Adding image - referenced for PayPal hosted button 
Autor: Christopher S.I have been attempting to use my own image for a PayPal hosted button.
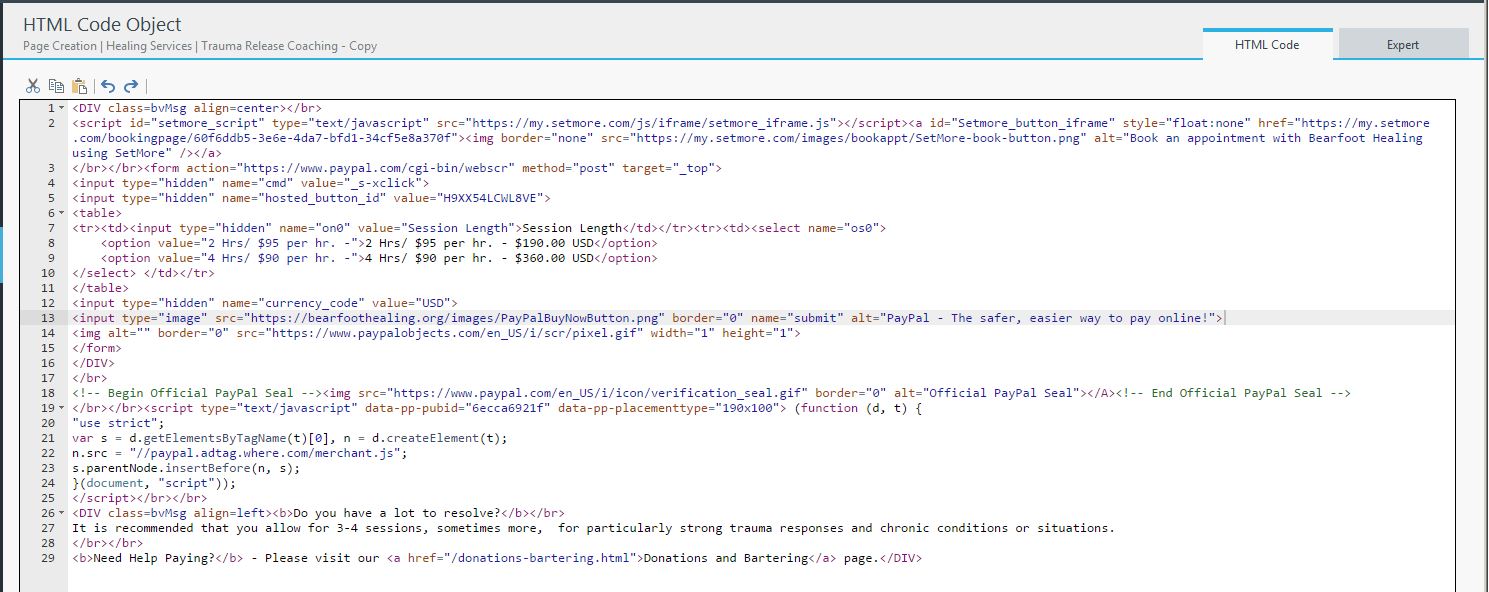
1. I added the custom code provided by PayPal to a html module on page. (Most of line 3 through line 15). Line 13 is highlighted to show img src.

