How to open html website? 
Autor: Alessio D.
Visitado 1093,
Followers 1,
Compartido 0
Hello everyone,
I need to create some landing page and some squezee page.
I tried to creat them with our builder but, I faced a lot of limitation, so I prefered to download some HTML template, can I open them with our builder?
Publicado en

Unfortunately, it is not possible to handle HTML pages without first creating them by the software.
If you have these particular needs you should use dedicated software such as Adobe Dw. Anyway, with the HTML code object and advanced settings, then quietly manage the pages.
@Alessio.... sarebbe interessante vedere anche l'esempio di queste LandingPage che non riesci a riprodurre con Website...
mi pare strano che non si possano fare graficamente...
se hanno funzionalità extra ok...
Tempo fa, mi sembra con la 13PRO, feci sia landing page che squezee page, gestibili con WX, il problema potrebbe sussistere se alla squezee page, oltre il form per ricevere l'email, vuoi inserire contatori click altre cose che necessitano di codice esterno, sempre fattibile con il programma.
Autor
English versione down
Grazie a tutti, ovviamente sono riuscito a creare landing e squezee page
Ma sfortunatamente non posso costumiazzare il tutto
ad esempio
https://i2.wp.com/www.imnights.com/wp-content/uploads/2019/04/best-kartra-competitors.png?resize=1024%2C632&ssl=1
per come questa pagina è costruita, permette al proprietario un alta conversione, questo non'è possibile purtoppo con WX, o per lo meno io non ci sto riuscendo
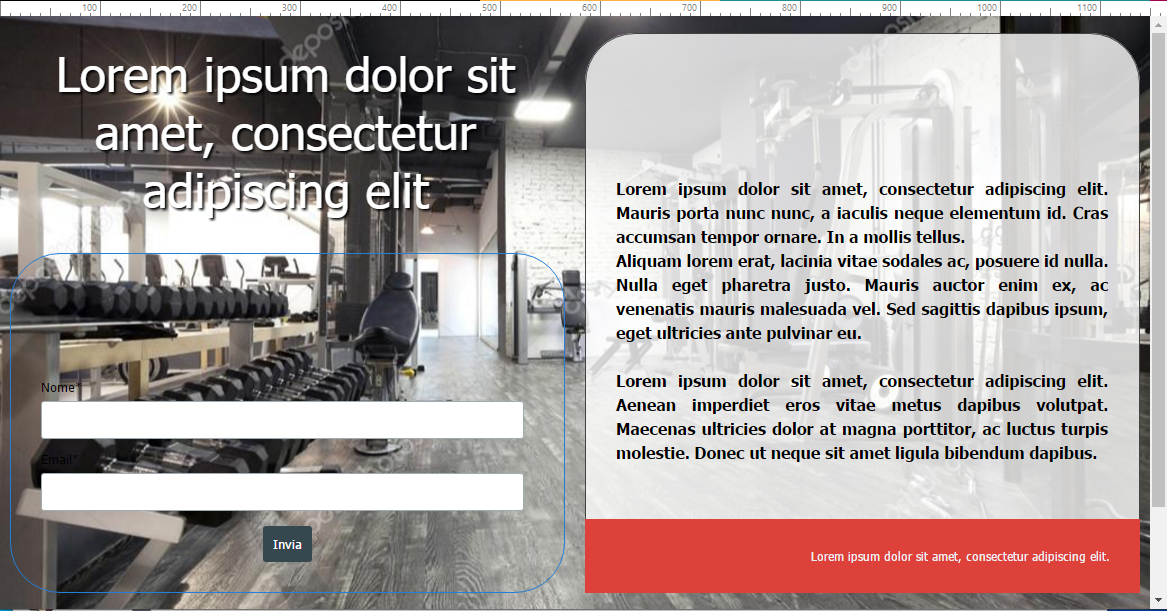
Al momento questo è quello che sono riuscito a fare (lo trovate in attachment in basso)
1) Non riesco ad eliminare l'header
2) Avrei bisogno di cambiare il bottone di invia informazioni per avere una conversione migliore
3) è possibile mettere uno sfondo di un'altro colore nel testo come qui?
https://i2.wp.com/www.imnights.com/wp-content/uploads/2019/04/best-kartra-competitors.png?resize=1024%2C632&ssl=1
Posso risolvere i tre problemi?
Grazie a tutti
----------------------------------------------------
En version
Thanks to everyone, Yes I managed how to create landing and squezee pages
But unfortunately I can't costumize everything
for example
https://i2.wp.com/www.imnights.com/wp-content/uploads/2019/04/best-kartra-competitors.png?resize=1024%2C632&ssl=1
How this page is built, it allows the owner to have an high conversion, this is unfortunately not possible with WX, or at least I am not succeeding on it
At the moment this is what I managed to do (you can find it in the attachment below)
1) I wasn't able to delete the header
2) I would need to change the submit information button to have a better conversion
3) is it possible to put a background of another color in the text like here?
https://i2.wp.com/www.imnights.com/wp-content/uploads/2019/04/best-kartra-competitors.png?resize=1024%2C632&ssl=1
Can i solve the 3 points above?
