Oggetto user orders 
Autor: Marco Z.
Besucht 1245,
Followers 2,
Geteilt 0
Buongiorno,
ho installatto l'oggetto "user orders" per permettere al cliente di visualizzare il proprio storico ordini.
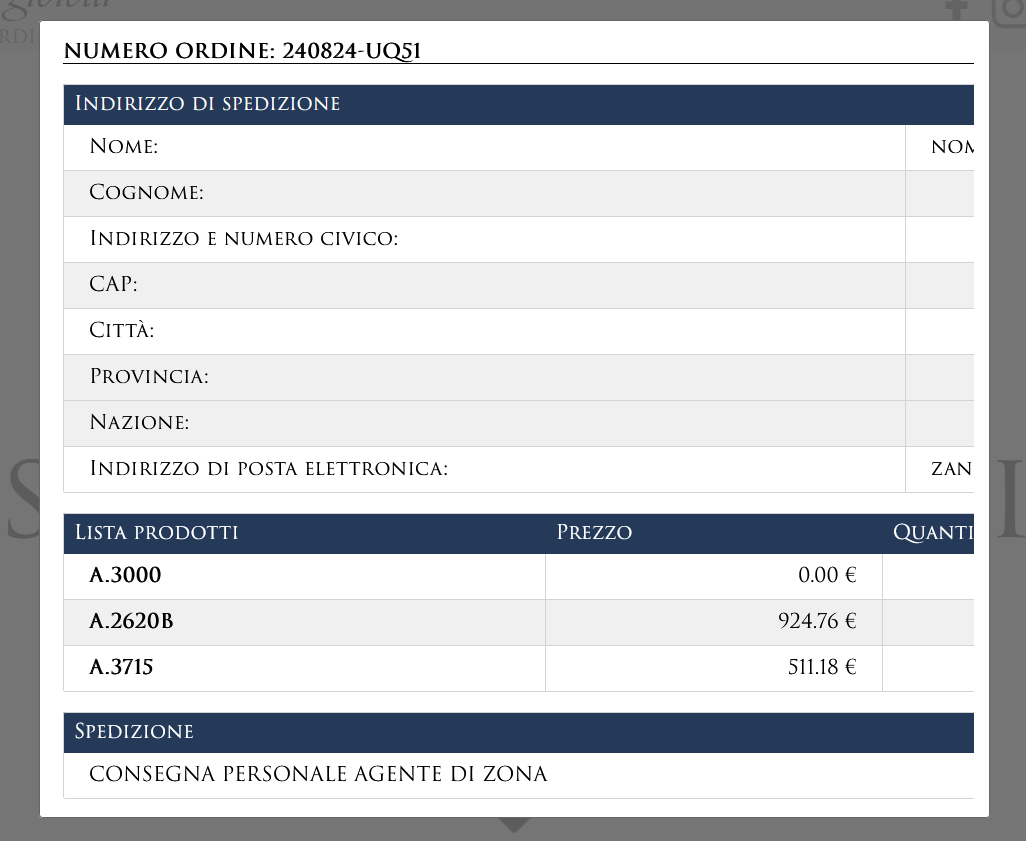
Quando si clicca sul numero ordine per visualizzarne i dettagli purtroppo il popup del dettaglio ordine risulta incompleto e non c'è modo di "scrollare" verso destra per visualizzare i campi non visibili.
Allego due screenshot.
Come posso risolvere il problema ed avere la possiblità di visualizzare il dettaglio ordine in modo completo?
C'è inoltra un modo per stampare il dettaglio ordine una volta visualizzato a schermo?
Grazie per il vostro aiuto
Marco


Gepostet am

... se ti interessa ti consiglio di postare LINK ed USER/PASS, e nel caso qui nel Forum la chiocciola email @ va sostituita con (At) oppure con (@)...
... se il problema è solamente relativo ad eventuale tabella fissa, allora puoi semplicemente rimediare con il mio solito, storico ed universale codice per le tabelle elastiche:
https://helpcenter.websitex5.com/de/post/78350
.
ciao
.
