Erstellung eines Vollbild-Templates, dass je nach Seite bzw. Sektion ein anders Hintergrundmotiv anzeigt 
Autor: Incomedia
Einleitung
Tees X5 Store (http://tees.websitex5.com ) ist die Beispiel-Website inklusive Blog und Onlineshop, die wir erstellt haben, um Ihnen das Potenzial von WebSite X5 Evolution 9 zu veranschaulichen. Ausgehend von der Idee eines imaginären Onlineshops, in dem fantastische T-Shirts angeboten werden, haben wir eine Website realisiert, mit der dieses Business im Internet präsentiert werden könnte.
Anhand dieser Website möchten wir Ihnen die neuen Funktionen der Version 9 vorstellen und im Allgemeinen erläutern, wie Sie mit WebSite X5 wirklich spektakuläre Ergebnisse erzielen können.
Los geht’s!
Beginnen wir mit dem Template.
Zur Veranschaulichung der nachstehenden Ausführungen öffnen Sie die Seite http://tees.websitex5.com und probieren Sie einmal aus, die Größe Ihres Browserfensters (sei es Firefox, Chrome, Explorer ...) zu ändern: Sie sehen, die Seite wird immer gleich angezeigt!
Das Bild des Mädchens auf dem Seitenhintergrund wird parallel mit vergrößert, verkleinert und verschoben. Mit anderen Worten, das Hintergrundbild passt sich automatisch der effektiven Fenstergröße an und die Website wird immer im Vollbildmodus dargestellt.
Öffnen Sie nun das Menü Shop und klicken Sie auf eine der Optionen im Untermenü Guys (zum Beispiel Shop | Guys | Full X5). Hier sind wir in der Sektion für Jungs und das Hintergrundbild verändert sich entsprechend.
Oder öffnen Sie die Sektion Kids (zum Beispiel Shop | Kids | I love it!). Der Hintergrund ist wieder ein anderer und zeigt nun das Bild eines Kindes.
Wie kann nun ein solches Template erstellt werden, das sich an die Größe des Browserfensters anpasst und dessen Hintergrundbild je nach geöffneter Sektion ein anderes ist?
Nur noch ein wenig Geduld, hier finden Sie alle Antworten!
Vollbild-Template
Allem voran muss betont werden, dass wir für die Realisierung der Website Tees X5 Store die Möglichkeit genutzt haben, ein Individuelles Template zu gestalten.
Mit einem Grafikprogramm haben wir zunächst einen Entwurf erstellt, um uns einen Eindruck vom Gesamtbild zu verschaffen. Anschließend haben wir alle erforderlichen Bilder auf die exakten Abmessungen zugeschnitten, wie wir sie für die Erstellung des Templates in WebSite X5 benötigen.

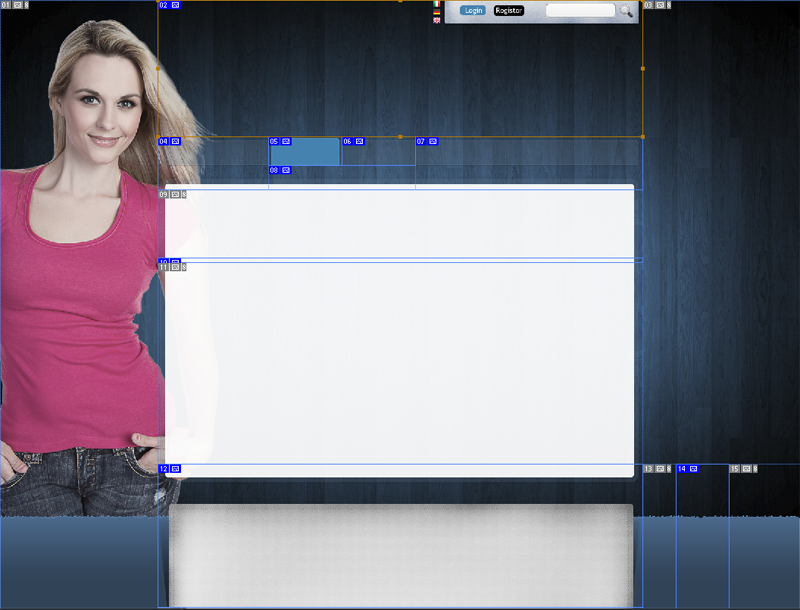
Nach dem Speichern der Bilder in unserem Template haben wir direkt in dem Fenster Individuelles Template von WebSite X5 weitergearbeitet:
- Hier haben wir ein horizontales Menü gewählt und dieses unter dem Header positioniert.
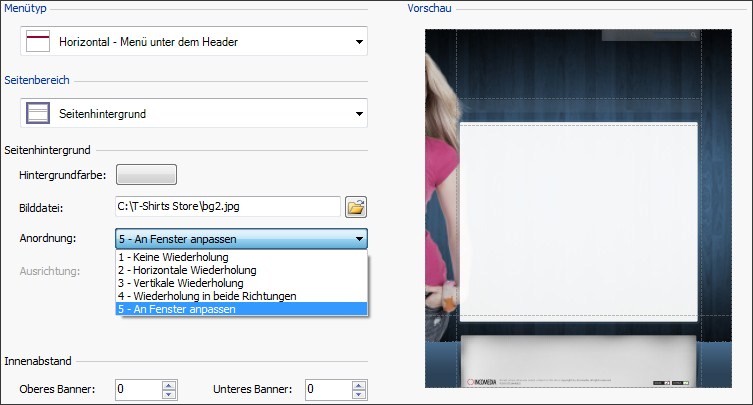
- Anschließend haben wir nacheinander die verschiedenen Seitenbereiche ausgewählt, um die jeweils vorbereiteten Bilder zu importieren.
- Für jedes importierte Bild haben wir die Parameter wie Anordnung, Ausrichtung, Abmessungen und Ränder festgelegt.
- Für die Realisierung des Hintergrundes, der sich automatisch an die Größe des Browserfensters anpasst, haben wir im Fenster Seitenhintergrund unter Anordnung die Option An Fenster anpassen ausgewählt.

