The new formatting (CSS Grid) container ratio is 17.0.8 
Autor: Antal Z.
Visitado 2613,
Followers 2,
Compartido 0
The new formatting (CSS Grid) container ratio is 17.0.8
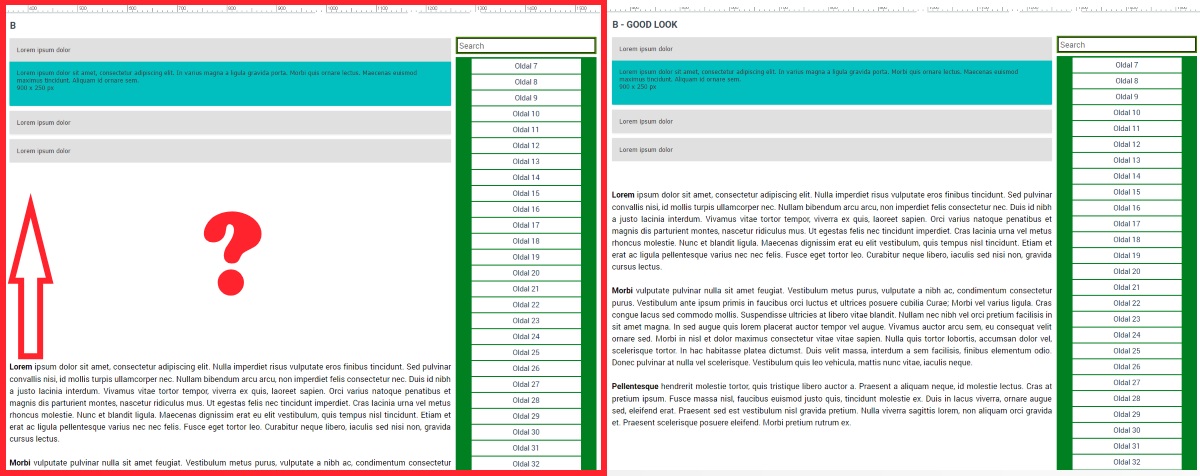
The new formatting (CSS Grid) container ratio and their relative size is the proportion in editing compared to each other. This is highlighted on the test website.
The program's excellent display properties are reduced. The editor has a greater role in giving the right proportions.
The number of rows and columns increases greatly, which is the amount of data added when generating.
Are further developments going in this direction?
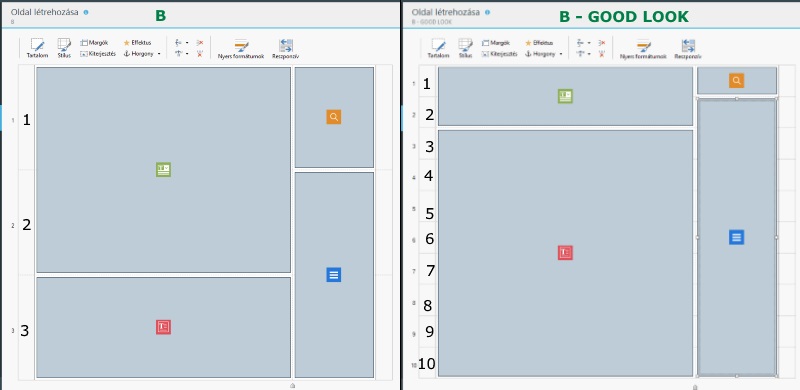
Displayed pages side by side

The object editing ratio differences

Publicado en

I honestly can not understand the logical use of grids and the correct alignment of objects, especially when using side columns, as in our friend's example. In fact there seems to be no logic in the positioning of objects and we have to spend time repositioning and resizing objects until everything is perfect. This is nothing productive.
Autor
The size of the structure is different. This is the size distribution that can be used for responsive spellings. Even the program generated the appearance. Now you can only move it in the container. But you can not resize the container.
Therefore, if this does not change then some pages snap. Worth to look at all the pages for a good look
Total height= 3 section (B HEIGHT container ratio.jpg)
1= container Height (2 section) ⅔
1= container Height (1 section) ⅓
B - GOOD LOOK
Total height= 10 section (B HEIGHT container ratio.jpg)
1= container Height (2 section) 2/10
1= container Height (8 section) 8/10
Height Container object does not affect
Do you understand what the question is?
16 version of the section size was not calculated by the object height. Are there further developments in this direction?
Hi Antal,
As discussed on another topic about this, since v17 when CSS Grid was implemented, the way the Objects get resized is different than from v16, and this is also the reason why this behavior is currently happening
As of now, this is considered correct, although the developers are currently keeping an eye on the situation in order to make sure than the best result comes out of the preview
For the moment, this is to be considered the correct result
Let me know if I can provide further information on this
Thank you
Stefano