Thank you all
Sei italiano o inglese, dude?
1) Per eliminare l'header vai nello Step 2 > Struttura del Modello > Header > Imposta Altezza 0. Ripetere per ogni risoluzione. In alternativa puoi fare tale modifica per la singola pagina in Step 3 > Proprietà > Grafica > Header > Nascondi per questa Pagina;
2) Maybe. Devi saper usare il CSS. In via teorica potresti inserire delle icone con ::before e impostare una larghezza variabile;
3) What! Poi impostare tutto dal pannello dell'oggetto, tuttavia nella foto vedo un background con gradiente, e Incomedia non ha ancora introdotto tale "novità". Rivedi la risposta n. 2.
3.1) Please, read the manual!
Autor
Ciao Gabriele, Sono italiano :)
Ho configurato tutto, grazie dei consigli, non riesco a levare purtoppo quell'enorme spazio in alto a destra, prima del testo (ho usato lo strumento "stile" ma non ho nulla inserito, nè imamagini, nè testi)

Per il punto due, su come modificare il tasto "Invia", se qualcuno sà come fare, o se c'è una guida al riguardo, lo ringrazierei molto
Grazie a tutti per gli spunti, community fantastica :-)
Bene! Per rimuoverli devi "giocare" con i parametri presenti nello Step 4.
Dovresti rimuovere i Margini dai vari oggetti e se necessario inserisci dei separatori per "modellare" lo spazio. Essendo una landing page, potrebbe aiutare impostare in Stile Righe il Full Height.
Autor
Avevo già provato, ma non sono riuscito
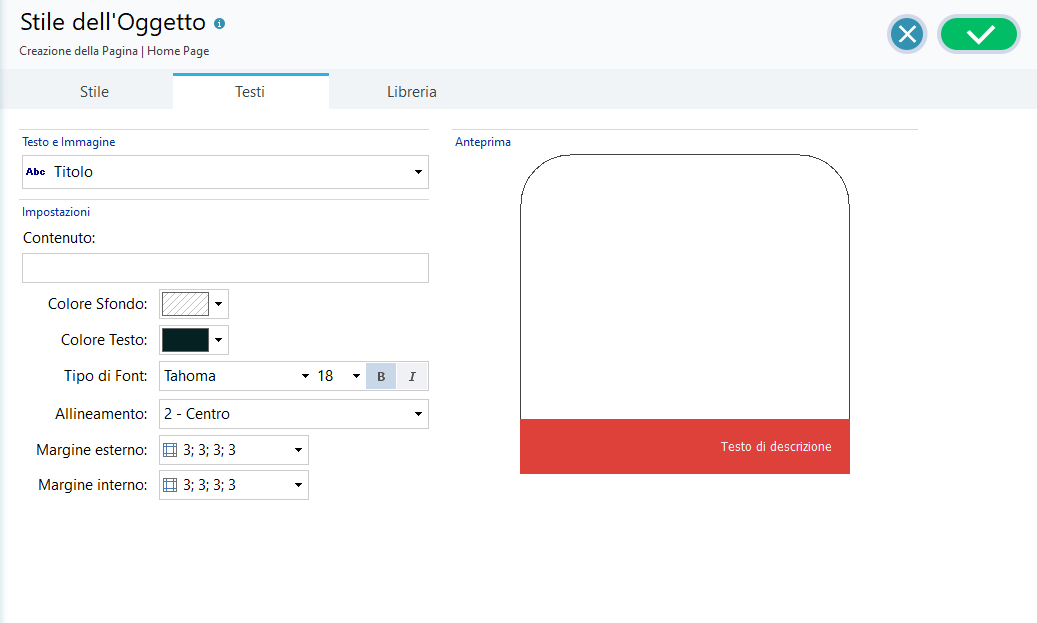
 Ne ho provato un pò tutti, credo sia un problema di stile perchè incorpora il Titolo, vero?
Ne ho provato un pò tutti, credo sia un problema di stile perchè incorpora il Titolo, vero?
Attualmente sono su parametri Standard
Però in questo caso, ho levato sia immagini che descrizioni in alto, nulla non riesco a levare quello spazio :-)
Nope. Per i testi usa altri oggetti e per regolare la posizione l'oggetto Simple Separator.
Es.
Per allineare il tutto devi usare il pannello dedicato. Selezioni prima l'oggetto nello Step 4 e poi clicchi il menu/voce in alto Margini:
Autor
Non ho ben capito come io abbia fatto ma ho risolto. Il problema è che su stile scegliendo template ti mette in automatico il testo che seppur tu possa levarlo, lo spazio sembra rimanere
Grazie per le info Gabriele
bene ! Quindi come prevedevo non ci sono problemi a riprodurre graficamente...
se hai risolto...
chiudi pure il post...