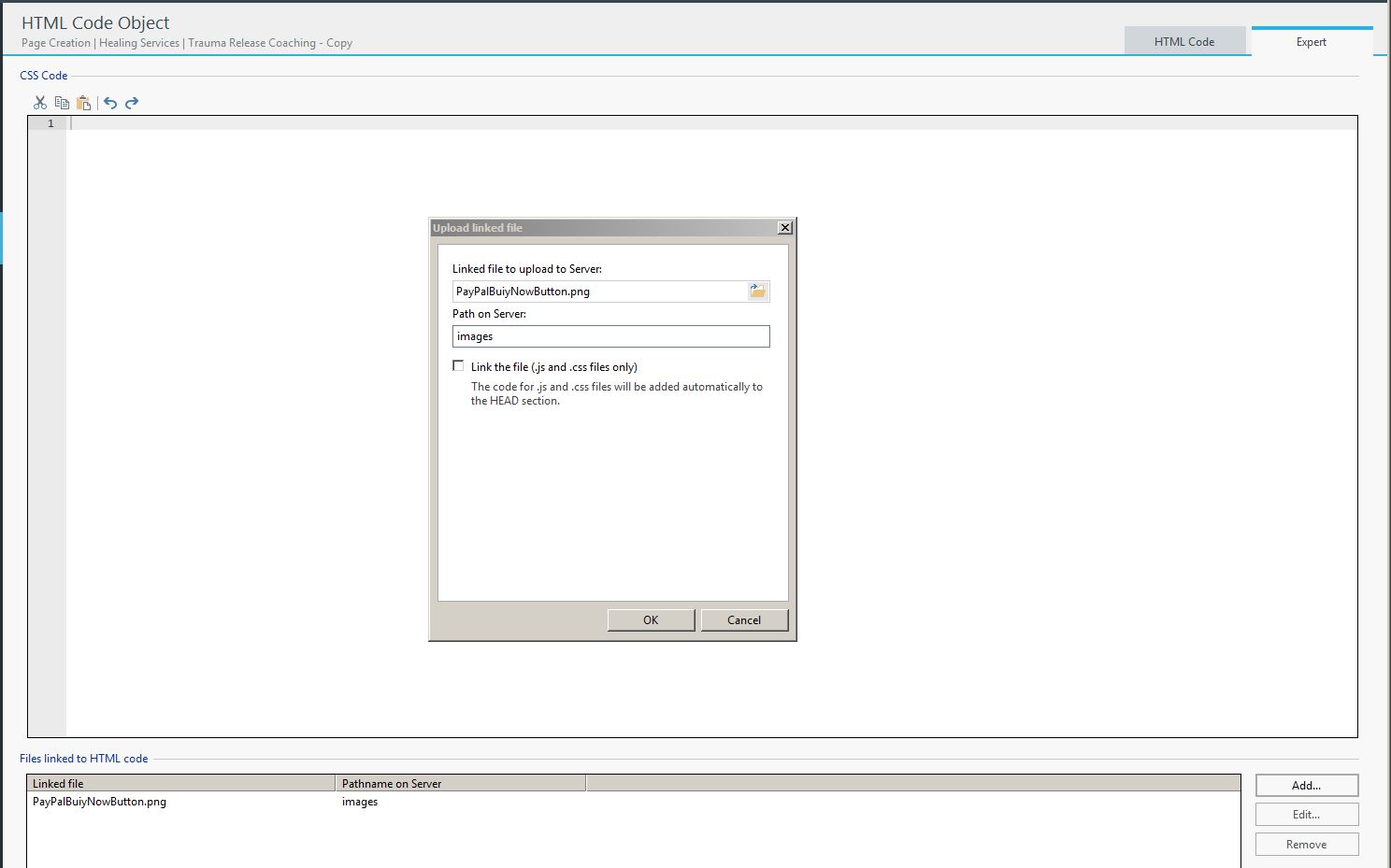
2. I went to the expert tab of the html module and added the image and set the path on server to images.

