Sticky Button 
Autor: E-mage Concept
Besucht 945,
Followers 1,
Geteilt 0
Bonjour,
J'aimerais comprendre pourquoi l'image du Sticky Button s'inverse, se retourne lorsque l'on change la position du Sticky Button sur la page. Trouvez-vous cela normal ?


JJ F
Gepostet am

Hello,
I tried to reproduce this with a similar image, but was unsuccessful.
Could you provide details on the exact steps that led to this?
You created the object with the depicted settings, and it initially showed the correct orientation, then when closing the object's settings and re-opening them after moving the object elsewhere, it was reversed?
How is the image displayed in the page's preview, and could you attach a copy of that icon?
Thank you.
Eric
Online translation:
Bonjour,
J'ai essayé de reproduire ce phénomène avec une image similaire, mais sans succès.
Pourriez-vous détailler les étapes exactes qui ont conduit à ce problème ?
Vous avez créé l'objet avec les paramètres décrits, et il a d'abord montré l'orientation correcte, puis en fermant les paramètres de l'objet et en les rouvrant après avoir déplacé l'objet ailleurs, l'orientation a été inversée ?
Comment l'image est-elle affichée dans l'aperçu de la page, et pourriez-vous joindre une copie de cette icône ?
Je vous remercie.
Eric
Autor
Voici un lien du site où il est installé : https://www.kinesens.lu/
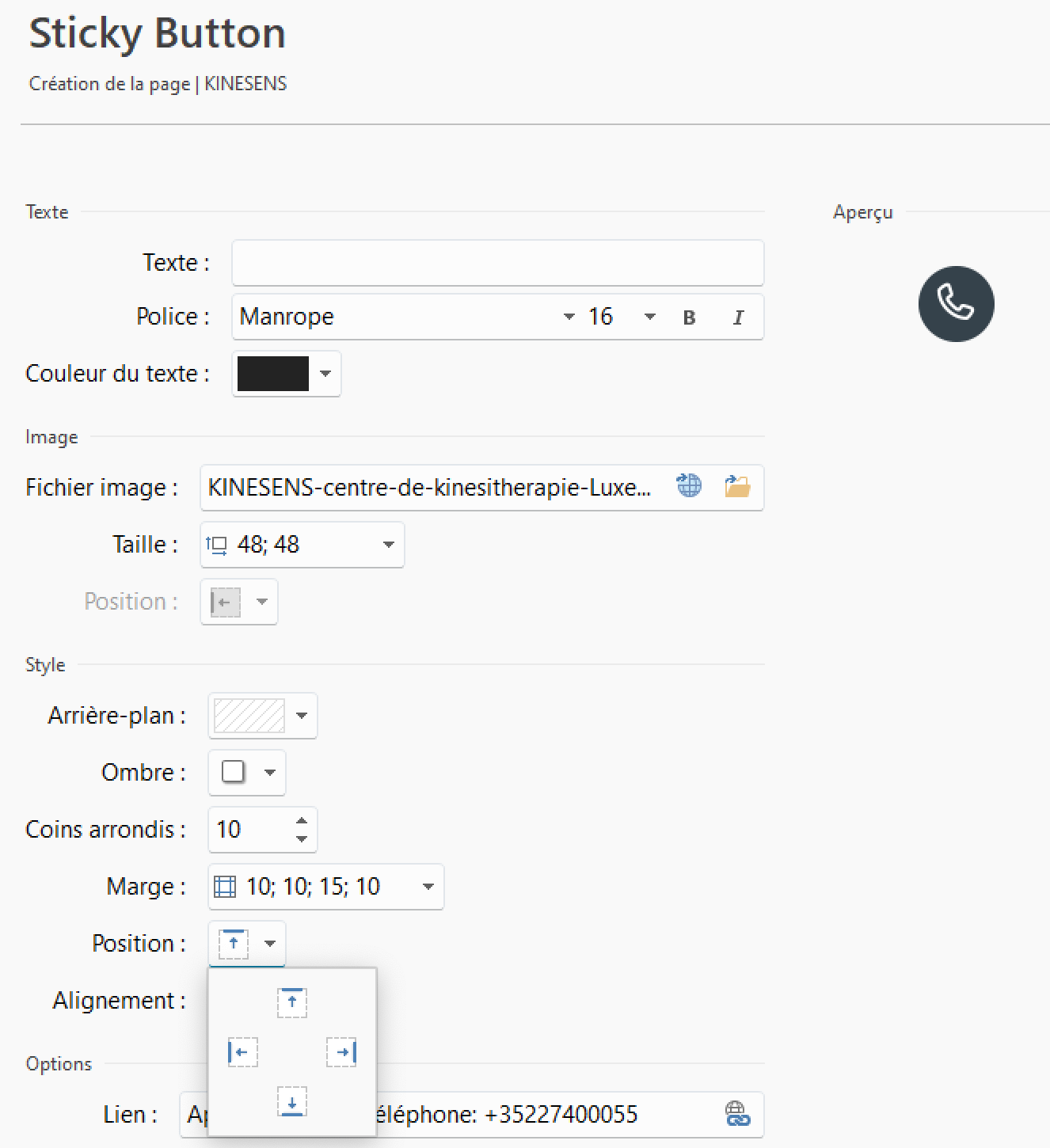
Voici un printscreen des paramètres actuels :
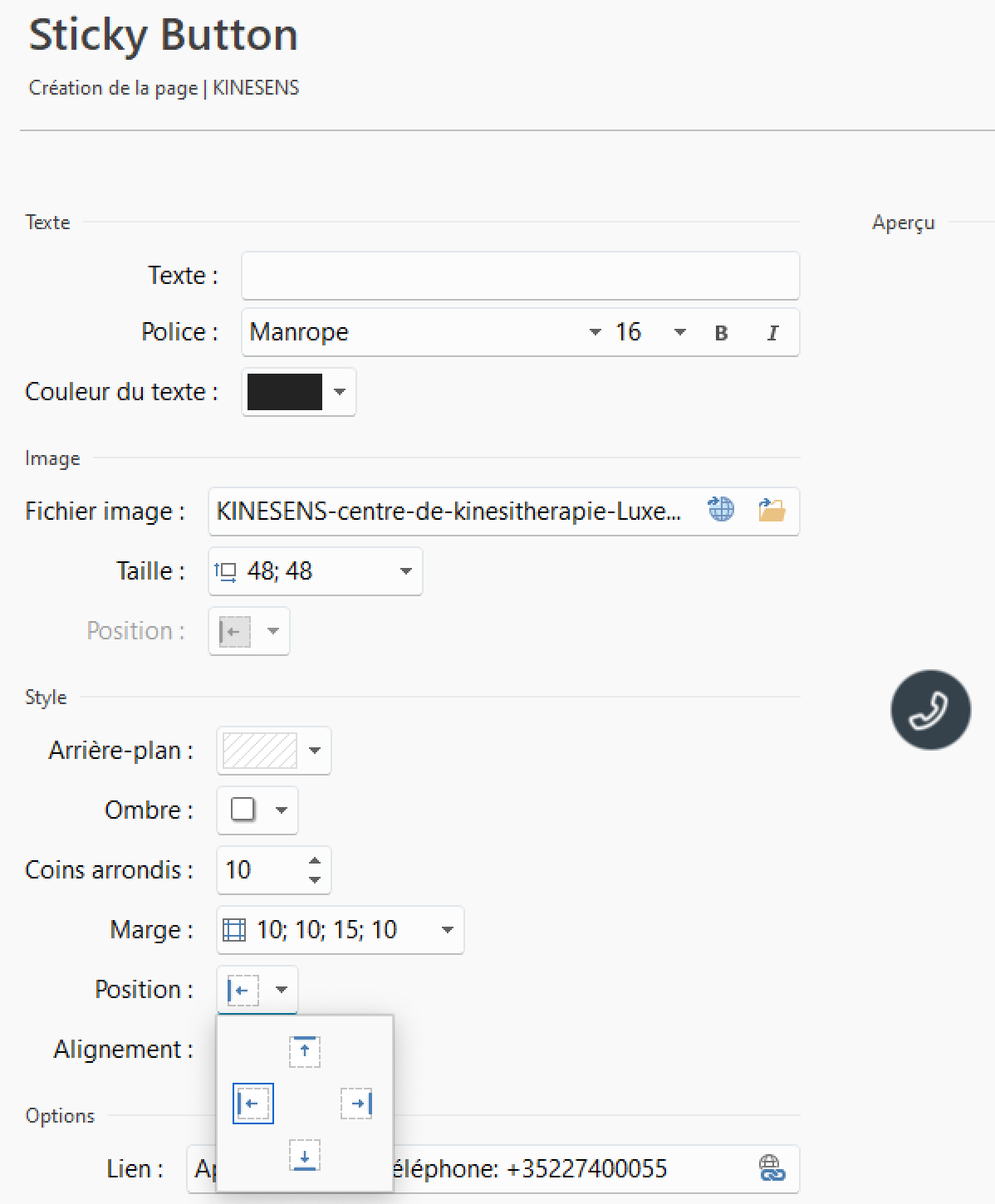
Et, un autre printscreen, si je passe d'une position centre à une position haute (ce que je ne veux pas pour éviter une superposition avec l'en-tête) :
JJ F
Hello,
could you please attach the image file of the icon you are using, so that I can also use the same exact image when testing?
Thank you.
Eric
Online translation:
Bonjour,
