Come attivare l'atterraggio ad una apposita pagina di conferma ordine ricevuto 
Autor: Corrado B.
Besucht 1490,
Followers 2,
Geteilt 0
Buongiorno a tutta lacomunità.
Ho necessità di far atterrare il cliente, su una apposita pagina già creata, che avvisi che l'ordine è stato completato.
Lo step 4 del carrello, non è sufficiente o comunque mìnon posso inserirvi il codice per il TagMAnager.
Qualcuno può dirmi come fare?
Grazie
website x5Pro 2024.4.8 - itpolistirolo
Gepostet am

… ricordo di aver fatto per qualche Topic l'inserimento in #STEP4 di un messaggio con colore di contrasto bel visibile per indicare un qualcosa del genere:
>Per confermare il pagamento, fare clic sul pulsante Acquista ora in fondo all'ordine.
… in un altro caso avviato automaticamente lo ShowBox con un messaggio di cortesia di questo tipo, provvisti di stampa ordine...
Gentile Cliente, la rigraziamo cordialmente
per averci scelto.
Si prega cortesemente di concludere l'ordine effettuando
il pagamento nella scheda predisposta. Grazie!
Stampa promemoria dell'ordine
… ma è passato del tempo…
...
... al tempo, … al tempo…!...
...mentre stavo pubblicando questo mio Post mi son ricordato e ritrovato per caso questa mia invenzione che assomiglia a quello che hai chiesto, che forse potrebbe tornarti utile e che trovi qui:
https://helpcenter.websitex5.com/de/post/246625
.
ciao
.
Autor
Buongiorno KoAlsim.
Grazie per lo sforzo ma ... "debole" per me almeno.
Ho guardatom ma non so dove andare ad inserire il codice (annesso che lo sappia fare...cosa che NON SO FARE ASSOLUTAMENTE )
Mi sembra stano che questo problema (cioè attuare una pagina di conferma ricezione ordine sulla quale poter inseruire un TAG utile al traccioamento non sia data ancora resa disponibile in questo programma.
Possibile che abbia solo io questo problema? ...
Spero che qualcuno di dovere legga e possa intervenire.
Comunque ancira grazie e,se non hai altro di meglio..ti auguro un Buon FineAnno.
... c'è sempre una prima volta...
... non so cosa sia questo " TAG utile al tracciamento ", ne sai più di me in questo campo...
... ma il mio codice fa proprio il redirect ad una terza pagina, magari nascosta e predisposta da te per questo tag, ...che si avvia dopo qualche secondo che si è nello #STEP4....
... se ti interessa approfondire questo approccio e come implementarlo e provarlo, semplicissimo in un secondo con un copia/incolla, ... allora avvisami ed io ritornerò qui...
.. altrimenti come hai detto, attendi il parere di altri magari già esperti e dentro queste problematiche...
ps: ... forse può esserti utile anche questo, che forse parla del tuo Tag: https://helpcenter.websitex5.com/de/post/250780
.
Autor
Si Certo !!! Copierò e incollerò Ma dimmi anche "dove" e "come" inserire tle codice.
 ...Auguro a te ma anche a ttutta la comunità, unfelice 2025 ricordando che l'anno BISESTO è giunto agli ultimi sgoccioli di vita!
...Auguro a te ma anche a ttutta la comunità, unfelice 2025 ricordando che l'anno BISESTO è giunto agli ultimi sgoccioli di vita!
Grazie.
In merito alla seconda parte del messaggio "---ps: ... forse può esserti utile anche questo, che forse parla del tuo Tag: https://helpcenter.websitex5.com/de/post/250780.---"
non riesco a comprendere "DOVE" inserirlo.
Se non ci sentissimo prima dell'anno prossimo
... tanti auguri anche a te, ed a proposito di BISESTO e BIS(!), sì, sì spera in meglio...!...
... il tag TagMAnager di cui parli tu, è qualcosa di simile a quello di Francesco, con stesso comando...?...
