Responsive Design in der Showbox 
Autor: Ukraine.report .Hallo :)
Ich möchte die Wiki-Links in der Showbox öffnen - da immer das neu geföffnete Fenster zu schließen erscheint mir persönlich etwas mühsam, auch im selben Fenster zu öffnen beding das Zurückgehen.
Daher habe ich mich entschlossen (bin nicht sicher ob es klug ist) den Link des Textes in der Showbox zu öffen.
Das klappt super am PC - weil der Bildschirm ja groß genug ist.
(auch kann ich so einen Untertext der eine Kurzzusammenfassung gibt- einblenden)
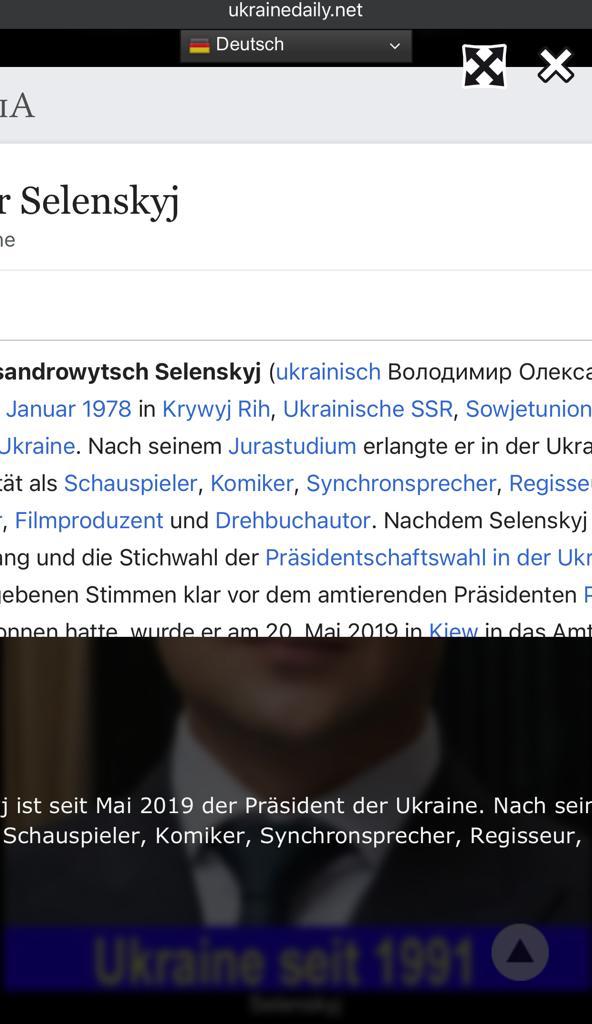
Aber das Problem tritt nur in der mobilen Version auf - Am Mobilphone sieht es beim Iphone 8s so aus:
Also es ist nich nur zu klein, was auch klar ist bei kleinerem Platz am Mobilphone-Display, sondern es ist zusätzlich abgeschnitten.
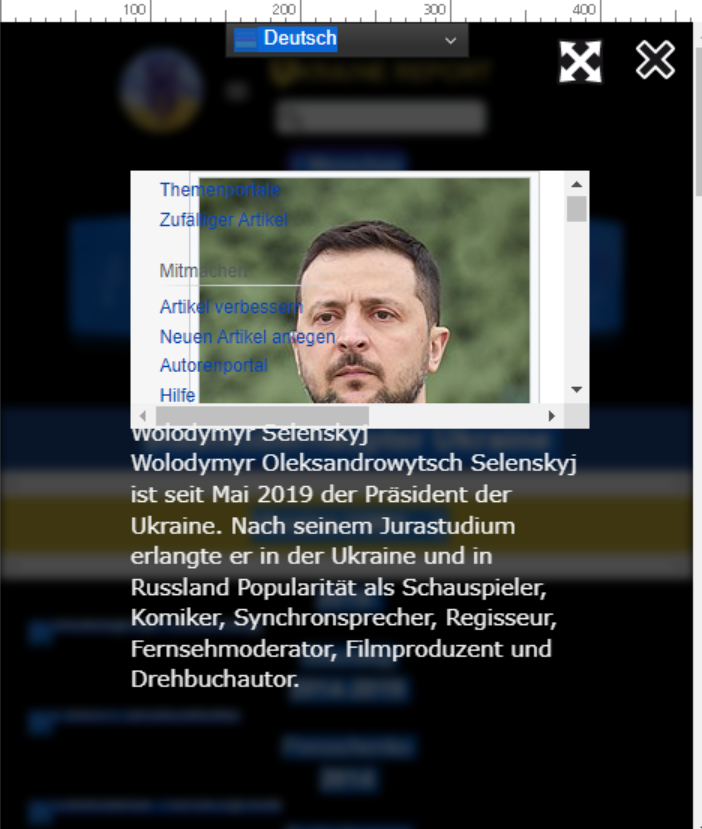
In der Vorschauversion für Mobile-Phone am Handy am PC sieht es zwar nicht tollst aus, aber immerhin nicht abgeschnitten.

