Animazione webanimator non si estende con funzione "Estendi" 
Autor: Giuseppe Guida
Visitado 1105,
Followers 1,
Compartido 0
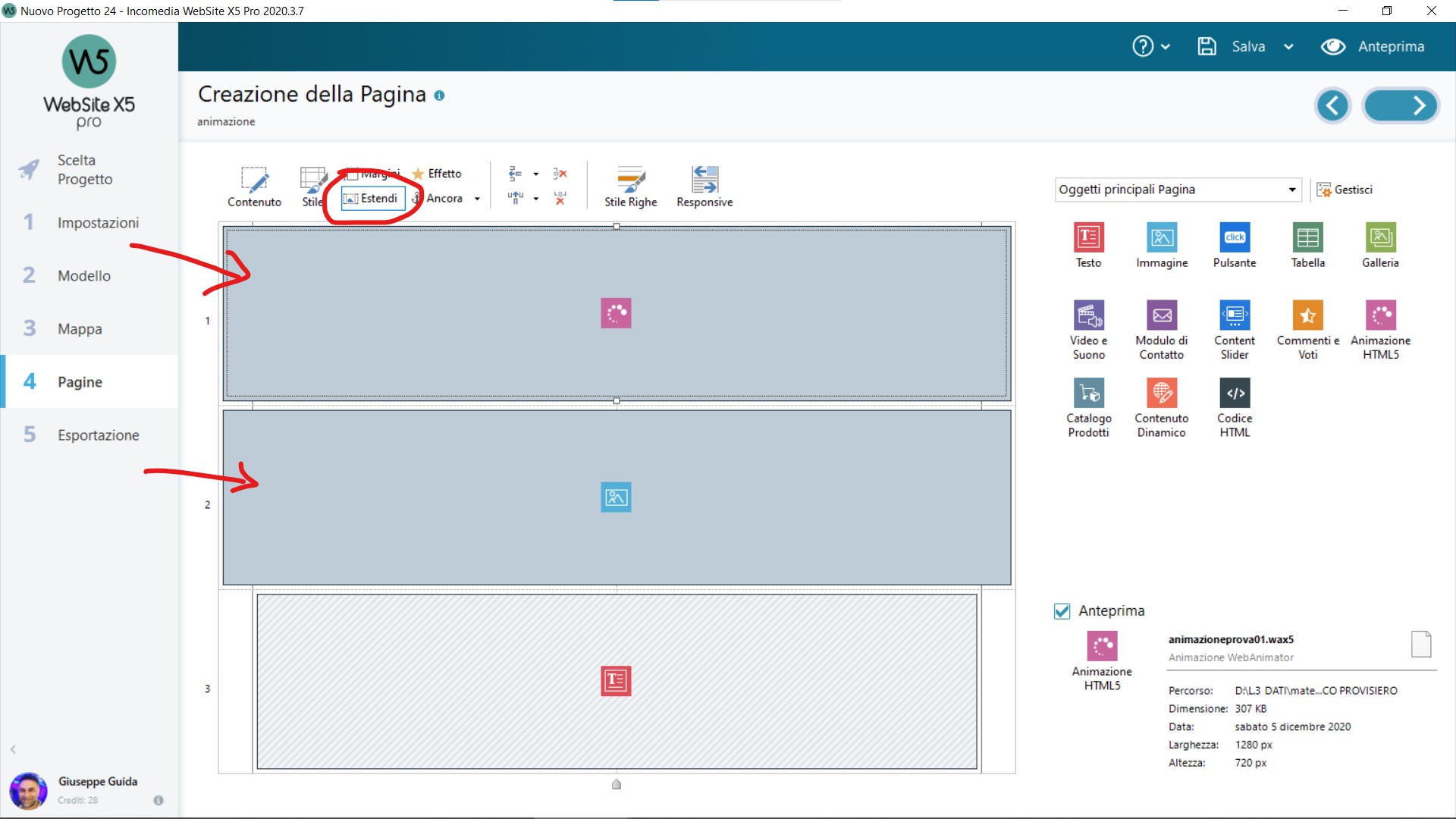
Ciao, se inserisco un'animazione di WebAnimator in un pagina web ed utilizzo la funzione "Estendi" (margini tutti a zero), l'animazione non diventa full width a differenza di un Oggetto Immagine posto sempre sulla stessa pagina e sul quale Estendi funziona perfettamente.
