Video im Header Hintegrund 
Autor: C K.
Visitado 2267,
Followers 1,
Compartido 0
Hallo
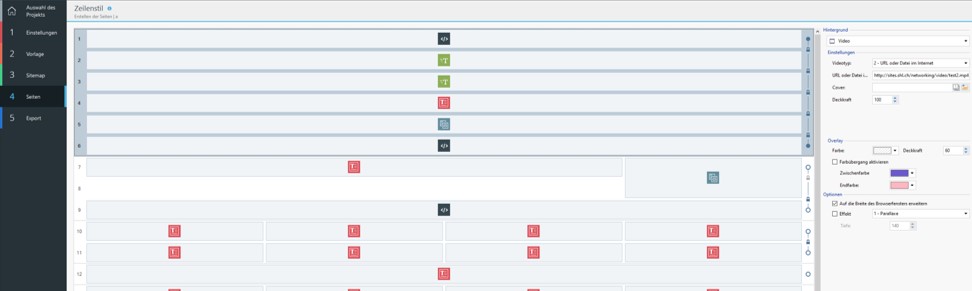
Ich habe im Header ein Video eingebunden (Zeilenstil).

Funktionier auf Desktop: http://sites.shl.ch/networking/a.html
Mobile mit Safari funktioniert es, mit Google läuft das Video nicht. Ein weiteres Problem ist, dass das Video auf Mobile nicht "responsive" angezeigt wird.
Ich verwende Version 16.3
Es git es dazu eine Lösung?
Danke
Claudio
Publicado en

Video wird im Chrome (Desktop) ganz normal angezeigt und wiedergegeben! Im Firefox musst ich erst meine Video mit Ton Blockierung aufheben um das Video abspielen zu lassen. Wenn du im FF auch so eine Blockade hast, musst du diese erst aufheben.
REsponsive wird das Video schon angezeigt, aber wie auch bei der Bildliste oder Grafiken wird die Höhe nicht angepasst, weil sich ja auch der Inhalt innerhalb der Zeile befindet und das Video nicht verkleinern werden darf.
Autor
Danke, Andreas.
Auf Desktop funktioniert es mit Chrome, FF und Edge. Auf iPhone mit Safari läuft das Video auch, nur nicht mit Chrome auf iPhone.
Autor
Noch eine Zusatzfrage. Kann ich die Höhe des Video auf Mobile beeinflussen?
Ich habe bei den Einstellungen, den Header/Hintergrund auf 600 gestellt (ich teste noch) und dann bei Inhalt Template ein Textobjekt eingefügt, soweit funktioniert dies alles. Es wäre jedoch gut, wenn ich die Höhe des Videos (Anzeige auf Mobile) nocht etwas erhöhen könnte.
Autor
Meine Zusatzfrage ist falsch.
Hier mein Problem:
- Video im Hintergrund mit Textobejkt funktioniert auf Desktop
- auf Mobile nicht. Erstens hat man nur einen Videoausschnitt auf mobiler Ansicht. Kann man die Ausrichtung vom Video für mobile beeinflussen?
- der Text im Textobjekt für Desktop ist für Mobile zu gross. Ich habe den Text auf ausblenden gestellt und versuche, im Inhalt Template für Mobile ein Textobjekt zu platzieren. Geht auch nicht, denn sobald ich bei Struktur Template für einen Header z.Bsp. 50 eingeben, wird das Video nach unten geschoben.
Eigentlich versuche ich nichts anderes, als die Desktop Ansicht mobile tauglich zu machen.
Testseite hier: http://sites.shl.ch/networking/a.html, Desktop alles gut, mobiel Ansicht nicht.
Danke fü Tipps
Videos die automatisch im Hintergrund laufen für mobile Geräte sind immer ein Problem. Es kommt immer darauf an wie groß das Video ist, denn bei den meisten Seiten wird das Video durch ein Bild ersetzt. In WSX5 könnte man dann Text-Objekt beim mobilen Teil ausblenden und dadurch das Video auch entfernen wenn es im Zeilenstil eingefügt worden ist.
ABer bei deiner Seite ist sowieso etwas komplett verstellt! Vielleicht durch den Skriptcode beeinflusst.
In dem Zeilenstil hast du in der Desktop Version das Video anscheinend über mehrere Objekte gezogen und in der mobilen ein paar ausgeblendet und deshalb wird es abgeschnitten weil das letzte zu wenig Platz reserviert.
Autor
Besten Dank, Andreas.
Ich habe eine andere Testseite (http://sites.shl.ch/networking/b.html) erstellt, bei welcher ich ein Video "Zeilenstil" eingefügt und alle Objekte entfernt habe, bis auf HTML Code Objekt, um die Höhe zu Video zu bestimmen. Ev. ist dies nicht die richtige Lösung.
Zusätzlich habe ich ein Coverbild. Dies mit der Idee, dass mobile das Coverbild angezeigt wird und nicht das Video. Funktioniert auf mobile nicht.
Meine Frage. Wie kann ich bestimmen, welches Bild auf mobile angezeigt wird, anstelle des Videos?
Auf dem Desktop funktioniert das Video einwandfrei.
Danke.
Frage... wenn es mobile nicht funktioniert, dann erscheint doch ein Standbild und das Video wird nicht abgespielt,
oder? Oder zeigt es überhaupt nichts an mobil, also reiner weisser Hintergrund? Derzeit hast du ja das Objekt auf der Testseite ausgeblendet.
Autor
Mit Safari/iPhone läuft das Video, mit Goggle/iPhone wird die erste Szene vom Video als Bild dargestellt.
Das Problem ist, dass ich die Objekte (z.Bsp. Headline) für Desktop bei Mobile ausblende, da der Texte zu gross ist und auf Mobile nicht vollständig anzeigen. Somit fehlt im Header die Headline für Mobile.
Grafiken kann man verkleinern im Header! Wenn du Text eingefügt hast, dann würde ich es als "Title Objekt" machen denn dort kann man das Häkchen setzen, dass sich der Titel von der größe anpasst.
Autor
Danke für den Tipp, versuche mal diese Variante
Autor
Ich teste immer noch. Folgende Fragen:
- kann man ein Video "eingefügt" Zeilenstil für Mobile ausblenden?
- ich habe die Höhe des Videos mit HTML Code definiert, damit es Mobile angezeigt wird. Wenn ich das mache, habe ich auf dem Desktop einen grauen Rand unter dem Video, welche durch das HTML Objekt erzeugt wird, da die Höhe im HTML Objekt die Videohöhe übersteigt.
Wie kann ich einem HTML Objekt die Farbe zuweisen, damit anstelle von grau der Hintergrund weiss ist?
Danke
Frage 1: Nein, auf normalen Wege nicht.
Frage 2: dazu müsstest du den Selektor wissen bzw. suchen welcher die Farbe definiert als Hintergrund.
Wenn du diesen hast, dann ist es kein Problem auf transparent oder weiss zu stellen per Code.
Autor
besten Dank, Andreas. Hat mir weitergeholfen.