Unwanted space noticed. 
Autor: Mandar V.
Besucht 1352,
Followers 1,
Geteilt 0
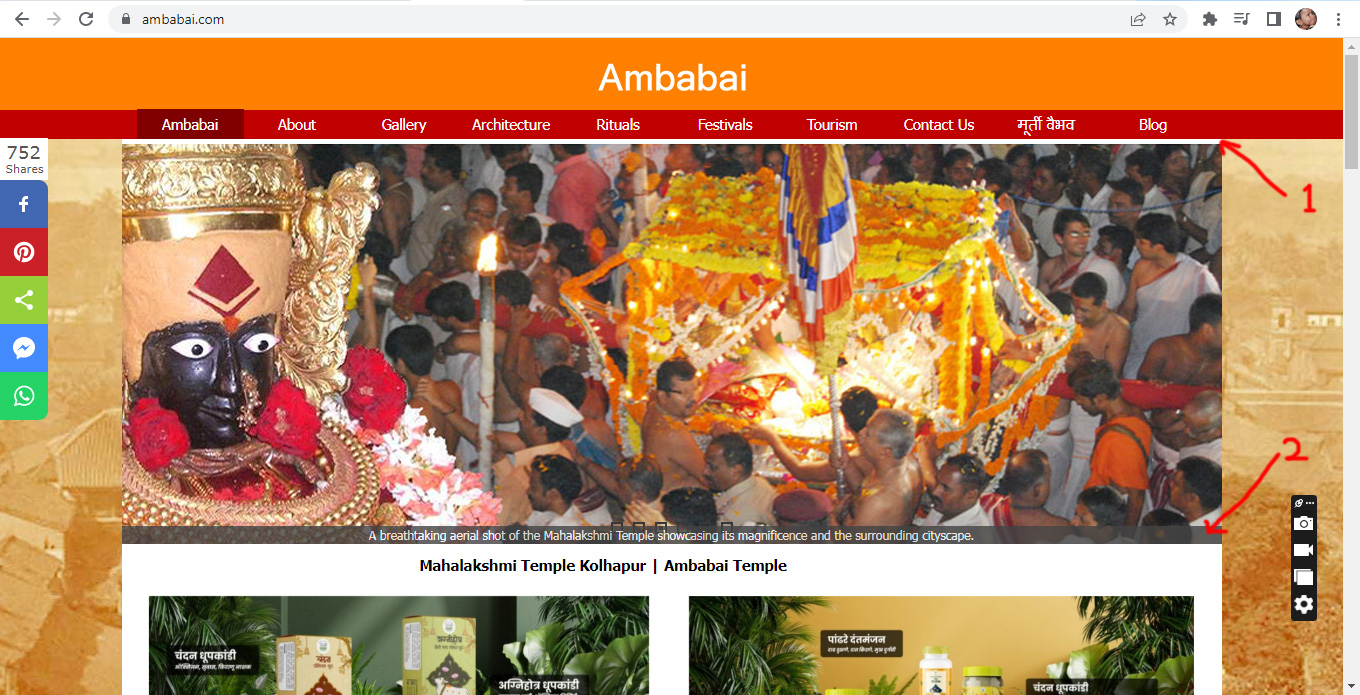
Sending a screenshot of www.ambabai.com
1. Unwanted space is noticed. How to remove it? I want no space between menu bar and the slider image.
2. How to change colour of image description?
Please suggest a solution.

Thank you with regards
Mandar Vaidya
Gepostet am

You can change the spacing with a web developer tool if CSS code is used, see screenshot below
It might work without CSS code, but I don't know the settings.
If CSS code is used, then the CSS code from the web developer tool could be used, although the CSS code might need to be expanded a bit, but I can't test this on other websites.
-----
In WebSiteX5, under "3 Sitemap", select "Homepage" and click "Properties" at the top. Then click the "Advanced" tab and paste the CSS code at...
Custom Code
Before the closing head tag
Adjustments/additions may be necessary, but this would need to be tested.
Perhaps other users have a different solution.
----- CSS code -----
<style>
#imContent { padding: 0px 0 5px 0 !important; }
</style>
----------------------
Autor
Thank you Daniel W.
I'll try it as you suggested.
Regards
Mandar Vaidya
Autor
Dear Daniel W., unwanted space is now zero. Thank you for your guidance & suppport.
My 2nd request is about changing the colour of image description background. Please guide.
Hi Mandar,
unfortunately, the description background color is automatically set and it isn't possible to change it, I'm sorry about!
Please let me know if I can be of any further assistance.
Autor
Dear Elisa B. Incomedia,
Its a fun. I'm laughing. Lol. Lol. Lol.
Today was a serious day for me. You made my day by gifting me a laugh. As per the colour automatically set, I am laughing automatically. Unstoppable laugh.
Thanks to the WX5 developers as well.
Regards
Mandar Vaidya
Hallo Mandar,
versuche mal diesen Code:
<style>
div[id$='_description'] {background-color: #009389 !important; color: white !important }
</style>
Ich konnte damit den Hintergrund und Text der Bildbeschreibung ändern.
Du kannst sogar einstellen dass die Zeile bleibt:
<style>
#imObjectGallery_35_14_description {
display: block!important;
}
</style>
Die Nummern musst du selber herausfinden (linksclick auf das Objekt und Quellcode anzeigen.
@Siegbert G.: Ich habe es gerade getestet, es lässt sich auch die Schriftgröße ändern.
Meine Testseite >> https://findelinks.de/123shop-hosteurope/galerie-mit-beschreibungen.html
Außerdem lässt sich die Beschreibung im Galerie-Objekt mehrzeilig gestalten, mit Leerzeilen und auch in fett, kursiv und unterstrichen darstellen, siehe Screenshot (2)
Ich habe im Raster das Galerie-Objekt markiert, oben auf [<>] Code geklickt und die CSS-Vorgabe ergänzt, so dass es jetzt bei mir so aussieht, siehe Screenshot (1)
----- (1) -----
Anmerkung: Die Zahlen 101_02 sind von je nach Nutzer und Galerie-Objekt unterschiedlich.
----- (2) -----
My German description in the above post translated into English here:
... you can also change the font size with CSS code.
You can also create a multi-line description in the gallery object, with blank lines, and also display it in bold, italics, and underline; see screenshot (2) above.
I selected the gallery object in the grid, clicked on [<>] Code at the top, and added the CSS preset, so it now looks like this, see screenshot (1) above.