Cambiare template a tutto schermo 
Autor: Antonio Calabrese
Besucht 1086,
Followers 2,
Geteilt 0
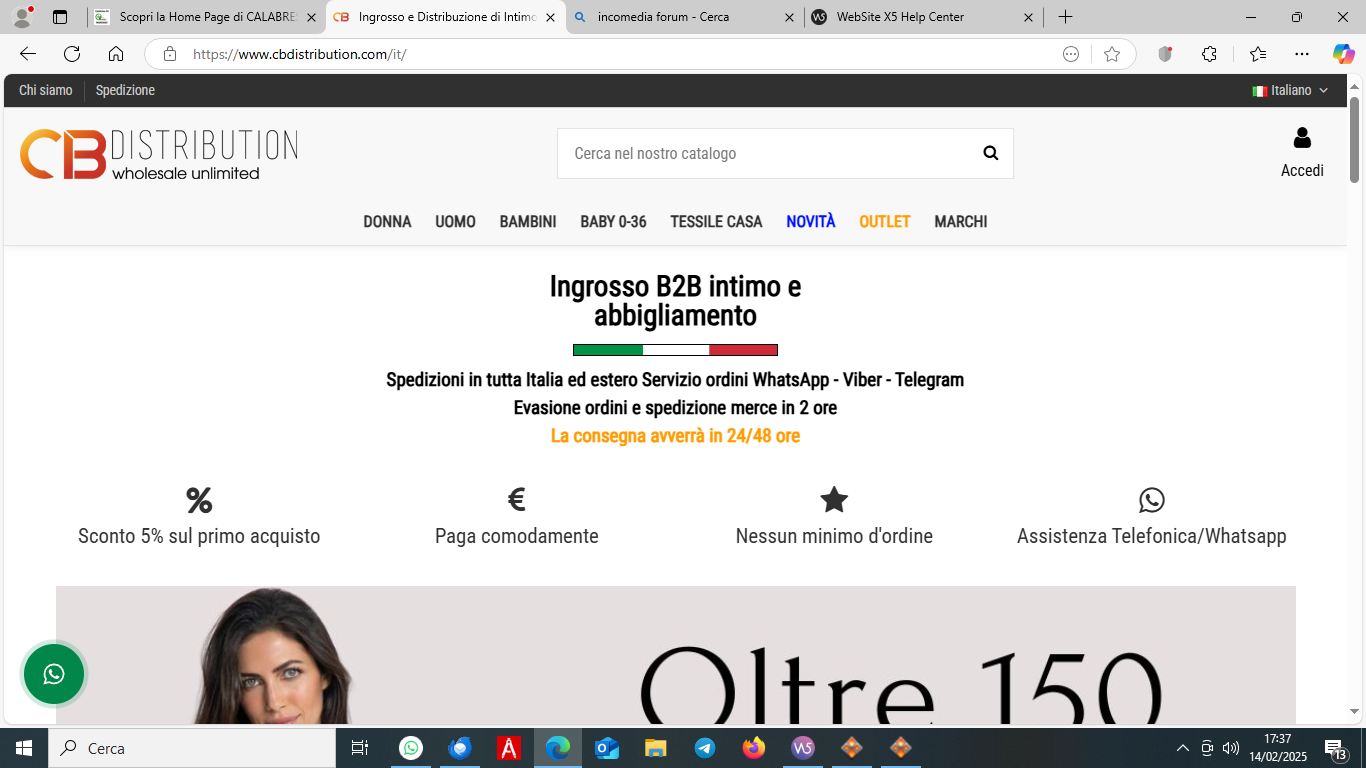
Buongiorno, vorrei creare uno sfondo come questo, (parlo di grandezza della pagina)

