Сторонний шрифт в заголовке сайта 
Autor: Алексей С.
Visitado 2059,
Followers 1,
Compartido 0
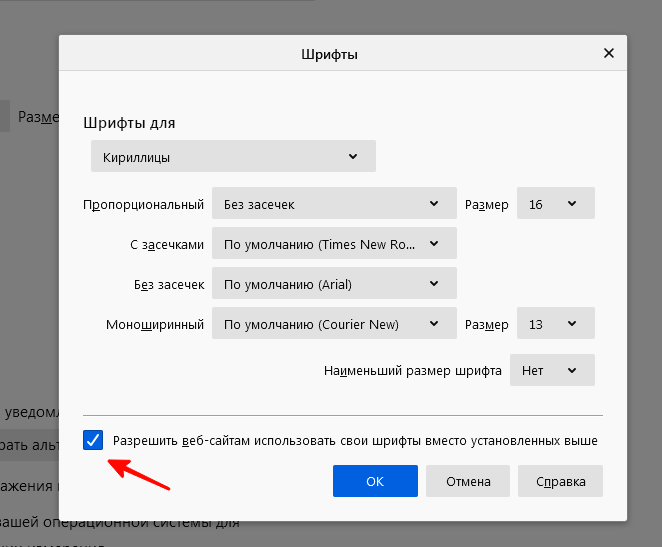
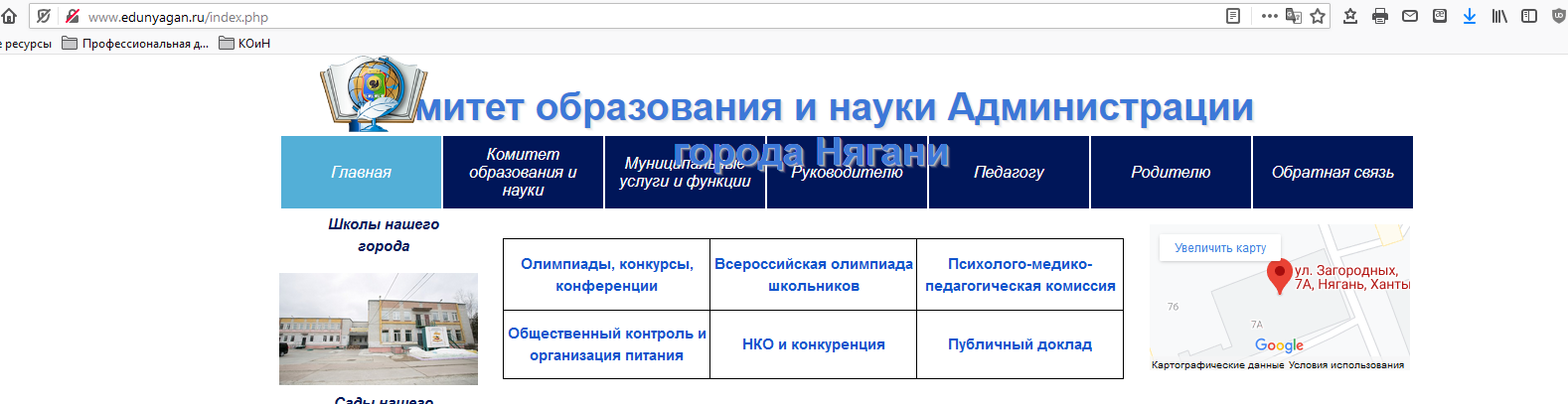
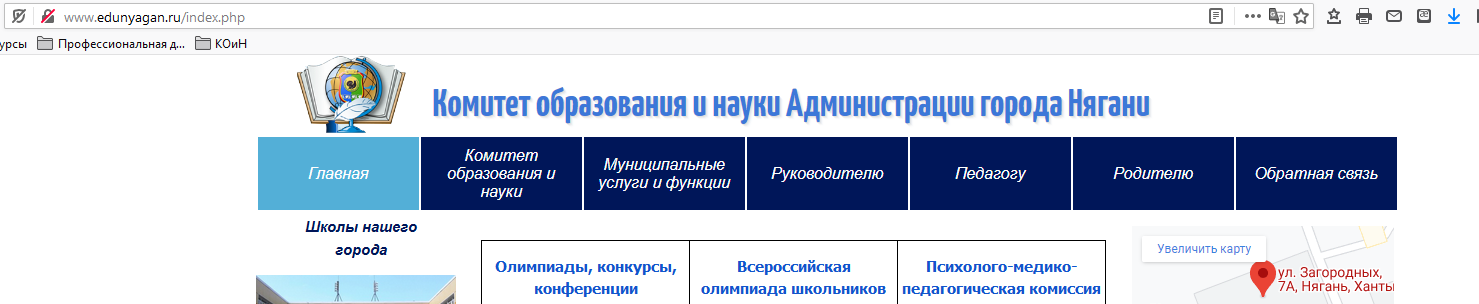
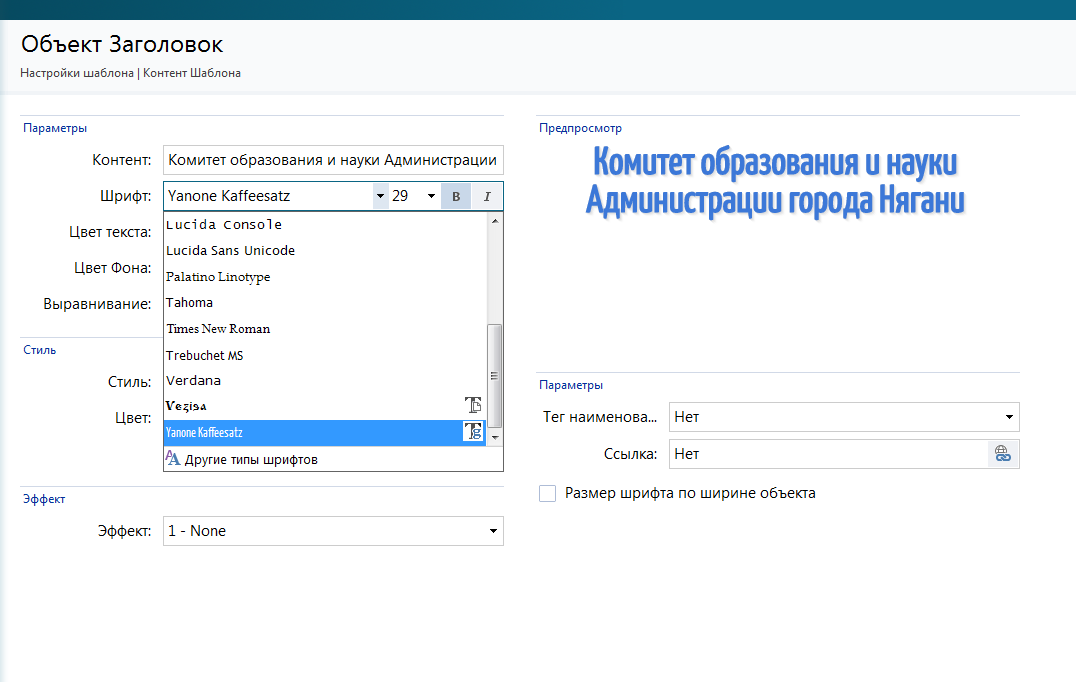
Добрый день. В заголовке сайта (edunyagan.ru) используется не штратный ширфт конструктора, а сторонний от Гугл. Если в браузере включена функция "разрешить использовать сайтам свои шрифты", то отображается все верно (в FireFox,Chome), но есть браузеры у которых такой функции нет (Epiphany в линукс и в Safari кажется osX), и в них структура отоброжения шрифта плыет. Как-то это можно поправить.




Publicado en

Сделайте заголовок из стандартного шрифта, уменьшите количество проблем). Если же вы любите проблемы, попытайтесь подключить выбранный шрифт не с серверов Гугла, а загрузив файлы шрифта на сам сайт, там будут нужны 4 файла.
Здравствуйте. Проверил Ваш сайт в Mozilla Firefox, Opera, Edge, Яндекс.Браузер, Google Chrome (на ПК и смартфоне) и в Safari (macOS 10.14). Шрифты отображаются нормально.
Не знаю что в Epiphany для Linux, но не уверен, что у Вас будет много посетителей с этого браузера. Хотя, я могу чего-то не знать. Может быть у Вашей организации у всех на ПК установлено именно это программное обеспечение.
Autor
а в Safari нормально, раз во всех основных норм, тогда и ладно, просто т.к. Epiphany тоже основан на WebKit я и подумал в что в Сафари тоже криво работает, а возможности проверить небыло. Но раз все норм, то и хорошо, занчит в нем тоже есть функция использовать свой шрифт сайта.
Спасибо.
Не за что.