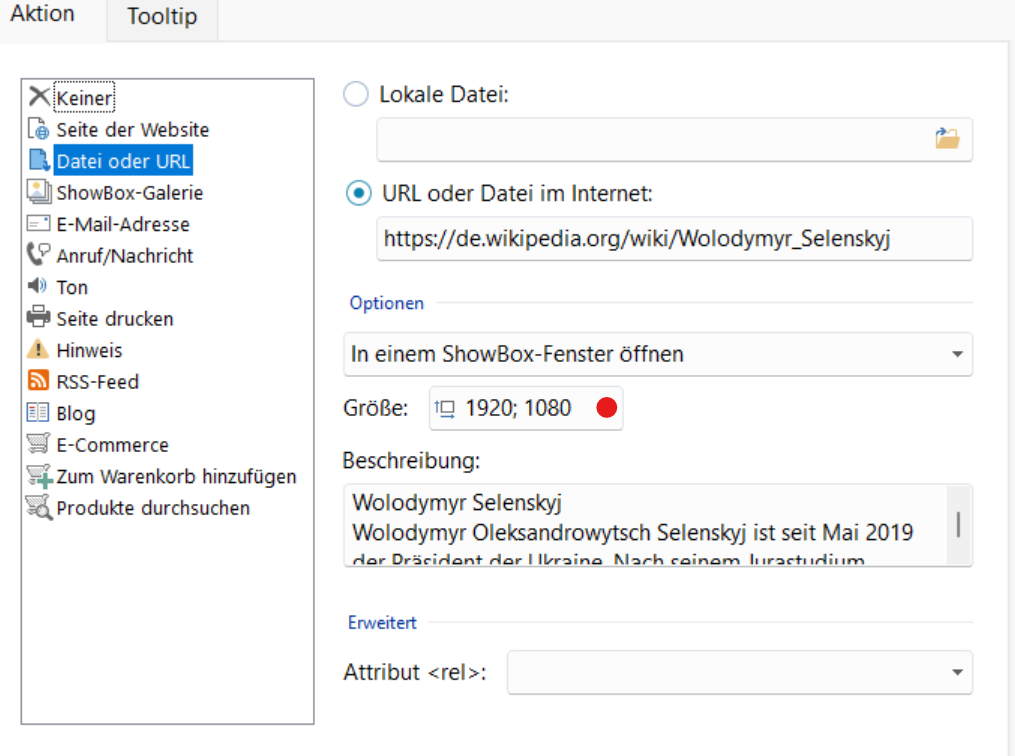
Meine Einstellungen für die Showbox sind folgende:
![]() Nr. 1
Nr. 1
Was kann der Grund für das Abschneiden am Handy sein - obwohl Vorschau am PC für das Handy passt?
![]() Nr. 2
Nr. 2
Was denkt Ihr - soll ich Verlinkungen aus dem Text eher als
- Neue Seite öffnen
- selben Seite öffnen oder wenn des der Betreiber der Webseite zulässt nur in einer
- Showbox (weil da habe ich nur Zusatztextmöglichkeit - für Kurzfassung)
Ich bin mir da unsicher - was letztlich auch für den Mobilnutzer am Besten ist.
Für PC Nutzer denke ich ist es die Showbox am Besteh, da er nicht die Seite verläßt. Aber beim Mobilnutzer wiederum zu klein.