... se è sì, avvisami, e non ti preoccupare per il resto, sarà nel caso semplice ed indolore...
ciao
.
Autor
Si. Sembrerebbe proprio così. Grazie veramente di cuore.
Autor
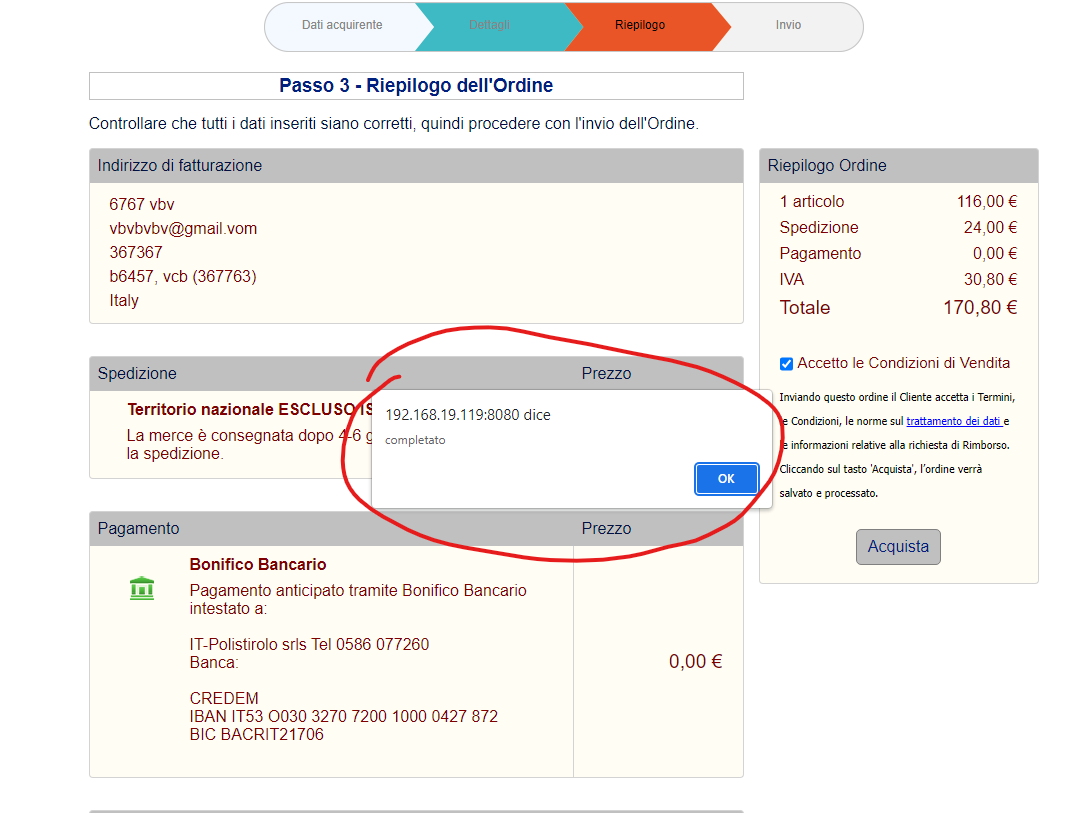
Mentre stavo aspettando la mia compagna che finissse di truccarsi, ho dcoperto il modo per inserire il cosdice (penso avere trovato) ed una volta inserito (copia incolla da Francesco) il risultao è quello che si vede in immagine.

Penso possa andare bene ma mi sarebbe piaciuto andare direttamente ad una pagina che ho appositamente realizzato. Pensi sia possibile compiere questo ulteriore sforzo?
All'anno prossimo e grazie, grazie .... grazie !
Autor
In effetti, come messaggio è piuttosto miserino, non in linea con il resto del sito.
...ah! ... bene ... bravo ... visto che è anche alla tua portata di mano..?!...
... quel messaggio di ALERT lo puoi disabilitare, esattamente come aveva richiesto Francesco...
... e quindi al suo posto si può mettere l'URL della tua pagina di cortesia...
