¿Como añadir un boton de "buy now" en wishlist? 
Autor: Hector Mata
Besucht 1380,
Followers 1,
Geteilt 0
Hola
Creé un wishlist, pero no tiene botón de "comprar ahora" como puedo crearlo? y como creo un link para continuar comprando
I created a wishlist, but it doesn't have a "buy now" button, how can I create it? and how do I create a link that will take me back to continue shopping?


Gepostet am

Hola Hector,
A menos que no entienda lo que quieres decir, puedes usar el botón "Add" que ya está disponible. Al hacer clic en él, agregará el producto de la lista de deseos a su carrito y luego podrá continuar comprando.
Eric
Autor
ME refiero a que ya agregado el wishlist, cuando seleccionas un articulo y quieres consultar tu wishlist, es posible pero no hay boton para regresar a la segir comprando
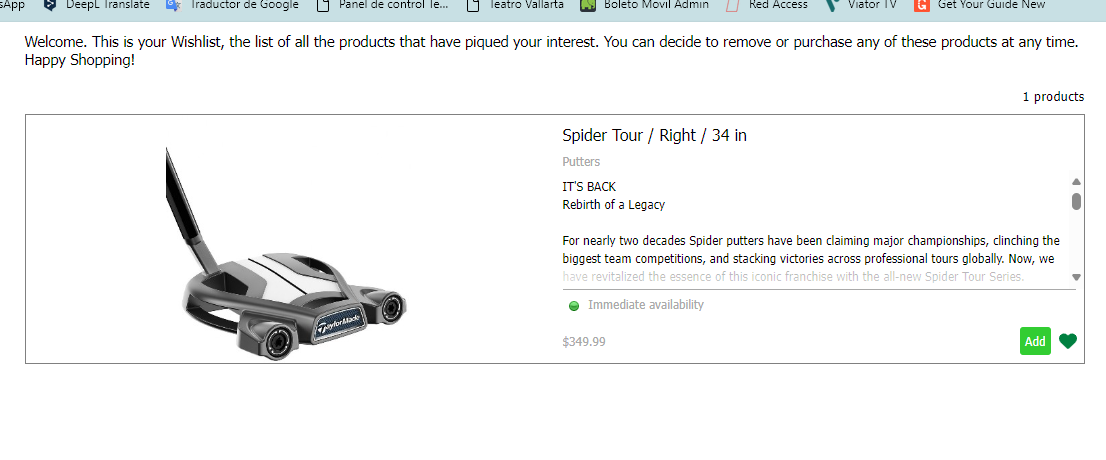
Esta es la pagina que abre para el wishlist, pero no hay ningun boton para regresar a home o para continuar comprando
... LINK ...?...
.
Autor
no hay donde poner el link o como lo pongo, esa pagina no me da la opción
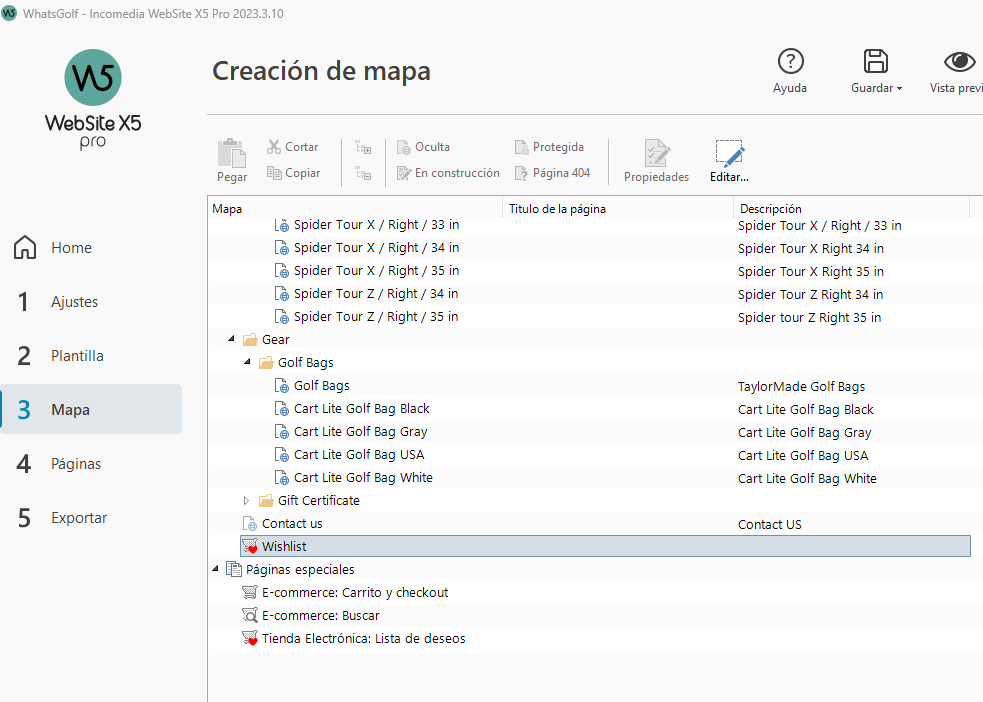
Al darle clic a la pagina en el mapa, me aparece así como en la siguiente imagen:
Hola Hector,
KolAsim lo que te solicita, es si le podes pasar el link de donde vas publicando el sitio online mientras vas haciendo pruebas, asi lo analiza y ve si te puede dar ideas.
En español, KolAsim es uno de los pocos por aqui que sabe de desarrollo web picando codigo, es nuestro gurú del html!!! jajaja...
Saludos colegas!
Carlos A.
Autor
www.whatsgolfusa.com
xxxxxxxxx products at any time. Happy Shopping! [◄ back]
... para las propiedades de la página especial de la lista de deseos ( wishlist):
<script>
/** --- <back EXTRA x wishlist by KolAsim --- **/
$(document).ready(function () {//K;
setTimeout(function(){
backK = '   <input type="button" onclick="history.back()" value="◄ back">';
$("#wishlist_description").append(backK)
}, 1000);
});
</script>
.
ciao
.
Hola Hector, no has hecho tu sitio RESPONSIVO???????
Es mas, no solo no es responsivo, sino que lo has diseñado para verlo en FullHD (1920px de ancho, fijo), por lo que en celulares o monitores de notebook por ej, no se ve completo en el ancho y hay que hacer scroll horizontal para ver todo. La verdad que no esta nada bueno eso, y es mas... google penaliza sitios asi, pasandolo para mas atras en los resultados de busqueda.
Veo que tienes WebSite X5 desde su version 11, por lo que imagino que sabes como hacer que tu sitio sea responsivo. De todas maneras, cualquier consulta, a las ordenes!
Saludos colega!
Carlos A.
Autor
HOla Carlos, como veras so novato, no se como hacer el sitio responsivo, pudieras apoyarme en orientarme
Gracias
Autor
gracias KolAsim
... OK ... lo comprobé ... funciona ...
... para otros problemas de "responsive", abra un nuevo tema dedicado...
.
HOLA, ciao
.