Change html text color and bold on mouse over (hover) 
Autor: Guillermo A.Hello,
Can someone help me to have a change of color and bold effect on an html text on mouse over (hover)?
This is my website:
https://guillermoalgora.com/blog-r-d.html
Currently on that page, the menu object presents a change of color and bold when mouse over, however the HTML object links I have added for the entries does not present the same effect. I am looking for consistency on the website and I would like to have the same effect as in the top menu. I have done some research and apparently it is doable with HTML and CSS but I fail to implement it.
This is the code I am currently using for the HTML objects:
<html>
<head>
<style>
a {text-decoration: none;}
</style>
</head>
<body>
<p><a href="/overcoming-gizmo-making-obstacles.html"><span style="color: #160121; font-size:20px; line-height:1.5; font-family:Noto Sans JP"><b><u>OVERCOMING (SOME) TOOL<br>DEVELOPMENT OBSTACLES</b></u></span></a></p>
<p><a href="/overcoming-gizmo-making-obstacles.html"><span style="color: #000000; font-size:19px; font-family:roboto">
Tutorial
<br><br>
Some of the obstacles that arise when developing tools for Nuke and solutions to overcome them.
</span></a></p>
<body>
<html>
And this is the CSS code I thought would work:
p:hover {
color: red;
}
Needless to say that my knowledge of HTML and CSS is very limited.
I know that there is a 'Hoover Button' object in Website X5 but I would rather do it manually if possible.
Thank you for all your help.

Hi, I don't know if I understood correctly but you can't use the software options?
usually for an object that must be different from the software settings, once the ID (Bold) has been identified I use this code:
#imTextObject_6_tab0 a:link {text-decoration: none;color: #ffeb00;}
#imTextObject_6_tab0 a:visited {text-decoration: none;color: #ffeb00;}
#imTextObject_6_tab0 a:hover {text-decoration: none;color: #ff0000;}
#imTextObject_6_tab0 a:active {text-decoration: none;color: #ff0000;}
Autor
Unfortunately, as far as I can see the software options do not allow for bold.
I am using an WebsiteX5 'HTML Object' for the text. How would you implement your solution to this code?
<head>
<style>
a {text-decoration: none;}
</style>
</head>
<body>
<p><a href="/overcoming-gizmo-making-obstacles.html"><span style="color: #160121; font-size:20px; line-height:1.5; font-family:Noto Sans JP"><b><u>OVERCOMING (SOME) TOOL<br>DEVELOPMENT OBSTACLES</b></u></span></a></p>
<p><a href="/overcoming-gizmo-making-obstacles.html"><span style="color: #000000; font-size:19px; font-family:roboto">
Tutorial
<br><br>
Some of the obstacles that arise when developing tools for Nuke and solutions to overcome them.
</span></a></p>
<body>
<html>
Sorry but my coding knowledge is limited. I appreciate your help @Giancarlo.
I usually use the more practical text object, then when I hover the mouse I customize it with the code, if you want this I have to see the page online, if instead you want to use the HTML object just give a class to your link and with simple CSS give it style
es:
<a class="btn_test" href="#"> READ MORE</a>
------------------------
/* CSS test */
.btn_test {
color: #ffffff;
text-decoration:none;
font-size: 12px;
font-weight: none;
transition: all 0.2s ease-in;
}
.btn_test:hover {
color:#fff;
}
Autor
I think the Text Object sounds great as it seems to be the simplest option?
This is the page online: https://guillermoalgora.com/blog-r-d.html
How would you customize the Text Object with the code?
Hi William, as I wrote to you, to customize the text object I have to obtain the ID online, but if the text object is not on the page how can I obtain the ID? on your ready page I already see HTML objects perhaps you can try with the code I posted appropriately adapted for you, let me know bye.
Autor
Thank you for your quick response.
Test website: https://guillermoalgora.com/test.html
- I have uploaded a test website with a 'TEST TEXT OBJECT'. Once you know the ID, will it be possible for me to replicate the effect to the other texts?
- A 'READ ME' text implementing the code you posted:
I inserted <a class="btn_test" href="#"> READ MORE</a> in the HTML section and in the Expert -> CSS section the other part of the code, unfortunately it seems that is not working on my side. As I said my coding knowledge is limited.
Thank you so much for your support!
