Maschera filtro - Restyling 
Autor: Alessandro R.
Besucht 981,
Followers 2,
Geteilt 0
Buongiorno a tutti...
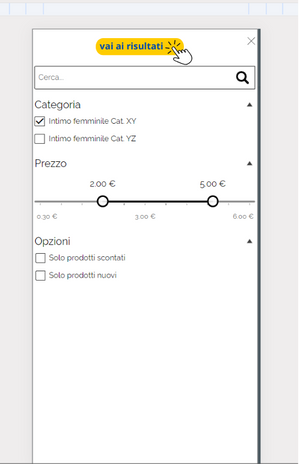
vorrei realizzare con codice extra la seguente immagine (fornita da Giuseppe)

non essendo pratico di codici :)
posso solo effettuare un copia - incolla del codice fornito :)
link:
https://www.italbest.cz/cartsearch/index.html
Non ho capito perché nella visualizzazione da pc quando seleziono il filtro, si apre subito la pagina richiesta, mentre da smartphone dopo aver selezionato la preferenza del prodotto non accade nulla...ecco perché serve un tasto aggiuntivo VAI AI RISULTATI o meglio ancora in futuro (speriamo vicino..) un bel aggiornamento che corregga (dal mio punto di vista) questo errore che blocca le conversioni degli ordini
Grazie ...
ps: disponibile a effetturare prove :)
Gepostet am

Autor
Ciao, ho un codice che potrebbe essere una base di partenza...
<style>
@media (max-width: 768px) {
.continue-button {
display: none; /* Nasconde il pulsante di default */
}
}
</style>
<!-- Pulsante che verrà mostrato quando una checkbox è selezionata -->
<button type="button" class="continue-button">
<img src="https://www.prahavino.cz/feed_google/manina-blu.png" alt="Continua">
</button>
<script>
// Aggiungi un event listener a tutte le checkbox
document.querySelectorAll('.filter-container .k-checkbox').forEach(function(checkbox) {
checkbox.addEventListener('change', function() {
// Controlla se almeno una checkbox è selezionata
var anyChecked = document.querySelectorAll('.filter-container .k-checkbox:checked').length > 0;
// Mostra o nascondi il pulsante in base alla selezione e alla larghezza dello schermo
var continueButton = document.querySelector('.continue-button');
if (anyChecked && window.innerWidth <= 768) {
continueButton.style.display = 'block';
} else {
continueButton.style.display = 'none';
}
});
});
// Assicurati che il pulsante sia nascosto o mostrato correttamente quando la dimensione della finestra cambia
window.addEventListener('resize', function() {
var anyChecked = document.querySelectorAll('.filter-container .k-checkbox:checked').length > 0;
var continueButton = document.querySelector('.continue-button');
if (anyChecked && window.innerWidth <= 768) {
continueButton.style.display = 'block';
} else {
continueButton.style.display = 'none';
}
});
</script>
in locale non riesco a visualizzare l immagine (immagine presente nel server)...
probabilmente il codice é da modificare/migliorare