Danke für Euren Input
LG Andre

Autor
Gedanken zum Thema - neues Fenster - selbes oder Showbox öffnen
Es gibt unendlich viele Seiten zu dieser Frage:Einen überaus guten dichten Artikel habe ich hier gefunden:
AutorLukas GächterDatum18. Februar 2022
Sollen sich auf einer Website externe Links in neuen Fenstern öffnen?
Für mich denke ich, dass ich die Externen Links in einem Showboxfenster öffne:
Vorteil:
+ Verweildauer auf der Seite bleibt für Statistik erhaltenZurückkehren leicht, da meine Hauptseite im Hintergrund offen bleibt.
+ Fokus bleibt auf dem Haupttheme - auch optisch im Hintergrund.
Nachteil:
- geht nicht bei allen Seiten (ausser Wikipedia) da geht es immer mit der Showboxwenn
- User die mobile Version nutzen sind sie Showboxen zu klein zum lesen, am PC passt es aber.
Mein Fazit:
Da meine Inhalt sehr dicht sind - gehe ich von meinem Konzept davon aus, dass Detailwissen, das auf der Seite mittels (Showbox Links) zu anderen Seiten vermittelt wird, nicht von unterwegs abgefragt werden muss, sondern die Personen die sich darüber vertieft informieren - werden dies am PC tun.
Weil im PC funktioniert ja das Betrachten in der Showbox gut. (Fenster groß genug)
Es ist also Abwägungssache
die ich auf der Webseite auch kommunzieren muss. (Info)
Daher entscheide ich mich die Showbox beizubehalten, ausser wenn es nicht möglich ist, weil es vom Webseitenbetreiber gesperrt ist in Showbox anzusehen - dann ausnahmsweise in neuen Fenster.
In Summe gibt es immer und überall zu diesem Thema PRO und CONTRAS
Wichtig erscheint mir nur, dass ich letztlich bei einer Linie bleibe.
Was denkt ihr darüber?
lg Andre
Also meiner Meinung nach ist das öffnen einer anderen externen Seite immer mit "neue Seite öffnen" zu machen, denn hier wird der LINK direkt geöffnet und nicht wie bei einem Popup oder Shopbox per iframe eingebettet. Bei iframe ist es eben so ein Problem, dass dies meistens nicht responsive ist und nur in Original angezeigt wird. Hier muss man dann wieder individuellen Code einfügen das umständlich ist.
(It > De) ... verwenden Sie einfach zwei separate Schaltflächen:
> ... eine mit einem Link zur externen Seite, die in der Showbox geöffnet wird, für den Desktop;
> ... eines mit Link zur externen Seite mit Öffnung im PopUp, für Smartphones;
... dann koppeln Sie dann meinen einfachen EXTRA-Code (div_sino)...
.
Autor
verstehe
Hast Du eine Idee warum es in der Vorschau im Handymodus ok ist die Showbox - aber im Mobilphone so aussieht.? (abgeschnittene Ränder) - am PC passt es. lg Andre
Hast du am Handy den gleichen Browser wie am Desktop? Könnte eine Browserproblematik sein.
Autor
ja beides chrome
Ich nehme an, weil es per iframe eingebunden ist die Seite, nimmt es die Styleanweisungen vom Originalserver und die sind nicht auf deine responsive Website eingestellt. Am Handy kann es auch noch andere Befehle geben die mitspielen wie am PC!
Autor
danke :) - ich öffne es nicht per ifram - sondern als Link in der Showbox. lg Andre
Ja, das weis ich, aber in der Showbox wird eine externe Seite als iframe eingebettet! Eine Grafik als GRafik, ein Video als Video abgespielt, aber eine externe Seite wird nicht als Bild geöffnet in der Showbox sondern "eingeblendet" und dies wird über iframe gemacht. Wenn dann musst du sie als extra Seite öffnen, damit es im Browser angezeigt wird.
Ich mache bei meinen Webseiten alle externen Links in einem neuen Fenster auf, damit die Besucher auf dem Computer immer sehen, dass es ein fremde Webseite ist, die sie leicht schließen können.
Browser auf dem Computer:
/ Meine Webseite / Externe Webseite / WebSite X5 Help Center / ... usw./
Da ich nur ein Notebook habe, kann ich Handys/Smartphones nur in Firefox simulieren.