Проблема с фото на мобильной версии в объекте Карточка товара 
Autor: Veronika S.
Visitado 2773,
Followers 1,
Compartido 0
Добрый день!
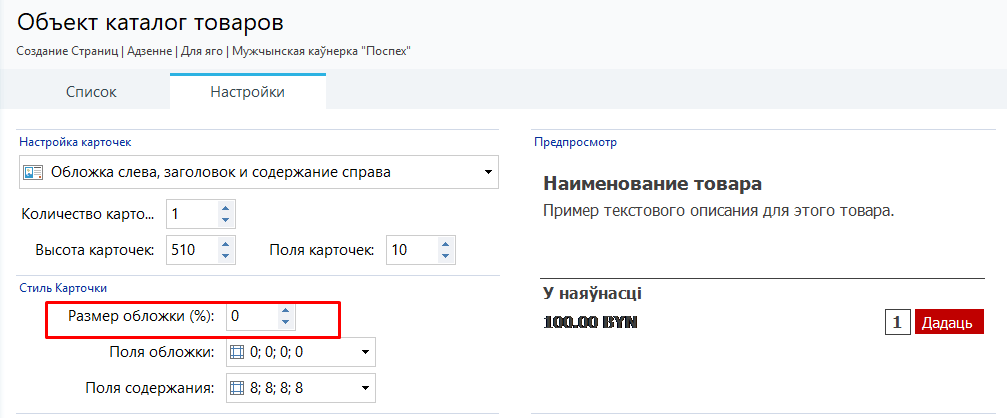
После обновления до версии 2019.2 Про появился баг - на мобильной версии страницы в объекте Карточка товара появилось фото товара, хотя значение Размер обложки - 0%:

ссылка на одну страницу для примера https://kniaz.by/asadka-z-gerbam-pagonya.html
Как убрать отображение фото в мобильной версии, т.к. оно там не нужно?
Publicado en

Здравствуйте. Попробуйте добавить это в Расширенные настройки - Статистика, SEO и Код - Код - Перед закрывающим тегом HEAD.
<style>
@media screen and (min-width: 980px) {
#imCell_1 {
display: none;
}
}
</style>
Это должно скрыть изображение на экранах менее чем 980 пикс.
Autor
Алексей, спасибо за код, но необходимо, чтобы в объекте Каталог товаров отсутствовало фото товара во всех разрешениях. Добавив ваш код скрылось фото в объекте ImageZoom на всех разрешениях выше 980рх. Сама проблема не решилась.
Еще подробней объясню - на экранах с разрешением от 0 до 425 рх почему-то подтягивается фото товара из Корзины. На старнице реализована галерея фото при помощи объекта ImageZoom и поэтому фото товара из Корзины в объекте Каталог товара мне не нужно на странице. Удалить фото товара из Корзины не является выходом из ситуации. Возможным решением было бы добавить вариант выбора в Настройки карточек "Без обложки" или исправить ошибку появления фото обложки на экранах меньше 425 рх.
Попробуйте этот код. Он скрывает фото каталога товара на всех разрешениях.
<style>
.imProductListImage {
display: none;
}
</style>
Сделайте макет "Обложка вверху, заголовок и содержание внизу" и добавьте стиль:
<style>
.imProductListCard {
grid-template-rows: 0 auto auto 1fr auto !important;}
</style>
Autor
Алексей, спасибо за код - фото скрылось, но остался пустой блок, где должно быть фото.
***
Сергей, спасибо за код и подсказку решения проблемы - при помощи кода скрывается и фото и нет пустого места, но также скрываются все фото с классом .imProductListCard . Неожиданным решением стало сделать макет "Обложка вверху, заголовок и содержание внизу" вместо "Обложка слева, заголовок и содержание справа".
***
Решение найдено, но оно отнимет много времени по исправлению каждой страницы (окола 700).
Вы в курсе, что на каждой странице вашего сайта от 15 до 50 ошибок при выполнении яваскриптов? Очевидно сторонних яваскриптов, которые вы туда поставили.