... se questa pagina NASCOSTA si chiamasse per esempio: acquisto_compeletato (acquisto_compeletato.html), elimina dal codice questa riga:
alert("completato"); //da disabilitare anteponendo //
... ed al suo posto incolla questa riga:
location.href = "../acquisto_compeletato.html";
....
... rimarrò in zona una mezz'oretta, nel caso ci risentiremo dopo la festività del 1°, Auguri...
.
ciao
.
qui to messo un esempio di come faccio io
Scarica esempio
Autor
Buongiorno e rinnovati AUGURI.
sBAGLIO SICURAMENTE QUALCOSA. Mi rende una pagina bianca. Anche scrivendo l'indirizzo di destinazione completo.
<script>
$(window).on("hashchange", function() {//K>
ritardoK= 3; // secondi di ritardo da valutare
anchorK = location.hash;
if (anchorK == "#step3"){//K2>
setTimeout(function() {//K3>
$(".btn-proceed-to-order").click(function(){ google_K()})
$(".btn-go-next").click(function(){ google_K()})
},ritardoK * 1000);//K3<<
}//K2<<
});//K<<
function google_K() { //K4>
dataLayer.push({'event': 'purchase'})
location.href = "../location.href = "../procedura-acquisto-conclusa";
}//K4<<
</script>
.... eccoci ritrovati nel Nuovo Anno ... ancora auguri e speriamo in bene...
... in quanto hai riportato vedo che c'è un errore nel comando:
location.href = "../location.href = "../procedura-acquisto-conclusa";
... digitato in modo corretto dovrebbe essere così:
location.href = "../procedura-acquisto-conclusa";
...
... ho controllato, e la pagina di atterraggio esiste...
.
... però, pensandoci bene, c'è da fare una considerazione...
... secondo questa attuale struttura del codice fatta per lo #STEP3, oltre al TagManager si attiverebbe il redirect accoppiato prima di poter vedere i risultati dello lo step finale in #STEP4, e penso che sia da evitare...
... poi ho notato che nella pagina di atterraggio c'è già attivo il googleTagManager, per cui secondo me diventerebbe superfluo se non doppio l'attivazione di questo TAG nello #STEP3...
... quindi, se il tuo scopo lo ottieni con il redirect alla pagina di atterraggio dallo #STYEP4, nel qual caso dammi una conferma(!), penso che sia meglio attivarlo proprio da qui, ed in questo caso si potrebbe usare un'altra mia precedente invenzione...
... dammi il tempo di valutare e ti farò sapere, e magari ti posterò il relativo codice su quanto detto...
Autor
Si esatto. Sarebbe meglio attivarlo dallo step 4 infatti.
Per il TAG nella pagina dinatterraggio, trattasi di cosa vecchia. Per la prova ho utilizzato una pagina esistente che usavo per il tracciamento delle mai ricevute.
In questo caso realizzarò una pagina adatta alloscopo.
Ciao Corrado, sempre che io non abbia capito male la tua richiesta: ma non ti sarebbe sufficiente, ad avvenuto pagamento, personalizzare la pagina di atterraggio che puoi impostare tramite la funzione "Pagina visualizzata per: avvenuto pagamento" come visibile nello screenshot sotto e attivabile nell'E-commerce/Gestione Ordine/ elenco dei metodi di pagamento?
Quella pagina la crei come pagina nascosta al PASSO 3 MAPPA e la puoi personalizzare come meglio credi. Ti appare SOLO dopo che l'ordine è andato a buon fine ed è stato pagato.
Non so se era questa la tua esigenza, in caso contrario non tenere conto delle mie indicazioni.
Ciao
... di conseguenza a ciò, sostituisci il precedente codice con quest'altra invenzione già usata per altri scopi...