Und damit sind wir schon fertig. Den Rest erledigt WebSite X5 automatisch!
Template mit anderem Hintergrundmotiv für verschiedene Seiten bzw. Sektionen
Das für die Erstellung des Individuellen Templates verwendete Hintergrundbild wird für alle Seiten der Website verwendet. Dies bedeutet, in dieser Gestaltungsphase würden wir auf allen Seiten das Bild des blonden Mädchens sehen.
Wie können wir also das Hintergrundbild für spezifische Seiten durch die anderen vorbereiteten Hintergrundbilder ersetzen?



- Öffnen Sie Schritt 2, um die Sitemap zu bearbeiten.
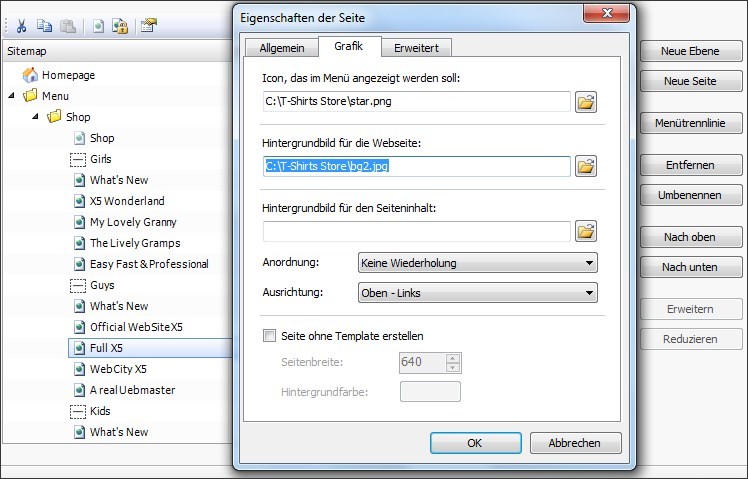
- Markieren Sie die erste Seite des Untermenüs Guys, klicken Sie auf die Schaltfläche Eigenschaften der Seite und öffnen Sie dort die Registerkarte Grafik.
- Importieren Sie mit Hilfe der Option Hintergrundbild für den Seiteninhalt die vorbereitete Datei, die den Jungen darstellt.

- Wiederholen Sie diesen Vorgang, um das Hintergrundbild mit dem Jungen allen Seiten des Untermenüs Guys und das Hintergrundbild mit dem Kind allen Seiten des Untermenüs Kids zuzuweisen.
TIPP: Dank dieser Funktion können Sie praktisch jeder einzelnen Seite ein anderes Hintergrundbild zuweisen. Aber übertreiben Sie es nicht! Eine Website sollte kohärent und übersichtlich bleiben. Dies gilt auch für die Grafik, denn die einzelnen Seiten sollten unvermittelt als Bestandteile des Gesamtkonzepts erkennbar sein. Daher sollten Sie verschiedene Hintergrundbilder nicht für einzelne Seiten, sondern für bestimmte Sektionen der Website erwägen, und zwar nicht nur im Hinblick auf die Ästhetik, sondern auch je nach deren Funktion: In unserem Onlineshop zum Beispiel veranschaulichen die verschiedenen dargestellten Personen, für wen sich die angebotenen Produkte eignen. Wählen Sie ferner Hintergrundbilder, die nicht völlig verschieden voneinander sind, sondern einen gemeinsamen Stil haben und auf den ersten Blick als Variationen zum Thema erkennbar sind.
Schlussfolgerungen
Es schien eine komplizierte Angelegenheit zu sein, eine Vollbilddarstellung mit je nach Thema wechselnden Hintergrundbildern zu realisieren. Mit WebSite X5 Evolution 9 hingegen ist es ganz einfach! Einige wenige Optionen richtig einstellen und fertig!
Dazu ein wenig Fantasie und Geschmack und Sie erstellen spektakuläre Templates!
Um die oben genannten Erklärungen besser zu verstehen, laden Sie bitte dieses Projekt herunter: http://bit.ly/o3kxAb
Öffnen Sie WebSite X5 Evolution 9 und importieren Sie die heruntergeladene .iwzip Datei. Obwohl alle Inhalte noch fehlen, werden Sie sofort sehen, wie das Grafikmodell des Tee X5 Stores erstellt wurde.

Hallo!
Besteht die Möglichkeit die komplette Struktur des Demoshops herunter zuladen?
Es wäre somit möglich auch die weiteren Details dieser Demo-webseite in der Praxis step by step nach zuvollziehen und somit die Vielfalt an Möglichkeiten, welche Website evolution bietet, auszureizen.
mfg
Heider
Wie Groß Darf das Hintergrund Bild sein
wie wurde in dem Shop der Warenkorb mit Anzahl der Waren konfiguriert oben im Teplate?
Widget und Shopping Cart mal anschauen!
hallo,
in dem o.g. link ist leider die projekt datei nicht enthalten und ein importieren ist nicht mglich. erbitte um hilfe. danke fr die bemhungen.
freundlicher gru vom niederrhein
horst