Blog Weiterleitung 
Autor: Denise F.guten tag leute
ich habe einen blog gemacht aber etwas anders als ursprünglich!
was habe ich gemacht bisher:
ich habe ein leeres template genommen und dort bei struktur das bild eingefügt, die höhen eingestellt und in den vorlagen den blog namen. dann habe ich den blog ausgefüllt und zusammen auf den server geladen. doch der blog erscheint nicht, sondern nur die hauptseite mit bild und name.
was will ich nun haben was sehr schwer scheint?!
ich möchte dass die seite von der normalen url direkt weiter geleitet wird an die blog url! also so:
https://www.svpoberhasli-blog.chzurhttps://www.svpoberhasli-blog.ch/blog
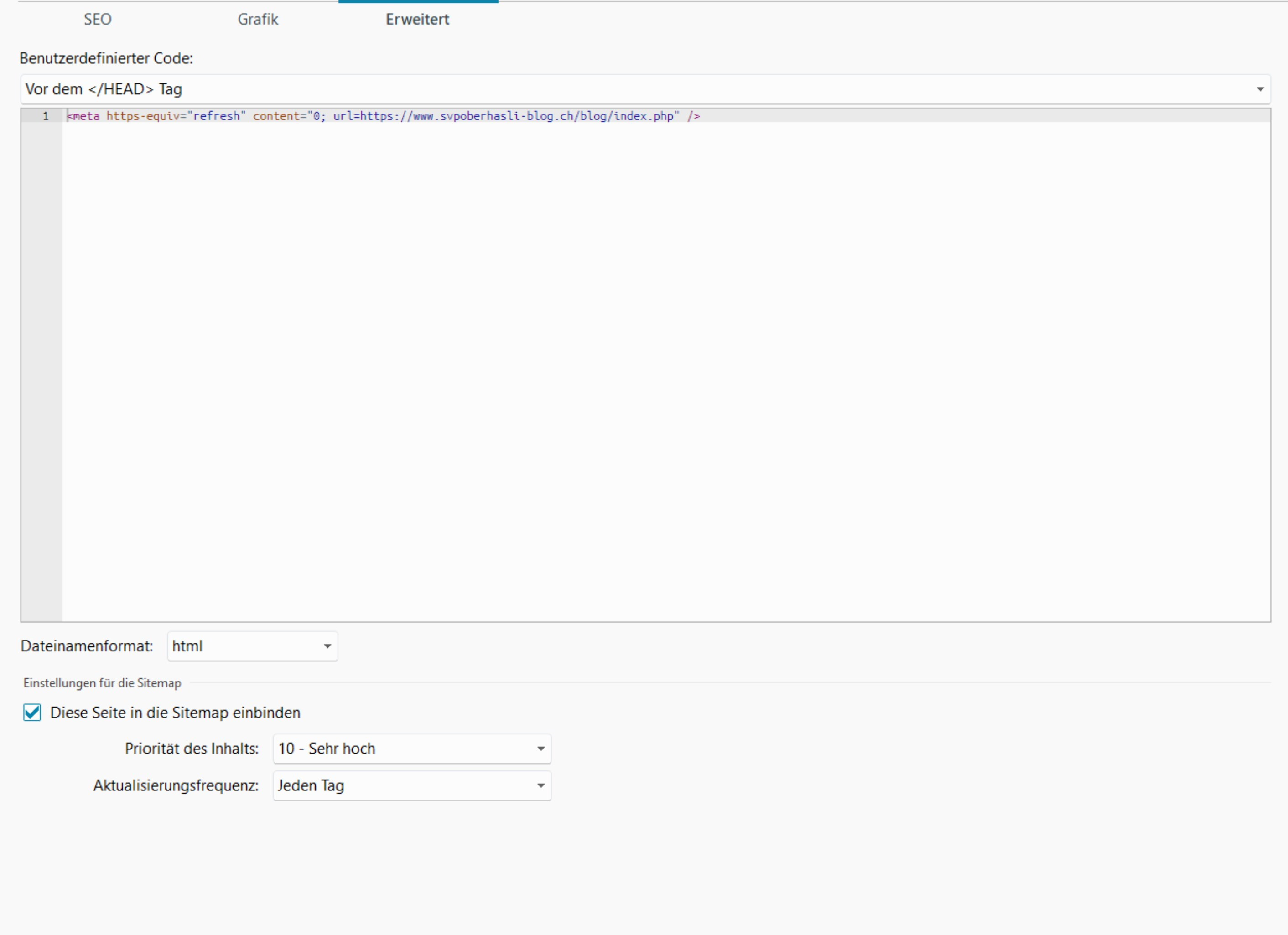
ich habe bereits eine weiterleitung in html code auf dem webx5 in der 1 einstellung im code hinterlegt, aber die hauptseite reagiert überhaupt nicht auf das?! das ist mir ein rätsel, denn früher als noch mit html code direkt gearbeitet wurde, konnte man die seiten so weiterleiten und keiner merkte das!
wieso geht das hier nicht?! kich wäre sehr dankbar für eine kurze und erfolgreiche lösung!
vielen dank und gruss
Denise

Versuche mal diesen Eintrag:
<meta http-equiv="refresh" content="0; url=https://www.svpoberhasli-blog.ch/blog/">
Autor
hallo Franz-Josef
das habe ich oben bereits erwähnt das ich einen html code eingesetzt habe, der aber nicht greifft! danke
Wenn alles in einem Projekt gemacht werden soll, dann mal meine Posts hier lesen, siehe
>>https://helpcenter.websitex5.com/de/post/259508 (englisch, evtl. mit Google übersetzen)
Damit die Blogkategorien auch im Menü sind, wurde das Menü mit dem Text-Objekt umgesetzt.
Mein Testseite in diesem Post wird noch für andere Tests verwendet, also nicht wundern.
Hallo Denise,
Dein Code ist aber falsch... probiere den oben von mir genannten.
Autor
das ist mein code und was ist da falsch oder anders als bei deinem code?!


das ist das ergebnis davon das ich den html code auf die index seite mit dem häuschen gemacht habe! die normale url anstelle die blog url :-(
Das kannst Du doch selbst vergleichen.
Trage es doch einfach ein und du wirst sehen. Probieren geht über studieren...
Zum Vergleich:
<meta http-equiv="refresh" content="0; URL=http://finde-links.de/test123-beautyblog/blog/index.php">
<meta https-equiv="refresh" content="0; url=https://www.svpoberhasli-blog.ch/blog/index.php" />
Das s bei http ist zuviel.
Autor
Daniel W. von herzen grosser dank für deinen hilf link hier! ich habe es kapiert und siehe da, es funktioniert wie seit 2 tagen gewünscht! das design bleibt und ist schlussendlich der blog der gestartet wird! ganz grosser dank für deine hilfe! tolles weekend und bleib gesund!
Denise
Franz-Josef H
ich danke auch dir für deine hilfe, die nicht so spektakulär war wie die vonDaniel