Html Code einbinden für Image Maps 
Autor: Heinz K.
Besucht 2412,
Followers 1,
Geteilt 0
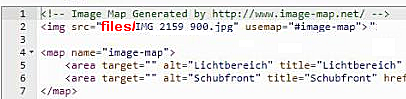
Ich habe über Image-Map.com in einem Bild (Größe 900x535) Bereiche definiert und den daraus resultierenden HTML Code in einem HTML-Code Objekt unter dem Bild eingefügt (siehe Bilde im Anhang). Es funktioniert aber gar nichts. Ist meine Vorgehensweise grundsätzlich falsch ? oder liegt es am HTML Code ?
Eine kleine Anleitung wie man Image Maps (mit automatisch erstelltem HTML Code von Tools) korrekt in eine Seite bei WebSite X5 einbauen kann wäre super ! Und vermutlich für viele hilfreich.
Gepostet am

Ich würde mal sagen, stimmt so weit ich das sehen kann. Gibt es bei Image-Map keine Anleitung? Vielleicht fehlt auch ein CSS Code den du übersehen hast?
Autor
Bei Image-Map gibt es keine Anleitung. Habe es auch mit anderen Online Tools versucht. Der HTML Code sieht i Prinzip immer vergleichbar aus. Wo sollte der CSS Code (übersehen) sein ?
Ist meine Integration in WebSite X5 ist nicht korrekt oder nicht vollständig ?
Es soll das Bild IMG_2159_900.jpg für die Image-Map verwendet werden. Hast Du auch das Bild in das Zielverzeichnis Deines Webspace kopiert?
Wenn das Bild im Bildobjekt oberhalb des HTML-Objekts auf der Seite eingefügt ist musst Du dieses Bild und das Bildobjekt löschen, da es sonst doppelt erscheinen wird.
Autor
Ich habe das Bild ganz normal mit dem "Bild Objekt" auf der Seite eingefügt und darunter das "HTML Code Objekt" (siehe Anlage bei meiner Frage). Der Rest läuft ja beim Export der Seite ins Internet automatisch.
Autor
Ich habe auch beides getestet, das HTML Objekt über oder unter dem Bild, das ändert nichts. Im Ergebnis sehe ich nur das Bild welches keinerlei Reaktion zeigt bei Mausklick und darunter oder darüber (wo eben das HTML Objekt angeordnet wurde) das kleine Bildchen (siehe Anlage)
Nein, das läuft nicht automatisch. WebsiteX5 lädt die Bilder eines Bildobjekts in das Verzeichnis images und nicht in den Hauptpfad des Webspace. Dein Code versucht aber eine Datei aus dem Hauptpfad zu laden und diese Datei ist nicht da. Ändere mal die Zeile
<img src="IMG_2159_900.jpg" usemap="#image-map">
in
<img src="images/IMG_2159_900.jpg" usemap="#image-map">
Das sollte dann funktionieren, aber du wirst dann zwei Bilder auf der Seite haben.
Autor
Super, vielen Dank! genau da lag der Fehler.
und wie bekomme ich jetzt noch das doppelte Bild weg ?
Wenn ich es nicht als Bildobjekt drin habe geht es nicht mehr.
(It > De) ... ... Sie müssen dieses Bild über die Registerkarte „Experte“ desselben HTML-Codeobjekts mit der Option „▪Hinzufügen“ an das Projekt anhängen und dabei „files“

als Standardempfängerordner belassen …
... folglich müssen Sie das IMG-Tag der ersten Zeile der HTML-Karte wie folgt korrigieren:
<img src = "files/IMG_2159_900.jpg" usemap = "#image-map">
.
ciao
.
Autor
Perfekt, jetzt funktioniert es wie gewünscht. Besten Dank!
In bezug auf "responsive Website" muß vermutlich für jede Größe (Desktop - Smartphone) eine eigene Image-Map kreiert werden oder ? da sich das Bild nicht wie alle anderen "normalen Bilder" der Größe anpasst.
Google-Suche: Responsive image map generator (mehrere Ergebnisse)
Getestet habe ich diese Generatoren noch nicht - einfach mal ausprobieren.
Bei Problemen kann ich auch mal selber testen und eine kleine Anleitung dazu erstellen.
Ich habe jetzt ein responsives ImageMap mit Hilfe eines Online-Tools erstellt - inkl. Anleitung
Testseite >>http://finde-links.de/test123evo/imagemap.html
Verlinkt sind die Bereiche ...
#apfel
#blumen
#buecher
... jetzt noch nicht, aber am veränderten Mauszeiger erkennbar.
...um einfach reagierende Zuordnungen zu erhalten, wäre es besser, sie im SVG-Vektorformat zu erstellen, zum Beispiel mit Inkscape...
... wenn Sie die seit 22 Jahren für das WEB bekannte SVG-Welt nicht kennen, ... und wenn Sie wissen, wie man es selbst macht, können Sie auch diese historische und einfache CSS/JQ-Methode verwenden:
>> https://github.com/stowball/jQuery-rwdImageMaps
... dann gäbe es auch eine exklusive Erfindung von mir mit EXTRA-Code basierend auf dem Zoom-Attribut, aber in diesem Fall bräuchte ich zur Auswertung den LINK der Seite, die das gemappte Bild enthält...
.
Ich habe bei meiner Testseite - Link siehe oben - mehrere "Lorem ipsum"-Texte hinzugefügt, um die Links testen zu können. Die Anleitung auf der Testseite wurde erweitert um Hinweise zur Verlinkung.
... Ihr Beispiel ist gültig, aber wenn eine polygonale Abbildung möglich wäre, wäre es noch besser...

.
ciao
-
Kostenloses Online-ImageMap-Tool, das neben Rechtecken auch Polygone und Kreise kann.
>> https://image-map.weebly.com/
Für Verlinkungen oben auf "edit" klicken, dann auf Rechteck, Polygon oder Kreis doppelt klicken, es öffnet ein kleines Fenster für die Links, siehe Screenshot unten
Der erstellte Code setzt voraus, dass das Bild im gleichen Verzeichnis wie die Seite mit dem Code ist, ansonsten müsste der Code bei ...
src="books-g4081f49e8_640.jpg"
... angepasst werden.
Für eine Anleitung in englisch auf das "?" klicken
Anmerkung: Ich habe dieses Tools noch nicht auf dem eigenen Webseite getestet, aber
-----
Nachtrag:
Um beim Online-Tool von Weebly den Code zu sehen oben auf "to html" klicken.
Nachtrag 2:
Habe das 2. Online-Tools (mit Javascript) von Weebly getestet.
Es gibt einen Fehler im Code - in dieser Zeile fehlt die Webadresse, deshalb diese Zeile ...
<script src="imageMapResizer.min.js"></script>
... tauschen gegen diese Zeile ...
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>
... dann funktieren die Links auch in der Smartphone-Hochkant-Simulation.
Autor
Vielen Dank für die umfangreiche professionelle Unterstützung von euch!
Werde jetzt erst mal die ganzen Tips für die responsive Image Map ausprobieren ob ich das alles richtig umgesetzt bekomme.
Noch ein Hinweis zum ImageMap von Weebly:
Der erstelllte Code wird in einem HTML-Objekt eingefügt, aber das Bild dazu wird nur auf den Webspace hochgeladen, also Bild nicht auf der Seite einfügen.
JA, das Bild nicht in ein Bild-Objekt einfügen, sondern nur in das HTML-OBjekt beim REiter "Erweitert" unten hinzufügen! Damit wird es mit hochgeladen.