Form campo data come disabilitare i giorni del calendario ? 
Autor: Roberto N.
Visitado 1103,
Followers 1,
Compartido 0
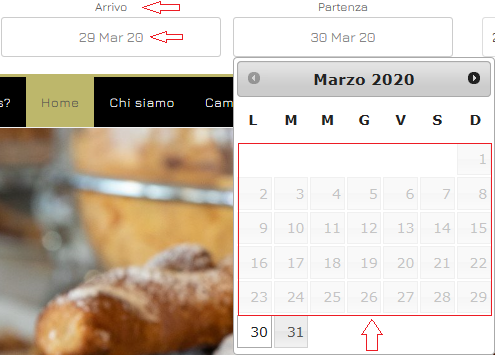
Buongiorno a tutti, chiedo cortesemente se qualcuno sa come disabilitare i giorni del calendario che viene visualizzato nel campo data di un Form ?
Esempio: Voglio prenotare una stanza con Arrivo il 29 Marzo 2020 quando mi sposto nel campo Partenza tutti i giorni precedenti il 30 Marzo 2020 devono essere disabilitati !

Publicado en

Non ho ben capito l'esempio che hai fatto, ma secondo me (se da programma non si può fare) fai prima ad integrarlo in un campo di WS.
Fa parte della libreria jQuery UI: Datepicker
Nella documentazione API trovi tutto e probabilmente anche quello che vuoi ottenere. Al limite dovrai aggiungere un po' di codice.
Tempo fa con stesil lo abbiamo integrato nel form mail dell'e-commerce di WS:
http://www.unofficialwsx5.com/index.php?topic=1904.0
L'esempio sul mio spazio web lo trovi loggandoti da QUI e cercando datepicker
Se tutto questo lo sapevi già oppure ci sono vie più semplici, come non detto e ignora questo post.
Autor
Ciao lemonsong, questo è il link della pagina su cui voglio applicare quanto da te suggerito, ma evidentemente sto sbagliando qualcosa io perchè non mi funziona... https://www.ilmioproduttoredifiducia.it/chaletifioridelmelo/contatti.html
nella mia pagina trovo il seguente codice:
<div id="imObjectForm_108_4_field">
<input name="imObjectForm_108_4" class="mandatory datepicker" id="imObjectForm_108_4" type="text" data-format="[dd]/[mm]/[yyyy]" data-showicon="true">
<i class="imDatePickerIcon fa fa-calendar-o" id="imObjectForm_108_4_icon" aria-hidden="true">
</i>
</div>
se non ho capito male il tuo codice dovrebbe diventare:
<script>
$(document).ready(function(){
$('#imObjectForm_108_4_field).on('mouseover', '#imObjectForm_108_4, function(){
$("#imObjectForm_108_4").datepicker({ minDate: 0}, $.datepicker.regional[ "it" ]);
});
});
</script>
cosa sbaglio ?
nella documentazione Api dice quanto segue https://api.jqueryui.com/datepicker/#option-minDate
Adesso non ho molto tempo, ti rispondo velocemente, quindi potrei dire inesattezze.
Non mi sembra di vedere la libreria jQuery UI, poi non lo devi usare sul campo data con il calendario di WS attivo.
Considera anche che l'implementazione su vecchie versioni di WS e sul form mail dell'e-commerce potrebbe essere molto diversa oggi.
Quando avrò un po' di tempo proverò sulla 2019 (Demo), sempre che non risolvi prima.
Autor
E' piu che sufficiente quanto hai spiegato... pensavo si usasse con il calendario di WS attivo.
Grazie mille !
Aggiungo una cosa che prima mi è sfuggita.
Il codice è più semplice per il form mail "normale" e diventa così (se mantieni lo stesso id):
<script>
$(document).ready(function(){
$("#imObjectForm_108_4").datepicker({ minDate: 0}, $.datepicker.regional[ "it" ]);
});
</script>
Autor
Grazie milleproblema risolto... il codice funziona perfettamente !