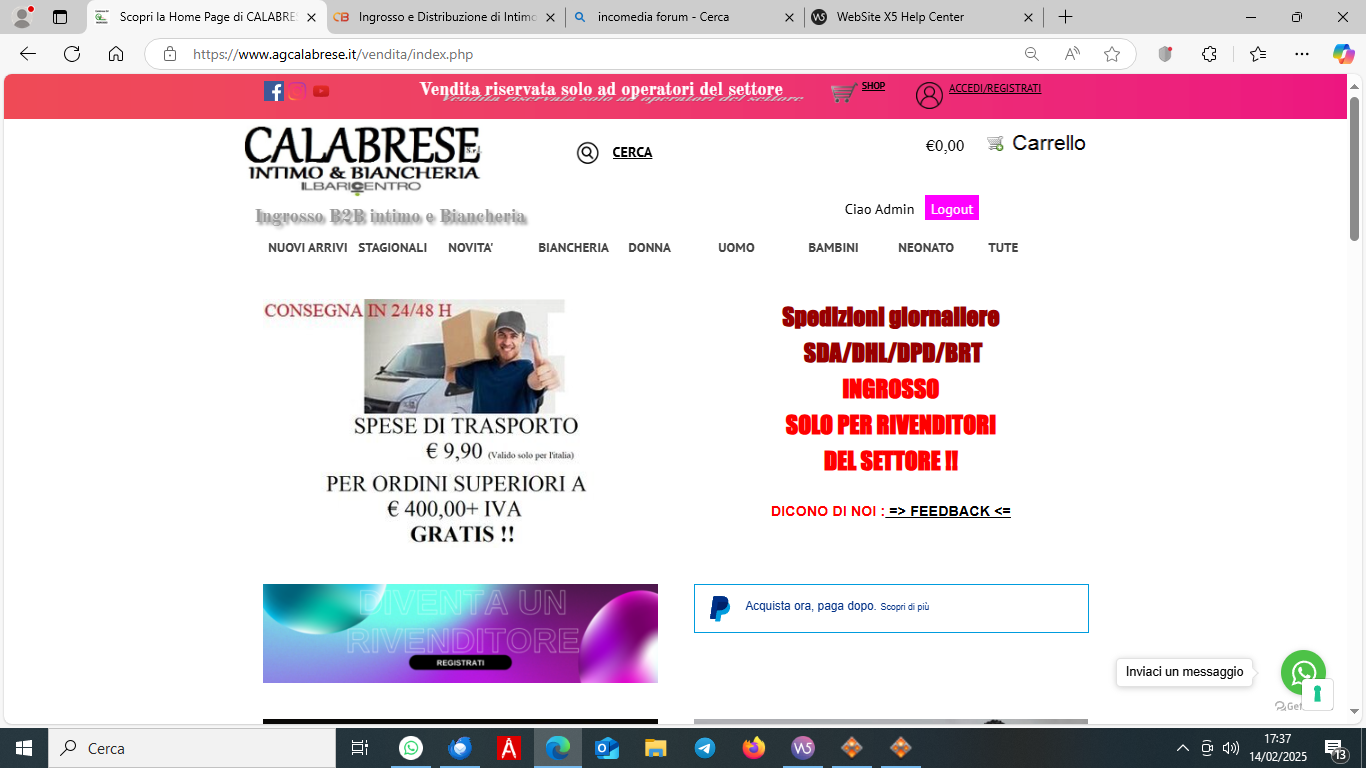
ma dalle opzioni il mio si ferma a questo....

Come posso fare ?
Pur spostando l'immagine del logo non riesco ad arrivare a inizio pagina... le ho provate di tutte.
Gepostet am

dipende dalla risoluzione alla quale lo guardi... ovvio che se aumenta la risoluzione si stringe...
quindi devi sfruttare meglio i breakpoint... mi pare che tu abbia messo una risoluzione per il sito non al massimo possibile... che in WebsiteX5 è di 1940 , perciò
vai in
modello
responsive design
imposta provvisoriamente
sito desktop
metti
1940
dai ok
torna in responsive design
seleziona
sito responsive e sfrutta i breakpoint , aggiungendo quanti te ne fa mettere...
ricordati di metterne anche uno a 320px
Dopo dovrai aggiustare header e footer per tutti i breakpoint... più brekpoint hai (massimo 10) meglio si adatterà alle varie risoluzioni ma più lavoro avrai a mettere a posto Header e Footer
@Claudio. C'è una ragione particolare perchè consigli un break-point da 320px? Curiosità.
la metto per fare da "spartiacque" , così da 321px in su, non è visualizzazione "smartphone" con tutte le conseguenza di come si comporta website... 1 cella per riga etc etc... io per ora, mi trovo bene così...
poi ovvio non è detto che vada bene per tutti.
Autor
Grazie. Risolto !