Come mai? Comportamento voluto da parte degli sviluppatori oppure è un bug?
E se è un comportamento voluto, la domanda sorge spontanea: perchè?
Come si nota dalla foto sotto gli oggetti sono entrambi estesi...

Publicado en

Autor
... poi in anteprima si vede come il primo oggetto (l'animazione WebAnimator) non viene esteso...
Autor
C'è un modo per farla estendere a pieno schermo anche se non dovesse rispettare le proporzioni?
Questo il link:
http://www.bozzasito001.altervista.org/animazione_wa/animazione.html
e in allegato il progettino.
Grazie in anticipo a chi vorrà darmi una mano.
Ciao
Buongiorno Giuseppe
Posso confermare che da design del full-width, l'animazione non risulta compatibile con le regole che lo permettono
Tuttavia, la situazione è questa da quando il full-width è stato introdotto, ed è possibile che allo stato attuale delle cose si possa migliorare la resa
Ho notificato gli sviluppatori della cosa per poterti fornire più informazioni a riguardo
Grazie
Stefano
Scusatemi se mi intrometto, ma forse Giuseppe intendeva questo che abbiamo realizzato per il ns. sito !
Sito nostro con animazione
Autor
Grazie Stefano, spero prendando davvero in considerazione questa miglioria anche se... ormai su certe cose noi utenti non ci speriamo più di tanto...
Ciao
Autor
Ciao Alberto, più o meno... Avevo fatto anche io delle prove in quel modo ma se visualizzi il tuo sito web con risoluzioni di schemi più grandi le animazioni risultano spostate tutta a sinistra con conseguente spazio bianco a destra. Questa cosa l'avevo notata anche sulle mie prove...
screenshot 1
Autor
screenshot 2
Autor
P.S. è anche vero che la reale visualizzazione andrebbe fatta su veri schermi di quelle dimensioni mentre io per simulare dimensioni di schermi grandi ho agito sullo zoom del browser di navigazione. E' probabile che su veri schermi grandi poi l'animazione sia centrata. Voi come avete fatto a renderla full width in quel modo? Io proprio non ci sono riuscito neanche con delle prove al volo inserendo del codice extra.
Grazie per l'eventuale risposta.
Ciao
Autor
Alberto, credo che tu abbia inserito l'animazione con dimensioni native in WebAnimator di 1920px, giusto? Quello l'ho fatto anche io ma poi ho come l''impressione che superate le dimensioni di 1920px degli schermi (quindi schermi più grandi di 1920px) l'animazione venga decentrata a sinistra. Se rimanesse centrata anche su schermi più grandi di 1920px a me andrebbe comunque bene come soluzione. Ma questo può solo dirlo chi ha in dotazione schermi più grandi di 1920px...
Stefano, gentilmente, potresti provare l'animazione del sito di Alberto B. su schermi superiori a 1920px e farmi sapere cosa succede? Grazie
Buongiorno Giuseppe
Se non sbaglio, l'animazione del sito risulta spostata a sinistra a causa di un problema con l'oggetto Animazione della versione che è stata usata per caricare quel sito online e poi corretta in seguito
Ti confermo che al momento, non riuscirai ad usare la funzione Estendi con l'oggetto. Tuttavia, come discusso in precedenza, la situazione è questa da quando il full-width è stato introdotto, ed è possibile che allo stato attuale delle cose si possa migliorare la resa
Ho notificato gli sviluppatori della cosa per poterti fornire più informazioni a riguardo
Grazie
Stefano
Autor
Va bene Stefano. Grazie.
Ciao
Ciao a tutti, scusate il ritardo
Effettivamente è così, l'animazione è stata fatta a 1920 x 1080, a noi sinceramente bastava così, poi per le impostazioni non ho avuto problemi ho fatto 2/3 prove, non ho mai visto il risultato a risoluzioni superiori, farò delle prove e ti so dire.
se può servire allego le impostazioni come immagine