Centratura responsive larghezza minore di 480 px 
Autor: Stefano L.Buongiorno a tutti,
vorrei sottoporvi questo mio problema riscontrabile qui su visualizzazione da smartphone.
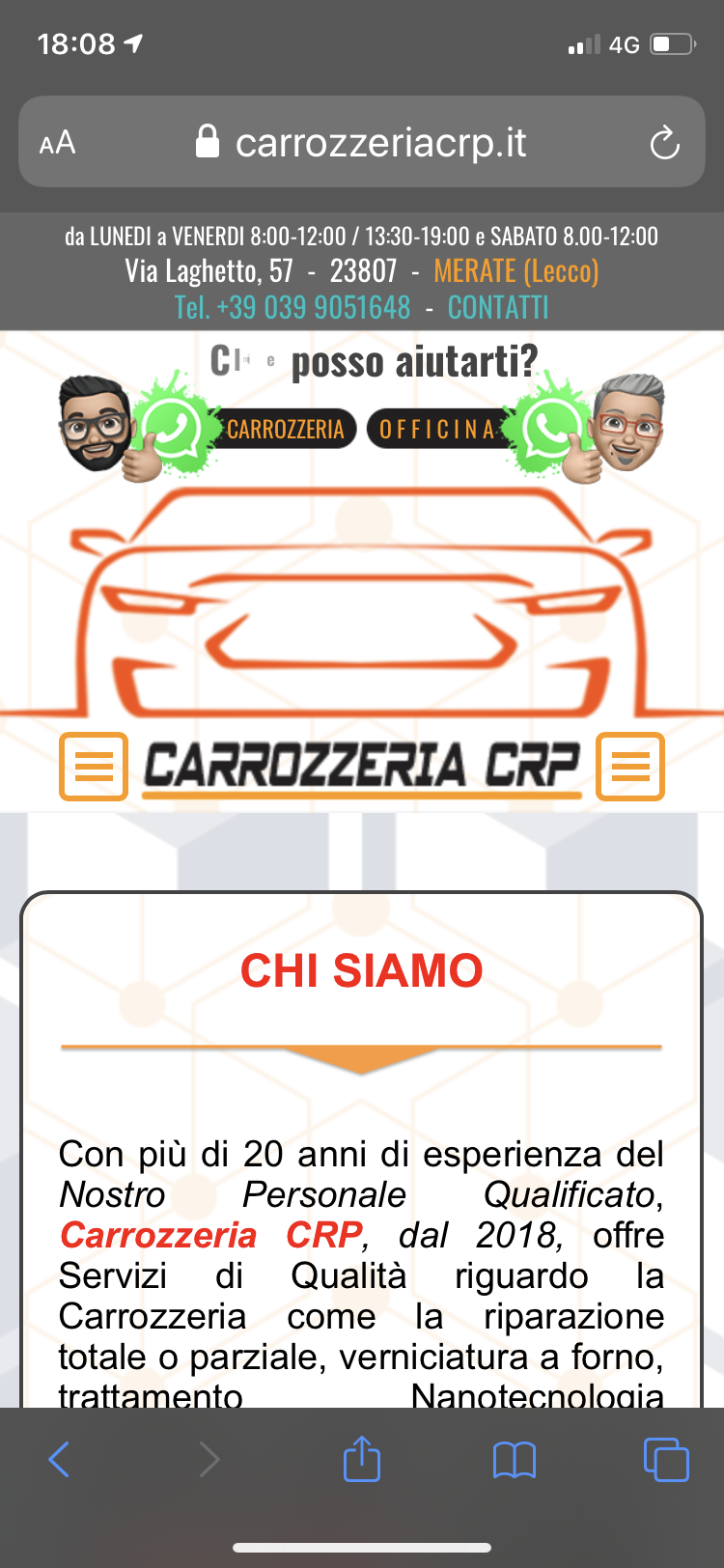
Quando si carica la pagina nella modalità responsive Smartphone INFERIORE a 480 px, questa appare centrata alla larghezza predefinita dell'Header e Footer:

quindi con questo risultato (screenshot fatto da smartohone):