... per il problema segnalato in Oggetto, non ho notato problemi per la tabella, che mi pare già elastica, per cui il mio codice segnalato prima non servirebbe...
... per quanto riguarda la possibilità di "stampa" che che hai aggiunto alla domanda, ci sarebbe una mia invenzione esclusiva ed unica per stampare direttamente dallo "showbox" in "user orders", ...postata già nel Forum...
... se ti interessa procedere per la stampa in EXTRA, avvisami, (per l'email di cui parli non saprei, forse accoppiabile, ma sarebbe meglio se ci pensi un po' tu con le normali prassi)....
.
ciao
.
Autor
grazie Kol, si mi interessa ma non trovo il tuo post nel forum, mi dai tu qualche dritta?
... OK ... oggi purtroppo sono rientrato tardi; ...domani in giornata cercherò di valutare la situazione e poi ti farò sapere..
.
ciao
.
... OK ... questa è una mia esclusiva invenzione...
... se ti va bene, prendila così...
... altrimenti e per eventuali incongruenze, forse possibili, dovrai cercare altre soluzioni altrove...
.
ciao
.
... codice con solo la funzione di STAMPA:
<script>
$( document ).ready(function() { //K>;
/** -- user_orders - stampa x WSx5 by KolAsim -- **/
ritardoK = 3;
setTimeout(function(){ //K1>;
divK = '<div id="contenitoreK" style="position:fixed;z-index:1000000;top:30px;width:auto;height:auto;text-align:center;left: 50%;transform: translate(0, -50%);display:none">'+
'<div id="divK" style="position:relative;width:auto;height:auto;background-color:lavender;padding:5px;border:double navy 10px;border-radius:10px;"></div></div>';
printK = '<a id="printK" href="javascript: start_printK()" title="STAMPA"><img src="https://www.svgrepo.com/show/373097/print.svg" width="30" height="30"/></a>';
ordineK = $("table .td-list-order .id_order .imCssLink")
$("body").prepend(divK);
$("#divK").html(printK);
stampa_K() ;
}, ritardoK * 1000); //K1<<;
}); //K<<;
//---------------f K2----------
function stampa_K() {//k2>;
$(ordineK).click( function(){//K3>;
setTimeout(function(){//K4>;
$("#contenitoreK").show();
$("#imShowBoxWrapper, #imShowBoxClose").click( function(){$("#contenitoreK").hide()} )
}, 1000);//K4<<;
}) //K3<<;
}//K2<<;
//---------------f K5----------
function start_printK(){//K5>;
$("table *").css("min-width", "200px") ;
var stampaK=$("#imShowBox").html();//Print DIV + PopUp "esclusivo" by KolAsim
print_K = window.open("" , "printK" ,"status=1,width=3000px,height=3000px");//K6> | K6<<;
print_K.document.write(stampaK);
print_K.focus();
print_K.print();
close_print_K();
}//K5<<;
//---------------f K7----------
function close_print_K(){ //K7<;
print_K.close ();
$("#contenitoreK").show()
}//K7<<;
</script>
.