Pourriez-vous joindre le fichier image de l'icône que vous utilisez, afin que je puisse utiliser la même image lors de mes tests ?
Je vous remercie.
Eric
Autor
Le voici !
Un truc tout simple et gratuit....
un objet HTML sur la page en question et le code.
<style>
.rightbutton1 {
position: fixed;
right: 0px;
background-color: transparent;
top: 210px;
}
</style>
<div class="rightbutton1">
<a href="https://www.afsoftware.fr/contact.html" target="_blank">
<img src="files/mail1.png" onmouseover="this.src='files/mail2.png'" onmouseout="this.src='files/mail1.png'">
</a>
</div>
et cela affiche l'icône sur la droite
Et l'autre image et le lien sur un mouseover
Demo https://www.afsoftware.fr/index.html
Axel
Autor
Merci, Axel !
Toujours le même problème : TROUVER DES TRUCS ET ASTUCES pour améliorer des objets mal terminés que l'on paye !
Evidemment, c'est tout à fait normal !
JJ F
Oui tu as raison... Rien n'est vraiment abouti ! ou alors ca marchait et ca marche plus....
Que de temps perdu.
Pas de QA comme il faudrait.
C'est dommage
Hello,
apologies, I had used the wrong position/alignment settings when trying to replicate this.
Depending on the position you choose, the button changes its orientation, meaning that the image is also rotated.
This can be noticed especially if there is text too.
If you use the icon attached, it should be displayed as intended with the position you are using.
Eric
Online translation:
Bonjour,
Je m'excuse, j'ai utilisé les mauvais paramètres de position et d'alignement lorsque j'ai essayé de reproduire ce phénomène.
Selon la position choisie, le bouton change d'orientation, ce qui signifie que l'image est également tournée.
Cela se remarque surtout s'il y a du texte.
Si vous utilisez l'icône ci-jointe, elle devrait s'afficher comme prévu avec la position que vous utilisez.
Eric