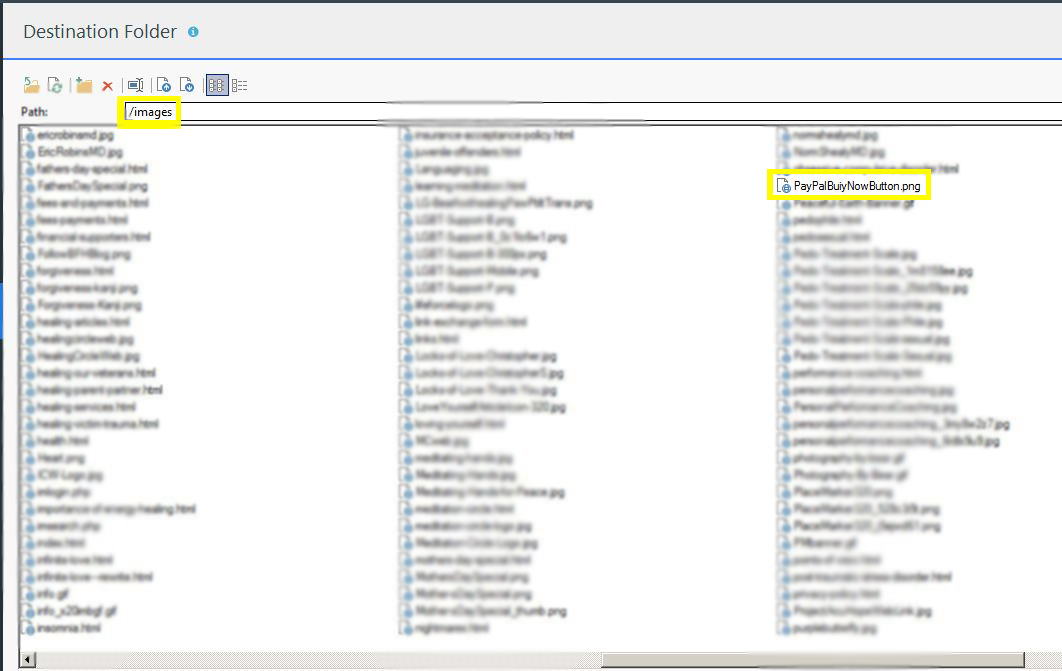
3. I checked the images folder to verify the image file had been added - it is present.

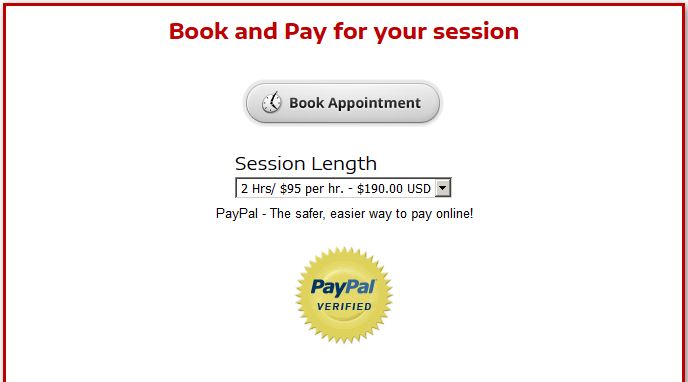
4. I uploaded the website and checked to see if it displaying live... Nope! (It should be displaying under the session length drop down, where it says "PayPal - The safer, ..." is).

5. I typed the image address in my browser for that file and received a 404. https://bearfoothealing.org/images/PayPalBuyNowButton.png
The address for the uploaded page I am working on is https://bearfoothealing.org/trauma-release-coaching---copy.html
So, how do I fix this?
Thanks for any input!
*Please disregard the attachment; I already added the image file in my message and couldn't sort out how to remove said attachment.*

Hello Christopher,
Thanks for the many pictures, this helps a lot!
On your printscreen of your webserver the name of the file is: images/PayPalBuiyNowButton.png
Notice the i between u and y in the Buy part.
This is not set in your code, so add the i in the code and your done. Or remove it from picture.
Best Regards,
Andre
Autor
Good catch Andre!
In trying to correct this, I changed the file name on my hard drive and loaded the image into the expert section of the HTML object, but now when I go to upload the website to the internet, I find that the corrected file is not included in the /images folder to be uploaded.
Export > Upload WebSite to Internet > (>) > Destination Folder (listed all folders) > images (Path /images)
It shoulld be there. Check after upload, disconnect and connectt again.
Else upload with button on top after connection, there is an upload button.
If it still not works create a prtscrn of the export part where you have set the file. (from edit button)