Die Konfigurierung des Warenkorbs für E-Commerce 
Autor: Incomedia
Einleitung
Nun sind wir an einem Punkt angelangt, der eine besonders wichtige Phase für die Realisierung unserer Beispiel-Website „Tees X5 Store“ (http://tees.websitex5.com ) darstellt. Nachdem wir unser Projekt geplant und die Seiten erstellt haben, müssen wir nun den eigentlichen Online-Shop einrichten.
In der vergangenen Ausgabe von T&T (http://answers.websitex5.com/post/24690 ) haben wir unsere Ausführungen genau an diesem Punkt unterbrochen, und dies aus einem guten Grund: Denn erst nach der Erstellung des Produktkatalogs können wir zu den einzelnen Präsentationsseiten für die T-Shirts zurückkehren und den Button „In den Warenkorb“ einfügen.
Der Produktkatalog
Um einen Warenkorb für E-Commerce einzurichten, müssen wir zuerst den Produktkatalog erstellen, also eine Liste aller Produkte, die im Online-Shop angeboten werden sollen, mit allen benötigten Informationen.
Hierzu gehen wir folgendermaßen vor:
- In Schritt 4 – Erweiterte Einstellungen klicken wir auf die Option Warenkorb für E-Commerce.
- Im Bereich Produkte verwenden wir die Schaltfläche Neue Kategorie, um die drei Kategorien „Girls“, „Guys“ und „Kids“ jeweils für die T-Shirts für Mädchen, Jungen und Kinder, zu erstellen.
- Beginnen wir mit der Kategorie „Girls“. Wir markieren die Kategorie und klicken dann die Schaltfläche Neues Produkt an. Es öffnet sich das Dialogfenster Produkteinstellungen, wo wir alle Informationen zum jeweiligen Produkt (in unserem spezifischen Fall zu einem bestimmten T-Shirt) eingeben können.
Beginnen wir mit der Einstellung der Produktinformationen für das T-Shirt „X5 Wonderland“ (http://tees.websitex5.com/x5-wonderland.html ):
- Im Tab Allgemein des Fensters Produkteinstellungen geben wir die/den Produktbezeichnung/Code („X5 Wonderland“), die Beschreibung („Girly White V-Neck“) und den Preis („22.00“) ein. Um die Mit dem Produkt verlinkte Seite festzulegen, klicken wir auf den Button
 und wählen in der Sitemap die Seite „X5 Wonderland“ aus. Die Umsatzsteuer geben wir an dieser Stelle nicht ein, da sie für den gesamten Online-Shop einheitlich definiert werden kann und nicht bei jedem Produkt einzeln angegeben werden muss. Auch das Gewicht muss nicht definiert werden, weil wir für unsere Produkte keine Rabatte oder Vorteilsbedingungen anbieten, die an bestimmte Gewichte oder Grenzwerte gebunden sind.
und wählen in der Sitemap die Seite „X5 Wonderland“ aus. Die Umsatzsteuer geben wir an dieser Stelle nicht ein, da sie für den gesamten Online-Shop einheitlich definiert werden kann und nicht bei jedem Produkt einzeln angegeben werden muss. Auch das Gewicht muss nicht definiert werden, weil wir für unsere Produkte keine Rabatte oder Vorteilsbedingungen anbieten, die an bestimmte Gewichte oder Grenzwerte gebunden sind. - Im Tab Bild des Dialogfensters Produkteinstellungen fügen wir ein oder mehrere Bilder des Produkts, also unseres T-Shirts X5 Wonderland, ein. Hier legen wir auch die Maße der ShowBox fest, in der die Bilder vergrößert dargestellt werden können. Dieses Bild bzw. diese Galerie wird auf der Seite der Produktpräsentation angezeigt, die wir mit dem Objekt Produktliste erstellen.
- Im Tab Optionen des Dialogfensters Produkteinstellungen können wir schließlich Produktvarianten definieren, die einfach manuell eingegeben werden. In unserem Fall beschränken sich die Varianten lediglich auf die verschiedenen Größen, in denen die T-Shirts erhältlich sind.
