Synthetisches Menu 
Autor: E. Stoilas
Besucht 1583,
Followers 1,
Geteilt 0
Hallo,
Eine Frage:
Wie können wir solche Menus zeichnen?

Vielen DANK
E.Stoilas
Gepostet am

Ist evtl. sowas gemeint?
-----
Ein Mega Fly-Out ist eine Fly-Out-Navigation die sehr viele Informationen abbildet. Häufig wird innerhalb des Mega Fly-Outs eine komplexe Inhaltsstruktur abgebildet, inkl. diverser Listen, Bilder oder Icons.
>> https://kulturbanause.de/faq/mega-fly-out/
-----
Vielleicht könnten die Javascript-Experten für so etwas Code erstellen.
Vielleicht möglich mit einem Tabellen Objekt?
Ist ein "erweitertes Menü" gemeint, so wie bei den Plugins für Shops?
Hier müssten dann wohl die CSS- und ectl. die Javascript-Experten helfen?
Vielleicht antwortet der Fragensteller bis zum Abend und nennt genauere Infos.
...
PS.: Ich gehe jetzt offline für rund 10 Stunden.
-----
(It > De) ... als zusätzliche Idee könnte meiner Meinung nach auch das Akkordeon-Objekt verwendet werden....
...oder das Tabellenobjekt (*)
...oder die Zellen der ersten Zeile (*)
...
... (*) ... in diesen Fällen könnte eine einfache Erfindung von mir mit einem kleinen EXTRA-Code integriert werden, um das zusätzliche Menü ein- oder auszublenden ...
.
ciao
.
Autor
Danke für die Antworten und Fragestellungen.
@ Daniel W.
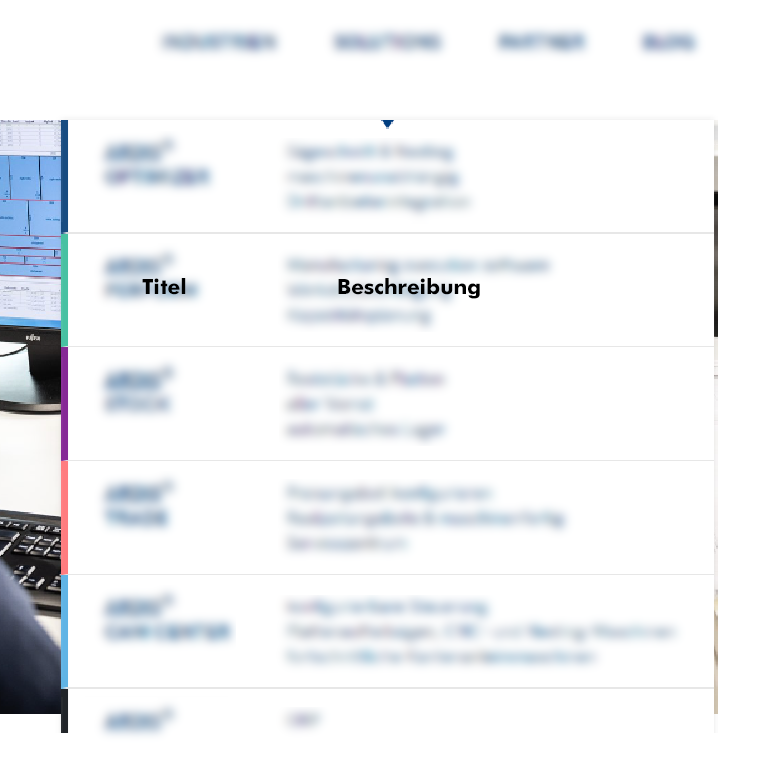
Auf Ihre Anforderung, ich meine z.B. in der folgenden Webseite, wenn sie auf "Solutions" drücken:
www.ardis.eu
@KolAsim
Könnten Sie mir ein Beispiel zeigen und wie ich an diese Erfindungen kommen kann?
Die Seite www.ardis.eu müssten sich mal die CSS-Experten ansehen, um zu sagen, ob sich sowas bei WebSite X5 mit zusätzlichem CSS-Code umsetzen lässt.
Wenn es nur um Aufklappmenüs geht, dass lässt sich in WebSite X5 mit Ebenen erreichen, siehe
>> https://helpcenter.websitex5.com/de/post/262224 ==> hier meine letzten beiden Posts
x E. Stoilas, ... der von Ihnen gepostete LINK ist ein einfacher Text mit Link, den Sie problemlos auf die gleiche Weise mit einem Textobjekt oder einem Tabellenobjekt umsetzen können

... mein Code würde es Ihnen stattdessen ermöglichen, dieses Objekt zu verbergen und anzuzeigen, indem Sie auf ein Element auf Menüebene klicken; ...der Code muss entwickelt werden, und wenn Sie interessiert sind, müssen Sie Ihr Online-WSx5-Beispiel hier veröffentlichen...
.
ciao
.
Autor
@ Daniel W.
@KolAsim
Danke für Euer Bemühen. Mit aufklappbaren Menüs kenne ich mich schon gut. Ich brauche erweiterte Menüs. Also ausser den Titel, das ich etwas beschreiben kann, also mehr Text Möglichkeiten.
Beschreibung unter oder neben den Titel (selektives Word)
@ Daniel W., Sie haben es richtig bezeichnet in Ihrer Antwort "erweitertes Menü".
Wie komm ich dazu, wenn ich kein css programmieren kann?
Vielleicht kennen die CSS-Experten einen fertigen CSS-Code, den man nur etwas anpassen müsste.
Leider sind meine CSS-Kenntnisse gering, so dass ich auf fertigen CSS-Code angewiesen bin, den ich dann nur noch etwas für meine Bedürfnisse anpassen muss.
Bei Google habe ich leider noch keinen entsprechenden CSS-Code für "erweitertes Menü" gefunden, aber vielleicht sind die CSS-Experten so freundlich und posten einen Code, mit dem auch Nutzer mit wenig CSS-Kenntnis etwas anfangen können oder zumindest einen Link.
Hier wäre mal eine Grundlage, die die CSS-Experten von Spalten in Zeilen umstellen könnten.
>> https://www.w3schools.com/howto/howto_css_mega_menu.asp
Hier auf [Try it Yourself >] klicken, dann auf der nächsten Seite im Code links Änderungen vornehmen und beim Klick auf [ Run > ] sieht man rechts die Auswirkungen der Änderung.
-----
... für meinen Teil, ... wenn Sie daran interessiert sind, meinen Vorschlag auszuprobieren, werde ich hierher zurückkommen, wenn Sie mir den LINK Ihres Beispiels posten, das auf die von mir beschriebene Weise erstellt wurde, um den anzuwendenden Code zu bewerten...
...um eine ähnliche Vorstellung davon zu bekommen, was es ist und wie es funktionieren würde, können Sie sich hier die Titel der Articles ansehen:
>> https://osteopathfabio.com/article-download-file-document-exercise.html#imCell_19
.