... qui il ritardo sulla latenza della pagina è impostato a 3 secondi:
ritardoK= 3;
... il ritardo sul redirect dallo step4 è impostato a 6 secondi:
ritardoStep4K = 6;
... nuovo codice:
<script>
/** -- WSx5 cart + #STEP4 + redirect by KolAsim -- **/
$(document).ready(function () {//K;
ritardoK= 3; // secondi di ritardo da valutare sulla latenza delle pagine;
ritardoStep4K = 6; // secondi di ritardo sul redirect dallo #step4 da valutare;
stepK = window.location.hash;
setTimeout(function() {//K1>
step_K()
}, ritardoK * 1000);//K1<<
});//K<<;
//----------------------------------
$(window).on("hashchange", function() {//K>2
stepK = window.location.hash;
step_K()
});//K2<<;
//----------------------------------
function step_K(){//K3>;
if (stepK == "#step4"){//K4>
setTimeout(function() {//K5>
location.href = "../procedura-acquisto-conclusa.html";
}, ritardoStep4K * 1000);//K5<<
};//K4<<;
};//K3<<;
</script>
______________________________________
... provalo, ...dovrebbe funzionare secondo le tue intenzioni senza intoppi...
...nel caso di discordanze o aggiustamenti necessari, ...avvisami...
.
ciao
.
P.S. quella pagina che appare dopo l'avvenuto pagamento io l'ho personalizzata in questo modo visibile nello screenshot sotto (ognuno la personalizza come meglio crede, naturalmente):
Autor
[quote="Giuseppe Guida"]
Ciao Corrado, sempre che io non abbia capito male la tua richiesta: ma non ti sarebbe sufficiente, ad avvenuto pagamento, personalizzare la pagina di atterraggio che puoi impostare tramite la funzione "Pagina visualizzata per: avvenuto pagamento" come visibile nello screenshot sotto e attivabile nell'E-commerce/Gestione Ordine/ elenco dei metodi di pagamento?
Quella pagina la crei come pagina nascosta al PASSO 3 MAPPA e la puoi personalizzare come meglio credi. Ti appare SOLO dopo che l'ordine è andato a buon fine ed è stato pagato.
Non so se era questa la tua esigenza, in caso contrario non tenere conto delle mie indicazioni.
Ciao
Grazie Giuiseppe.
In effetti (sono molti bpassati anni da quando impostai questa funzione e non ricordavo più di averla!)...
... questa procedura in effetti era già esistente ma non funzionava se il cliente avesse pagato con bonifico bancario (quindi con un pagamento posticipato).
Con lo script fornito da KoAsim invece si ottienne identico risultato anche con pagamento non immediato.
Ringrazio tutti e dueperilgrosso contributocontinua presenza.
Vorrei un giorno riuscire ad essere di aiuto a qualcuno!
Grazie ancora
... mi ha fatto piacere sapere che lo hai saputo apprezzare...
Grazie ancora
... con la tua preparazione magari non te ne mancherà occasione, siamo tutti utili quando si può,,,
... ... ...
... (!) ... intanto che ci pensavo alle mie idee, mi è venuto in mente un MECCCANO per tedeschi, magari in futuro potrebbe interessarti:
.
.
Autor
NON VA!!!
Ho inserito il codice e funziona SENZA CARICARE IL SITO SUL SERVER ... ma quando è on-line la pagina non si attiva !
Autor
MI CORREGGO !!! FUNZIONA. Ma rimane la seconda osservazione:
"Dove hai trovato questa pagina! "
... gli eventi in gioco sarebbero stati questi:
- estrazione dati dallo #STEP2 allo #STEP4 in memoria temporanea;
- apertura temporizzata dello ShowBox di cortesia, (primo STAMP), con possibilità di stampare tutti i dati scremati raccolti dallo #STEP2, #STEP3 e #STEP4 compresi;
- alla chiusura dello ShowBox redirect automatico ad una qualsiasi pagina di cortesia o di saluto predisposta;
... .... il secondo STAMP con sfondo bianco è l'anteprima di stampa della raccolta dati aperto in una mia esclusiva seconda finestra in JS PopUp...
.
... ormai tutto nel vecchio PC Vista, che ieri ho finalmente dismesso per ripartire di sana pianta e da zero con il nuovo PC...
.