Nun klicken wir auf die Option Mengenrabatt aktivieren und dann auf die Schaltfläche Hinzufügen…, um eine Bedingung festzulegen: Ist die Menge der bestellten T-Shirts gleich oder größer als 5, wird automatisch ein Rabatt von 10% angerechnet.
- Nun bestätigen wir unsere Einstellungen und in der Tabellenspalte Produkte erscheint das Produkt „X5 Wonderland“ in der Kategorie „Girls“.
- Diesen Vorgang wiederholen wir, bis wir alle T-Shirts in die entsprechenden Kategorien unseres Produktkatalogs eingefügt haben.
Anmerkung: Als Produktvariante haben wir eine Bezeichnung gewählt, die eine Kombination aus Farbe und Größe darstellt, da diese Parameter beispielsweise in der Kategorie der Kinder-Shirts beide variabel sind. Allgemein empfiehlt es sich, die Varianten mit Bezeichnungen zu versehen, die von Fall zu Fall die jeweils benötigten Parameter enthalten: Das T-Shirt „Keyboard“ zum Beispiel ist nur in einer Farbe erhältlich, aber in Varianten mit kurzen oder langen Ärmeln. Berücksichtigen Sie bei der Benennung der Produktvarianten bitte auch, dass dieser Text, ebenso wie der Name und die Beschreibung des Produkts, auf der jeweiligen Shop-Seite angezeigt wird.

Zahlungs- und Versandarten
Nachdem wir den Produktkatalog erstellt haben, definieren wir die Versandarten und Zahlungsmodalitäten, zwischen denen unsere Kunden beim Kauf der Produkte wählen können.
Für unsere T-Shirts möchten wir zwei Versandarten anbieten: Standardversand per Post und Expressversand mit einem Kurier.
- Im Tab Zahlung des Dialogfensters Warenkorb für E-Commerce sind diese beiden Versandarten bereits vordefiniert und in der Tabelle Liste der Versandarten aufgeführt. Über die Schaltfläche Hinzufügen… können jedoch auch weitere Versandarten definiert werden.
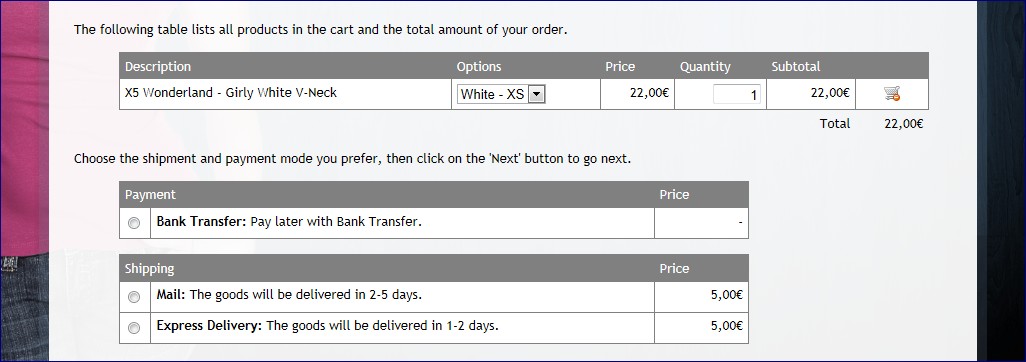
- Mit einem Doppelklick auf den Eintrag „Mail“ (Standardversand per Post) öffnen wir das Dialogfenster Versandart. Im Tab Allgemein können wir einen Namen und eine Beschreibung für die Versandart eingeben. Diese Angaben sollten klar und prägnant sein, da sie, wie in der Abbildung oben gezeigt, direkt im Online-Shop übernommen werden.
- Im Tab Kosten des Dialogfensters Versandart können wir Festkosten, Kosten für den Bestellwert oder Kosten für das Gesamtgewicht festlegen. Wir haben die zweite Option gewählt und festgelegt, dass für Bestellungen in einem Wert bis 100 € Versandkosten in Höhe von 5 € berechnet werden, während ab einem Bestellwert von über 100 € versandkostenfrei geliefert wird.