... codice con funzione di STAMPA + EMAIL:
<script>
$( document ).ready(function() { //K>;
/** -- user_orders x stampa+email x WSx5 by KolAsikm -- **/
ritardoK = 3;
setTimeout(function(){ //K1>;
divK = '<div id="contenitoreK" style="position:fixed;z-index:1000000;top:30px;width:auto;height:auto;text-align:center;left: 50%;transform: translate(0, -50%);display:none">'+
'<div id="divK" style="position:relative;width:80px;height:auto;background-color:lavender;padding:5px;border:double navy 10px;border-radius:10px"></div></div>';
printK = '<a id="printK" href="javascript: start_printK()" title="STAMPA"><img src="https://www.svgrepo.com/show/373097/print.svg" width="30" height="30"/></a>  ';
emailK = '<a id="emailK" href="#" title="EMAIL" ><img src="https://www.svgrepo.com/show/38758/email-marketing.svg" width="30" height="30"/></a>';
ordineK = $("table .td-list-order .id_order .imCssLink")
$("body").prepend(divK);
$("#divK").html(printK + emailK);
stampa_email() ;
}, ritardoK * 1000); //K1<<;
}); //K<<;
//---------------f K2----------
function stampa_email() {//k2>;
$(ordineK).click( function(){//K3>;
setTimeout(function(){//K4>;
$("#contenitoreK").show();
$("#imShowBoxWrapper, #imShowBoxClose").click( function(){$("#contenitoreK").hide()} )
K = $(".orderdetail_invoiceAddress .last-y")
TotK = K.length;
email_K = $(K[TotK-1]).text()
textEmailK = $("#imShowBox .orderdetail_container").text().split("Numero ordine:").join("%0ANumero ordine: ").split("Indirizzo di spedizione").join("%0AIndirizzo di spedizione").split("Indirizzo e numero civico:").join("%0AIndirizzo e numero civico: ").split("Nome:").join("%0ANome: ").split("Cognome: ").join("%0ACognome: ").split("CAP:").join("%0ACAP: ").split("Città:").join("%0ACittà: ").split("Provincia:").join("%0AProvincia: ").split("Nazione:").join("%0ANazione: ").split("Indirizzo di posta elettronica:").join("%0AIndirizzo di posta elettronica: ").split("Città:").join("%0ACittà: ").split("Lista prodotti").join("%0ALista prodotti: ").split("Subtotale").join("%0ASubtotale ").split("Spedizione").join("%0ASpedizione ").split("Stato").join("%0AStato ").split("CORRIERE ESPRESSO").join("%0ACORRIERE ESPRESSO ").split("In Arrivo").join("%0AIn Arrivo ").split("Pagamento").join("%0APagamento ").split("Prezzo").join("%0APrezzo ").split("CONTRASSEGNO").join("%0ACONTRASSEGNO ").split("Totale Prezzo").join("%0ATotale Prezzo ").split("Totale").join("%0ATotale ");
$("#emailK").attr("href",'mailto:' +email_K+'?subject=richiesta informzioni&body=' + textEmailK )
}, 1000);//K4<<;
}) //K3<<;
}//K2<<;
//---------------f K5----------
function start_printK(){//K5>;
$("table *").css("min-width", "200px") ;
var stampaK=$("#imShowBox").html();//Print DIV + PopUp "esclusivo" by KolAsim
print_K = window.open("" , "printK" ,"status=1,width=3000px,height=3000px");//K6> | K6<<;
print_K.document.write(stampaK);
print_K.focus();
print_K.print();
close_print_K();
}//K5<<;
//---------------f K7----------
function close_print_K(){ //K7<;
print_K.close ();
//$("#printK").show()
$("#contenitoreK").show()
}//K7<<;
</script>
.
Autor
Ciao Kol!
ok il tuo codice funziona benissimo!
grazie mille, numero 1!!!
... visto che avevo attivo ancora l'accesso, ho controllato, e funziona correttamente...
... grazie anche a te per il riscontro, per aver apprezzato, e per aver capito al volo tutta la procedura...
.
ciao
.
... nota +:
... ti consiglio di scaricare le due immagini SVG, nel tuo PC, e poi di allegarle al Progetto, in modo da non dipendere da server esterni...
... in questo caso per allegare il file SVG usa la finestra Esperto: > ▪File allegati al codice
... lascia "files" come cartella destinataria proposta per default...
... poi nel mio codice nella variabile iniziale divK (in K1>;) personalizza i due relativi attributi SRC in questo modo:
src="files/print.svg"
src="files/email-marketing.svg"
... se poi preferisci, potresti anche sostituire le immagini con delle tue, PNG, GIF, JPG, WEBP...
.
ciao
.