Tabellenspalten ausblenden oder Tabellenüberschriften ändern 
Autor: Karl B.
Visitado 1193,
Followers 1,
Compartido 0
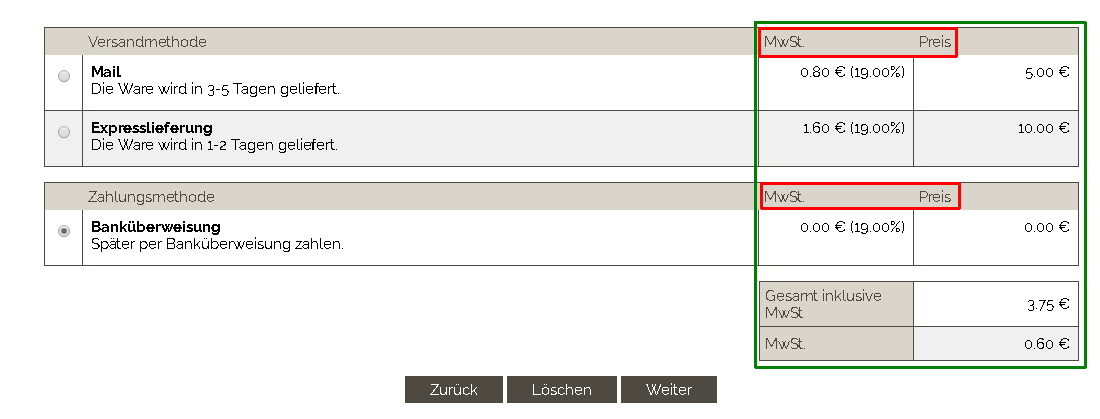
Wo kann man die grün eingerahmten Tabellenspalten ausblenden oder zumindest die rot eingerahmten Tabellenüberschirften ändern?

Publicado en

Diese Texte sind im Sprachzentrum zu finden, 1 Algemein - Spache der Website - ikon rechts und dann Begriff suchen.
JJ.
Autor
Das ist mir bekannt, aber die Texte MwSt. und Preis sollen nur in den Tabellen Versandmethode und Zahlungsmethode geändert/entfernt werden.
Das sind aber wichtige rechtliche Bestandteile, dass diese angezeigt werden.
Du kannst aber auch alles "ohne" MWST bei den Waren angeben.
Autor
Das ist mir bekannt, aber ich möchte diese Felder zu anderen Zwecken nutzen. Ideal wäre es, wenn man die Spalten MwSt. und Preise komplett ausblenden könnte.
Du kannst aber auch alles "ohne" MWST bei den Waren angeben.
Bei den Waren soll die Mehrwertsteuer natürlich ausgewiesen werden.
Hello Karl
Hiding those parts specifically is currently not possible without custom code.
Also, keep in mind that some specific texts, once changed as advised by Juag, will change everywhere so be sure of what text you're trying to change
Should there be anything else I can help with, please let me know here
Thank you
Stefano
GOOGLE TRANSLATE ---
Hallo Karl
Das Ausblenden dieser Teile ist derzeit ohne benutzerdefinierten Code nicht möglich.
Denken Sie auch daran, dass sich einige bestimmte Texte, sobald sie gemäß den Anweisungen von Juag geändert wurden, überall ändern. Stellen Sie daher sicher, welchen Text Sie ändern möchten
Sollte mir noch etwas helfen, lassen Sie es mich bitte hier wissen
Vielen Dank
Stefano
Autor
Hallo Stefano,
1. ist es richtig, dass der grün eingerahmte Teil der Tabelle mit CSS-Code ausgeblendet werden kann?
2. was meinen Sie mit "Anweisungen von Juag"?
1. Theoretisch JA! Müsste man ausprobieren, aber dazu müsste ich wissen mit welcher Version du arbeitest.
2. Man kann nur den Text abändern im Sprachenzentrum wie JUAG geschrieben hat.
Autor
Ich arbeite mit der Version 2019.3 Pro.
2. Man kann nur den Text abändern im Sprachenzentrum wie JUAG geschrieben hat.
Achso, das war mir nicht, dass Stefano den User JUAG war meint. Wo und wie man die Texte ändert weiß ich.
In erster Linie möchte ich aber die grün umrandeten Tabellenspalten ausblenden. Nur wenn das nicht möglich ist, möchte ich die Texte "MwSt." und "Preis" löschen, wobei ich bereits festgestellt habe, dass beim löschen des Textes "MwSt." im Sprachzentrum auch die anderen Tabellen betroffen sind. Den Text "Preis" kann ich übrigens trotz mehrfache Eingabe im Suchfeld nicht finden.
Ich habe es getestet und es blendet immer mehr aus als es eigentlich soll. Die Tabellen sind zu sehr untereinander verbunden. Nur genau das eingerahmte funktioniert nicht.
Aber du kannst es ja mal versuchen..
<style> .last-x, table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3) .text-right, table.cartTable:nth-child(6) > thead:nth-child(1) > tr:nth-child(1) > td:nth-child(3),table.cartTable:nth-child(7) > thead:nth-child(1) > tr:nth-child(1) > td:nth-child(3), table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(2) > td:nth-child(3),table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3), table.cartTable:nth-child(7) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3) {display: none!important;} </style>
Diesen Code unter "3" bei den Spezialseiten "Warenkorb für E-Commerz" bei Eigenschaften Reiter "Erweitert" einfügen.
Autor
In den unteren Tabellen (Versand- und Zahlungsmethode) wird die Spalte "MwSt.) nicht augeblendet, dafür aber wird in der oberen Tabelle die letzte Spalte ausgeblendet.
Das ist sehr, sehr schade, aber wohl nicht zu ändern. Trotzdem vielen, vielen Dank für deine Mühe!
Hier der korrigierte Code...
<style> .last-x, table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3) .text-right, table.cartTable:nth-child(6) > thead:nth-child(1) > tr:nth-child(1) > td:nth-child(3),table.cartTable:nth-child(7) > thead:nth-child(1) > tr:nth-child(1) > td:nth-child(3), table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(2) > td:nth-child(3),table.cartTable:nth-child(6) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3), table.cartTable:nth-child(7) > tbody:nth-child(2) > tr:nth-child(1) > td:nth-child(3), td.first-y:nth-child(2),table.cartTable:nth-child(8) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(2) {display: none!important;} </style>
Autor
Leider führt dieser Code zu keiner Änderung gegenüber dem vorherigen Code.