- Im dritten Tab E-Mail-Nachricht des Dialogfensters Versandart haben wir schließlich eine Beschreibung für die Versandart eingegeben. Dieser Text ist wichtig, da er, gemeinsam mit anderen Informationen, für die Erstellung der E-Mail verwendet wird, die der Kunde zur Bestätigung seiner Bestellung erhält.
Als Zahlungsart für Einkäufe in unserem Online-Shop haben wir hingegen die Banküberweisung gewählt. Die Vorgehensweise zur Konfigurierung der Zahlungsmodalitäten ist mit der für die Versandarten identisch.
Im Tab Typ des Dialogfensters Zahlungsart können wir zwischen den Optionen Später bezahlen (wie z. B. per Banküberweisung) und Sofort bezahlen (wie z. B. über PayPal oder per Kreditkarte) wählen. Im zweiten Fall müssen wir lediglich die Parameter eingeben, die für die Aktivierung des Dienstes erforderlich sind.
Unabhängig von der gewählten Zahlungsart können in diesem Fenster eventuelle Festkosten definiert werden.
Das Bestellformular
Im Bereich Kundendetails des Warenkorbs für E-Commerce können wir das vom Kunden auszufüllende Bestellformular sowie die E-Mails verwalten, die vom Online-Shop automatisch versendet werden.
Für die Zusammenstellung des Bestellformulars ist es hinreichend, in der Liste die zu verwendenden Felder zu aktivieren und festzulegen, ob die jeweilige Eingabe obligatorisch sein soll.
Wir empfehlen, die Option Nutzungsbedingungen anzeigen zu aktivieren und in das entsprechende Feld einen angemessenen Text einzugeben, um die Transparenz des Online-Verkaufs zu gewährleisten.
Im Feld E-Mail mit Bestellliste müssen wir lediglich angeben, über welche E-Mail-Adresse wir eingehende Bestellungen empfangen möchten. Durch Aktivierung des entsprechenden Kontrollkästchens können wir auch festlegen, dass die Bestelldaten in einer CSV-Datei gesammelt und als Mail-Anhang versendet werden. Dies ist beispielsweise nützlich, wenn diese Datei in ein Verwaltungsprogramm für die Bearbeitung der Bestellungen und die Ausstellung der jeweiligen Rechnungen importiert werden soll.
In das Feld E-Mail mit Bestellbestätigung für den Kunden müssen wir schließlich einen Header-Text und einen Fußzeilentext für die zu versendende E-Mail eingeben.
Optionen
Im Bereich Optionen des Dialogfensters Warenkorb für E-Commerce können wir weitere Parameter festlegen. Hierzu zählen unter anderem die Währung für Zahlungen, der Umsatzsteuersatz, die grafische Gestaltung der Produkttabelle und die Symbole für die Schaltflächen „In den Warenkorb legen“ oder „Aus dem Warenkorb entfernen“.
Neben diesen einfachen Einstellungen sollte an dieser Stelle auch die Option Bestellungen nur für Mindestbeträge zulassen beachtet werden: Hier können Sie einen Mindestbetrag festlegen, der erreicht werden muss, um die Bestellung aufzugeben.
Der Button „In den Warenkorb“
Nachdem wir unseren Warenkorb für E-Commerce konfiguriert haben, kehren wir nun zu Schritt 3 zurück, um unsere Seiten zu vervollständigen und zum Beispiel die Schaltfläche „In den Warenkorb“ einzufügen. Beginnen wir wie gewohnt mit der Seite für das T-Shirt „X5 Wonderland“.
- In der Sitemap wählen wir die Seite „X5 Wonderland“ und öffnen sie per Doppelklick, um die gewünschten Änderungen vorzunehmen.
- Mit einem Doppelklick auf das Bildobjekt für die Schaltfläche „In den Warenkorb“ (Zeile 5, Spalten 9-12 – siehe T&T http://answers.websitex5.com/post/24690 ) öffnen wir das entsprechende Dialogfenster.
- Mit Klick auf die Schaltfläche
 im Bereich Eigenschaften öffnen wir das Fenster Link.
im Bereich Eigenschaften öffnen wir das Fenster Link. - Hier wählen wir die Aktion Zum Warenkorb hinzufügen aus.
