Image - fit 
Autor: Mariana B.
Besucht 2104,
Followers 1,
Geteilt 0
Hello!
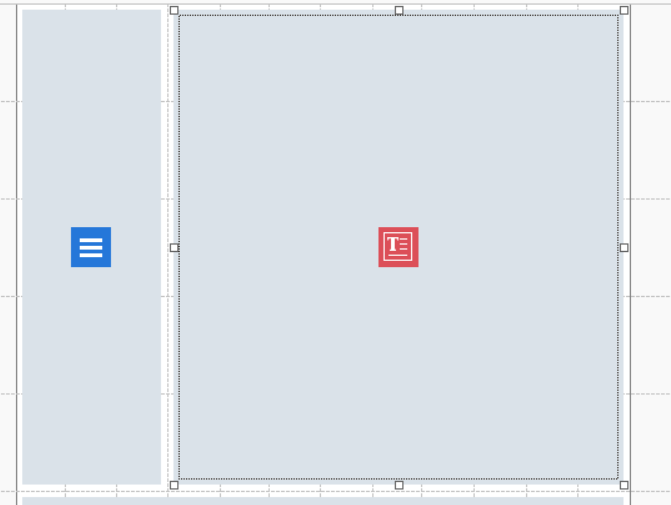
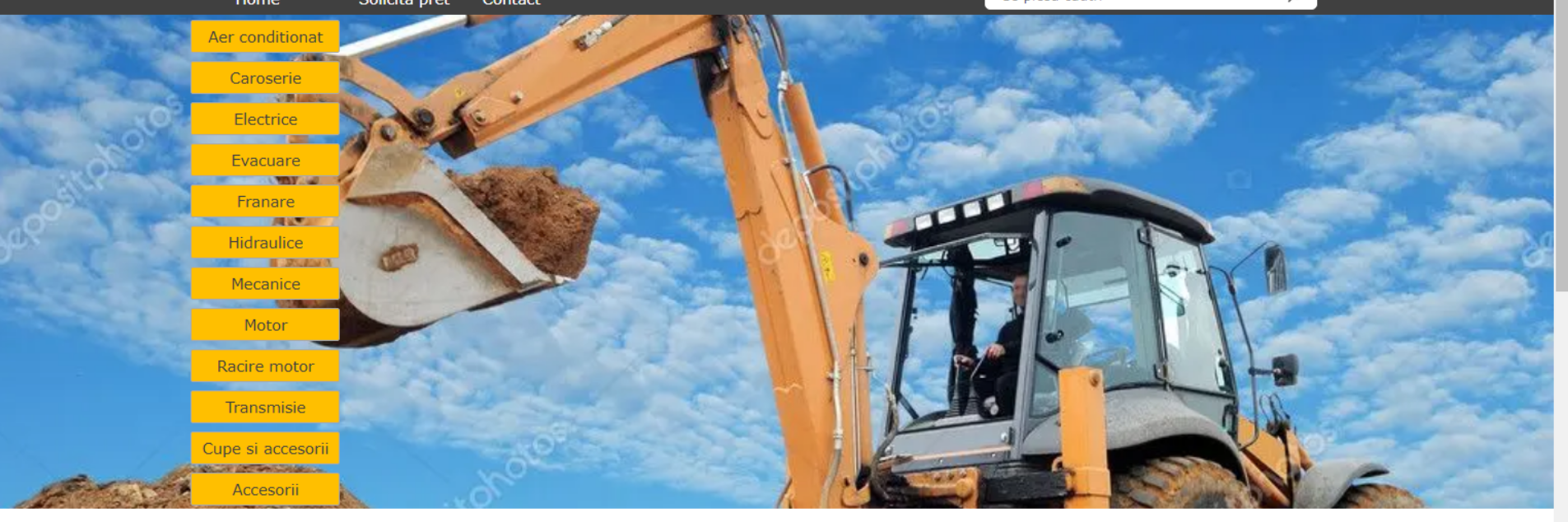
Can you please tell me how can I do to make this image to fit in that space?
Because now it can see only a piece from it.
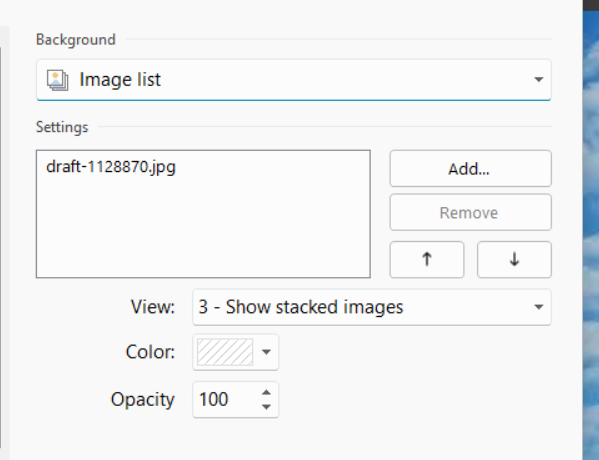
I have to mentions that i have inserted like text and than image list.



Thank you
Gepostet am

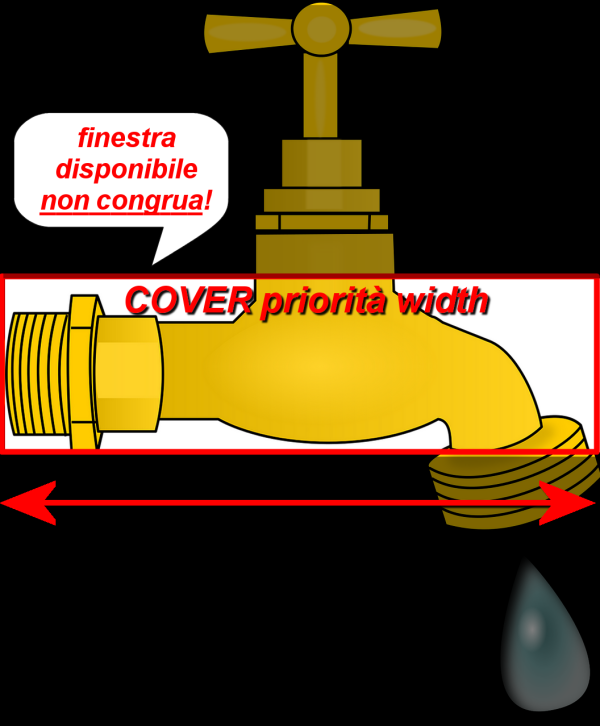
(It > En) ... you need to understand the concept of responsive scaling in CSS_COVER mode:
 .
.
.
ciao
.