Se col dito scorro da sinistra verso destra, il margine sinistro è sempre allineato con il margine del display dello smartphone.
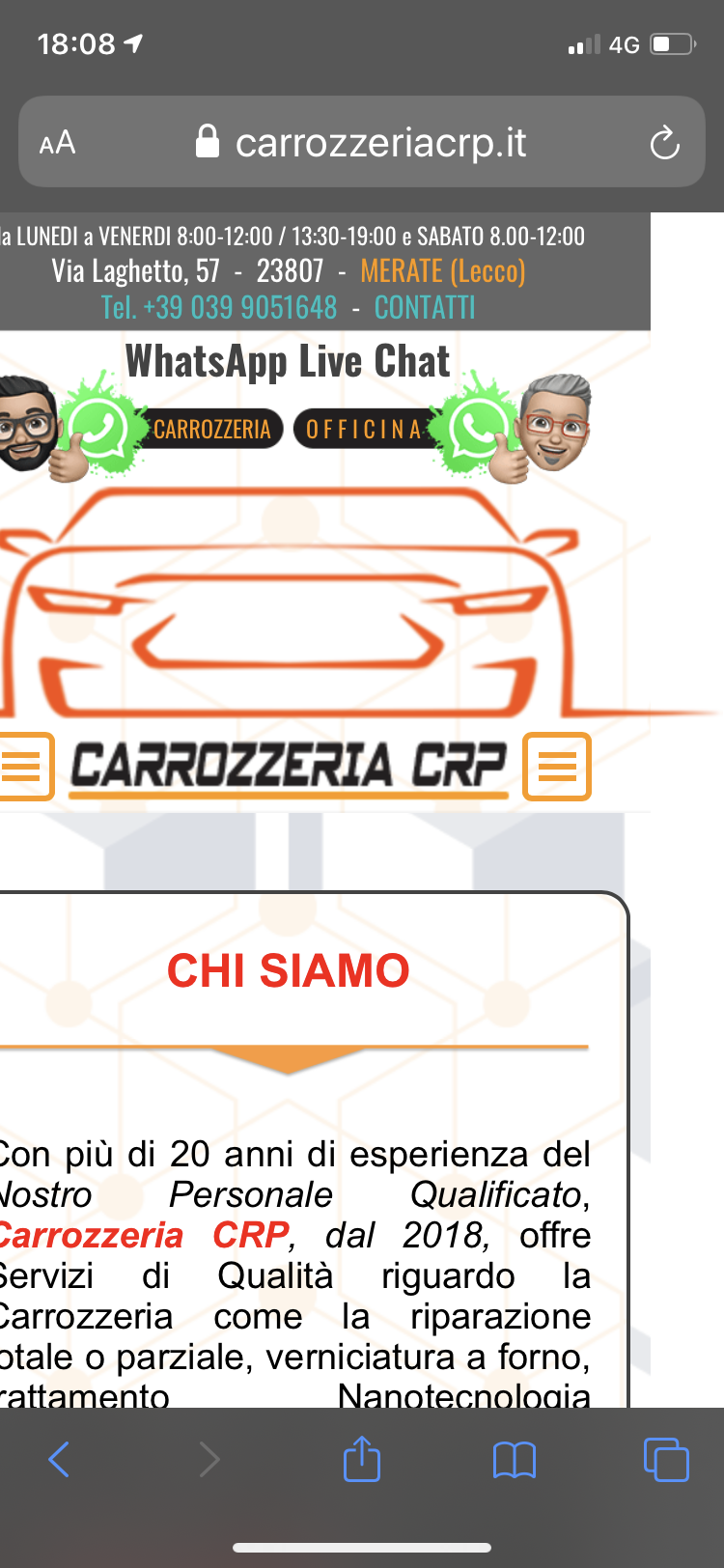
Se col dito scorro da destra verso sinistra, il tutto non rimane più centrato ma si allinea al margine destro del'immagine contenuta nell'Header che volutamente è larga 450 px e, per ricentrare il tutto bisogna fare il refresh:

ESISTE UN CODICE PER FORZARE LA CENTRATURA della STRUTTURA DEL MODELLO?
GRazie
Stefano

Hai qualche oggetto che esce dall'area di lavoro in quel breakpoint
Autor
Ciao Patrizia,
ho pensato anche io fosse quello il problema ma non riesco ad individuarlo con la selezione degli oggetti (partendo dall'esterno dell'area di lavoro nella risoluzione < di 480 px).
Non so come fare per identificarlo....
Autor
Intendi qualche oggetto ESCLUSA "l'immagine che è contenuta nell'Header che volutamente è larga 450 px" ?
Si, potrebbe essere anche nel footer
Autor
Ho controllato, ma non rilevo nulla sempre esclusa l'immagine da 450px nell'Header e una da 366px nel Footer...
penso che la risposta sia lì...
Autor
Ciao Claudio, quindi non è possibile fuoriuscire dai margini dell'area di lavoro?
se esci ti apparirà la barra orizzontale che ti evidenzia che ci sono oggetti più a destra... come ti sta capitando...
Autor
Ok, tutto chiaro Claudio.
Penso di aver risolto giocando con lo sfondo della Pagina/Header e lo sfondo del Footer.
Appena termino di pubblicare valuto e poi lascio un post di conferma...
Autor
Confermo che chi possiede la versione Evo e non la Pro (quindi non può aggiungere breakpoint al di sotto di quello <480px) può ovviare al problema impostando come sfondo dell'header e footer un immagine più larga di 320 px SPUNTANDO l'opzione ESTENDI ALLA LARGHEZZA DELLA FINESTRA DEL BROWSER.
Ovviamente le immagini contenute negli sfondi non vanno rinserite nell'Header e nel Footer e gli oggetti contenuti non devono sbordare dai margini dell'area di progettazione.
In questo modo, quando si trascina da destra verso sinistra o viceversa lo schermo rimane fisso e non fa movimento orizzontale (non genera la barra orizzontale di scorrimento). Nel caso si "pizzichi" lo schermo per rimpicciolire, quando si lascia, i margini dell'intero contenuto si ricentra con i margini del display dello smartphone.
Stefano.