Linie in Product Card 
Autor: Klaus G.
Besucht 1588,
Followers 1,
Geteilt 0
Hallöle zusammen,
für den Fall das jemand in der Prouct Card (unter der Description) die LINIE wieder haben will, kann er unter Sitemap/Eigenschaften/Erweitert folgende Snipet einfügen.
Überall wo ein Produktkatalog dabei ist bzw. auch in der Produkt suchen (=unter Sitemap unten "Onlineshop suchen).
Den Selector (z.B. #imProductList_3_03) dem entsprechend anpassen.

Entweder INCO bringt es wieder zurück oder halt so behelfen. ![]()
![]()
Wenn Inco es wieder aktiviert, kann man dieses Snipet wieder entfernen.
GRUß
KLAUS
Gepostet am

Добрый день!
У меня на сайте Ваш код не работает.
Может я что-то неправильно делаю?
Autor
Einmal Bitte den Link zur Webseite, dann kann ich eventuell den Selektor bestimmen.
Gru?
KLAUS
Wenn es um diese Website geht...https://dimohodi.by/koleno-45.html#zakaz dann wird diese angezeigt. Allerdings ist die WSX5 Version 2024.3.4 und dort müsste es noch funktionieren.
Я тестировал Ваш код на этом сайте:
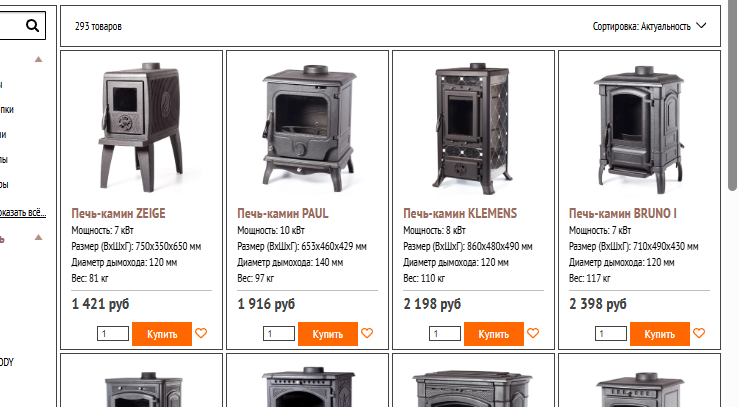
https://pechi-kaminy.by/cartsearch/index.html
???
-----
Сайт в интернете сделан в старой версии программы 2024.3
В новой версии 2024.4.6 - по понятным причинам (из-за некорректного отображения объектов) в интернет я пока не выгружал, тестирую вышеуказанный код - но он не работает.
Код у меня не работает, игрался с настройками - не помогает.
Условно сюда нужно ставить?
Autor
Hallo Oleg,
in WSX eigenem Browser siehst du es nicht, du musst musst dies in einem Browser wie FireFox oder Chrome anschauen. Hier ist es ersichtlich, INCO interner Browser kann das nicht.
Gruß
KLAUS
(It > De) ... über den Google-Übersetzer. Ich weiß nicht, ob ich verstanden habe, was Sie erhalten möchten, ... aber wenn Sie zufällig an einem Ergebnis interessiert sind, das der Simulation meines STAMP für Ihre aktuelle Online-Seite "cartsearch" ähnelt, Bitte lassen Sie es mich wissen...

.
ciao
.
Спасибо KolAsim!
Именно это интересует. Мне нужно сделать так как у Вас на странице!
Заранее благодарен за помощь!
Autor
Hallo KolAsim,
ich habe es auf https://pechi-kaminy.by/cartsearch/index.html mit Firefox und Chrome getestet und so rausbekommen.
Es funktioniert
Unter 3 ->Sitemap
Ganz unten Onlineshop: Suchen ->Eigenschaften -> Erweitert
Und hier rein kopieren und TESTEN
<!-- Änderungen in Shopcard_ProducList - CartSearch -->
<style>
#im-products .im-cc-products-card .im-cc-products-price {
padding-top: 1px;
border-top-width: 1px;
border-top-style: groove;
border-color: rgb(169, 169, 169);
}
</style>
Gruß
KLAUS
Screenshot Firefox
Screenshot Chrome
Ich habe den CSS-Code getestet - funktioniert - Danke!
... OK ... das ist mein Code aus meinem vorherigen Test:
<style>
.im-cc-wrapper-row {border-top:solid 2px silver !important;}
</style>
.
ciao
.
Спасибо! Теперь всё отлично работает!
А можно сделать такое-же на странице товара?
https://pechi-kaminy.by/zeige.html
ciao, ... OK ... Ich habe Ihren Code überprüft, wie Sie ihn jetzt im Vergleich zu früher gepostet haben, also kann Ihr Code auch funktionieren...
.
ciao
.
.
... für diese einzelne Produktseite ist mein bisheriger Code immer in Ordnung...
.
ciao
.
Спасибо за помощь!
Отлично!
Ich habe den Code von KolAsim unter ...
3 Sitemap - Spezialseiten / Onlineshop: Produktseiten
4 Seiten - auf 1 Seite* mit dem Objekt "Produktkatalog"
... bei "Eigenschaften" im Reiter "Erweitert" hinzgefügt - es funktioniert - Danke!
_____________
*Bei mehreren Seiten mit dem Objekt "Produktkatalog" den Code unter ...
1 Einstellungen > Statistiken und Code / Code
... hinzufügen, da es einfacher ist und schneller geht.
... OK ... ciao
.
Nachtrag:
Mit neuem Shop Template getestet - es reicht den Code von KolAsim einmal unter ...
1 Einstellungen > Statistiken und Code / Code
... hinzuzufügen, um die Linie über der Preisangabe zu erhalten.