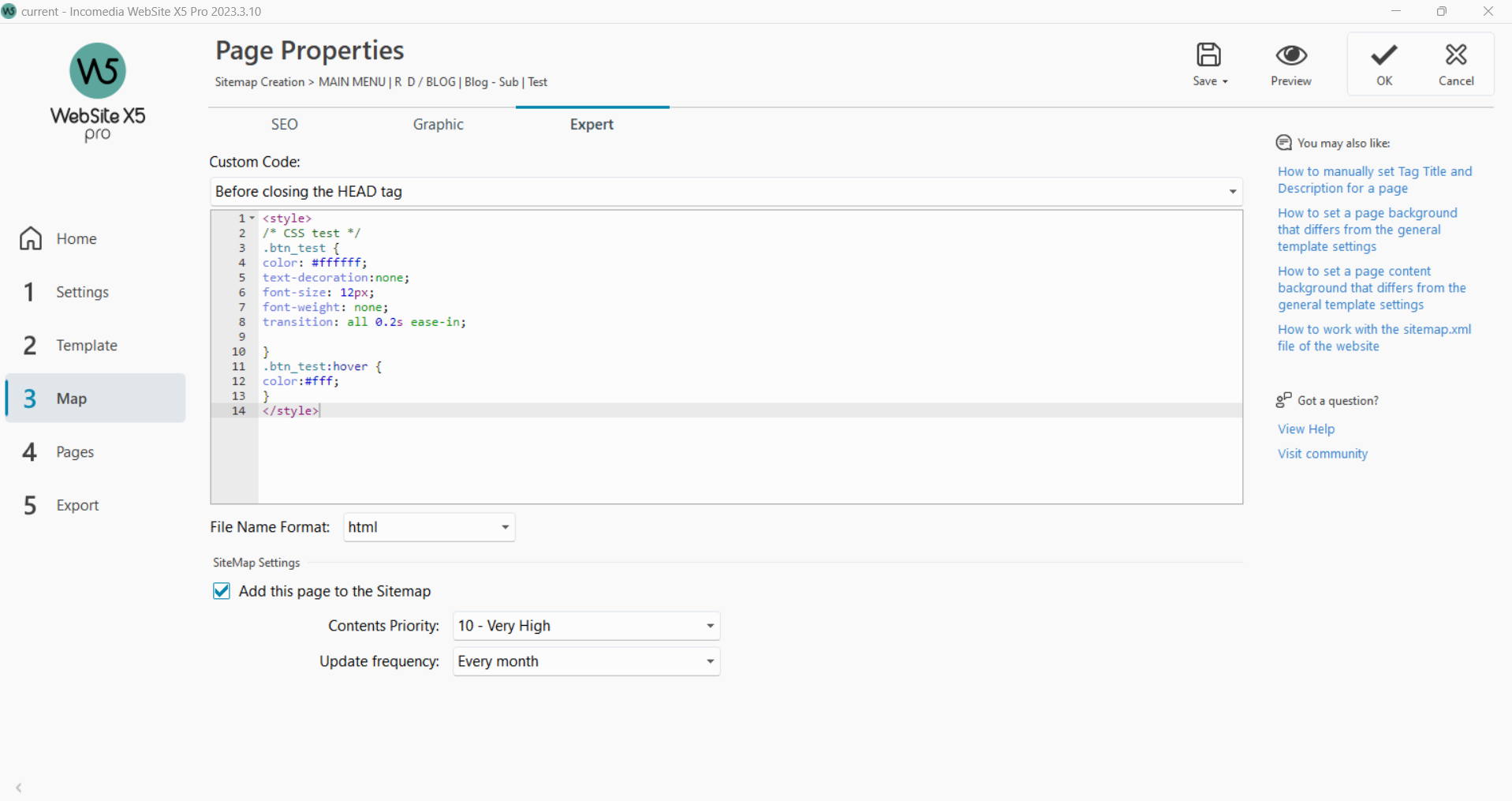
Hi, unfortunately not, each page and each text object on the page has its own unique ID, if you add objects you will have to find its new ID as in the figure below, perhaps my CSS with the .class link is more practical for you
Autor
Okay thank you! The CSS with the .class link sounds fine to me. Can you help me to implement it? I have uploaded a 'READ ME' test to the test website but unfortunately seems to not work (see above comment). Thanks!
Hi, I'll give you a link with the example I gave now
https://giancawordpress.altervista.org/link-testo.html
Autor
Thank you!
Do I need to change any more settings somewhere else? I have replicated your steps but after adding the CSS section, the text becomes white. See screenshots:
Thank you!

it becomes white because the code you entered is white and uses the one on my linked page which is black and bold
this CSS is not needed in the text object because it goes into the page code before closing the head tag
Autor
Thank you, I see! I have been able to change the color now. However, how do I make it bold?
I repeat, take the code from my page
https://giancawordpress.altervista.org/link-testo.html
Autor
Got it thought that the code was the same but it differed. It is working now, thank you so much for all the help! :)