Mit dem "Blog-Objekt" ist möglicherweise das "Blog Widget" gemeint. So sieht es aus, wenn ich es auf eine neue Seite "blog-test" einbinde:
Es zeigt zunächst nichts an, aber nach einem Neustart von X5 sieht man tatsächlich einen Eintrag. Allerdings ohne das Blog-Foto. Letztlich ist dies aber auch keine gefällig Lösung, um eine ansprechende BLOG-Hauptseite anzuzeigen. Zumal man nur eine begrenzte Anzahl an Blog-Einträgen hier anzeigen kann.
Dann bleibt dann noch der "individuelle Code", aber ich kann noch nicht sagen, was das ist und wie das geht.
Für Hilfe wäre ich dankbar (und andere Leser bestimmt auch).
Du musst unter "3" bei den Spezialseiten unten den BLOG: HAuptseite markieren und auf "Eigenschaften" drücken! Dort unter dem REiter "Grafik" musst du bei "Seiteninhalt" eine längliche Grafik einfügen und oben anordnen. Dann müsste es eine Beschriftung anzeigen.
ICh weis aber nicht ab man noch die Blogbeiträge runterrutschen muss.
Dies würde gehen unter dem REiter "Erweitert"
<style>
#imBlogContent {padding-top: 100px;}
</style>
Wobei du die ZAhl der Pixel nach der Höhe deiner GRafik einstellen musst.
Autor
Hallo Andreas S.,
danke, es hat geklappt.
Die Überschrift "BLOG... Willkommen..." ist ein PNG-Bild und dient als Überschrift.
Der Gestaltungsspielraum ist aber arg beschränkt, weil die Seitenblöcke (in meinem unten folgenden Screenshot ausgeblendet) in der "Smartphone-Ansicht" schnell über das Bild (und somit den Überschrifts-Text) ragen. Selbst die kleine Einleitung mit 6 Worten ist so gesehen schon zu lang.
Wie auch immer: SO kann ich erstmal damit leben.
Aber ich werde gleich eine "Anregung" hier in der Community posten, die das Entwickler-Team motivieren soll die Blog-Hauptseite etwas flexibler zu gestalten.
Danke nochmal an alle... und ein schönes Wochenende wünsche ich Euch.