Come si visualizzano i contenuti Social sul sito web con l’Oggetto SnapWidget 
Autor: Incomedia
Hai uno o più profili Social che curi con costanza? Pensa a quanti contenuti hai pubblicato: potresti proporli anche nelle pagine del tuo sito web e incrementare i tuoi followers.
È quello che puoi fare con SnapWidget, un servizio che puoi integrare facilmente con un apposito Oggetto Opzionale di WebSite X5. Utilizzando l’Oggetto Opzionale gratuito SnapWidget, quindi, ogni volta che pubblicherai foto o video su Instagram, Twitter o Facebook, queste verranno automaticamente proposte anche nelle pagine del tuo sito web.
Inserisci l’Oggetto Opzionale SnapWidget
- Se ancora non l’hai fatto installa l’Oggetto SnapWidget, quindi inseriscilo all’interno della pagina in cui vuoi integrare i contenuti Social.
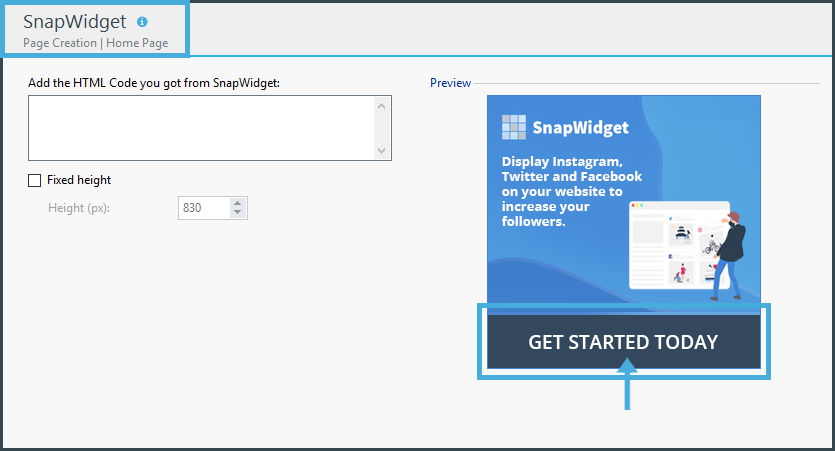
- Fai doppio click sull’Oggetto inserito in modo da accedere alla finestra con le impostazioni e clicca sul bottone Inizia subito del banner per collegarti alla pagina di SnapWidget dedicata.

 #tip - Le widget con i contenuti social sono perfette anche inserire nell’header o nel footer delle pagine.
#tip - Le widget con i contenuti social sono perfette anche inserire nell’header o nel footer delle pagine.
Registrati e crea la tua widget
Per procedere, devi creare un account su SnapWidget. Per scoprire come farlo guarda questo video o, se preferisci, prosegui con la lettura.
- Clicca sul pulsante Get a free widget e inserisci i dati richiesti per creare un account SnapWidget.
- Accedi alla dashboard e clicca sul pulsante Create A New Widget.
- Ora seleziona il tipo di widget che vuoi realizzare dalla lista di quelli disponibili. Per esempio, seleziona Free Instagram Grid widget. Clicca sul pulsante Create A New Widget.
- Inserisci il tuo Username nell’apposito campo. Se è la prima widget che crei, devi collegare il tuo account Instagram: clicca sul pulsante + e aggiungi il tuo account.
- A questo punto, utilizza le opzioni disponibili per impostare la widget come più ti piace.
- Clicca sul pulsante Preview per vedere un’anteprima di come verrà visualizzata la tua widget.
- Quando sei soddisfatto, clicca sul pulsante Get Widget per ottenere il codice.
Integra il codice SnapWidget sul tuo sito
- Copia il codice ottenuto, torna in WebSite X5 e copialo nel campo dedicato.
- Se vuoi, attiva l’opzione Altezza fissa e stabilisci di quanti pixel deve essere: in questo modo il blocco con i contenuti di SnapWidget non avrà mai un’altezza superiore.
- Salva e clicca su Anteprima per verificare la resa della widget con i contenuti social all’interno della pagina del tuo sito.

Sfrutta il piano free di SnapWidget e scopri tutte le widget che puoi creare. Se cerchi delle funzioni in più puoi valutare anche uno dei piani a pagamento.
Per informazioni e assistenza all'uso di SnapWidget, visita il sito www.go.websitex5.com/wsx5_snapwidget