- Wir aktivieren die Option Das ausgewählte Produkt direkt in den Warenkorb legen und markieren in der Baumstruktur des Katalogs das Produkt „X5 Wonderland“. Außerdem können wir eine Variante des Produkts und eine Mengenangabe als Vorauswahl festlegen. Wir bestätigen die Änderungen und testen die Schaltfläche in der Vorschau. Der Button „In den Warenkorb“ funktioniert und Bestellungen des T-Shirts „X5 Wonderland“ können aufgegeben werden.
Dieses Verfahren wiederholen wir für alle T-Shirts der Kategorie „Girls“. Auf diesen 4 Seiten ist für die Bilder mit den Größenangaben keine weitere Aktion verfügbar und der einzige aktive Button ist „In den Warenkorb“.
Die Produktlisten
Nach der Einrichtung des Warenkorbs für E-Commerce können wir auch das Objekt Produktliste verwenden und echte Katalogseiten erstellen, über die die Kunden ihre Bestellungen vornehmen können.
In unserem T-Shirt-Shop haben wir das Objekt Produktliste verwendet, um für jede Kategorie, also Girls, Guys und Kids, eine Art Deckblatt zu erstellen.
- In der Sitemap wählen wir die Seite „What’s new“, die sich direkt unter dem Trennelement „Girls“ befindet, und öffnen zum Bearbeiten das entsprechende Dialogfenster per Doppelklick.
- Nachdem wir das in der Abbildung gezeigte Layout erstellt haben, bearbeiten wir das Objekt Produktliste in Zeile 3.
- Im Tab Liste des Objekts Produktliste sehen wir die Kategorien- und Produktliste, die wir für den Katalog unseres Shops erstellt haben. Hier aktivieren wir die Kontrollkästchen neben den Produkten „Easy Fast & Professional“, „My Lovely Granny“, „The Lively Gramps“ und „X5 Wonderland“. Auf diese Weise werden die vier T-Shirts in der zweiten Liste aufgeführt, die die Zusammensetzung des Objekts Produktliste anzeigt. Wir haben nicht die ganze Kategorie „Girls“, sondern die vier Produkte einzeln ausgewählt, weil im Objekt Produktliste immer nur diese vier Produkte angezeigt werden sollen und keine anderen T-Shirts, die der Kategorie „Girls“ in Zukunft möglicherweise hinzugefügt werden.
- Um festzulegen, in welcher Reihenfolge die Produkte in der Produktliste angezeigt werden sollen, klicken wir auf die Schaltfläche Anordnung und wählen die Option Benutzerdefiniert. Mit den Schaltflächen Nach oben und Nach unten können die Listeneinträge nun wunschgemäß angeordnet werden.
- Im Bereich Einstellungen des Objekts Produktliste legen wir als Anzeigemodus „Bild und Text“ fest und definieren die grafischen Eigenschaften für die Frames der Produktpräsentation.
- Nach der Bestätigung aller Einstellungen testen wir diese in der Vorschau. Das Ergebnis ist eine Seite, auf der zusammenfassend alle vier T-Shirts präsentiert werden und die die Informationen und Schaltflächen für die Bestellung sowie die Links enthält, über die die Präsentationsseiten der einzelnen Produkte aufgerufen werden können.
Schlussfolgerungen
In den Tipps & Tricks des kommenden Monats nehmen wir das Thema Warenkorb für E-Commerce noch einmal auf und erläutern, wie Kunden für die T-Shirts der Kategorie „Guys“ eine Vorauswahl hinsichtlich der Größe treffen können. Außerdem erfahren Sie, wie Sie für die T-Shirts der Kategorie „Kids“ den Button „In den Warenkorb“ individuell gestalten können.
Wie gewohnt, können Sie zum besseren Verständnis der Anleitungen unserer Tipps & Tricks über folgenden Link das entsprechend aktualisierte Projekt herunterladen: http://bit.ly/I6ABZn
Nach dem Import der .iwzip-Datei können Sie das Projekt, einschließlich Warenkorb für E-Commerce, in all seinen bisher rekonstruierten Bestandteilen erkunden.
