Problema cambio tamaño de la página en versión mobile 
Autor: Juan Carlos Murcia Espinosa
Visitado 1521,
Followers 1,
Compartido 0
Buen día, tengo el siguiente inconveniente en la visualización de la versión mobile, se pierde la sticky bar al momento de comenzar a navegar en la pagína y para poder visualizar debo reducir la página, luego de 2 o 3 segundos vuelve a normalizar su tamaño y luego nuevamente se vuelve a cambiar el tamaño, sucede en las páginas donde tengo incluido el objeto "swiper animated slider", envío pantallazo, quedo atento a sus comentarios sobre el posible error, muchas gracias.
Publicado en

Hola Juan Carlos, que tengas un feliz año.
Esto pasa porque no has moldeado cada resolución de la Sticky Bar por eso es el espacio desperdiciado, cada vez que hay un cambio de resolución del sitio (imagen adjunta de puntos de interrupción) se debe de revisar 4 escenarios distintos de tamaño de pantalla...
Debes de revisar el diseño, en las secciones:
Es un trabajo largo pero fácil de realizar. En cada uno presenta esta barra de puntos de interrupción:
Por eso que en tu sitio aparecen esos espacios a la derecha del texto y tienes un sticky bar que debe tener un contenido que causa el problema.
Revisa que en el Sticky Bar no tengas contenidos que estén fuera del marco que limita el espacio disponible. En esta imagien de abajo te muestro como se ven puntos fuera del area que se muestra en el navegador.
puedes agregar capturas en este helpcenter de manera que sea más fácil comprender sin añadir como adjuntos.
Revisa, prueba y comenta cualquier duda.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Autor
Buen dia el error lo está generando el objeto "swiper animated slider", monté la página en un nuevo documento sin incluir los menús y me genera el mismo error, al suprimir el objeto "swiper animated slider" el error desparece. Puede haber una solución o un objeto similar a "swiper animated slider" que me genere hipervínculos al clickear una imagen?
Hola Juan Carlos
Me gustaría que adjuntes una captura del error en algún lado debe de escapar del área visible y eso es lo que causa el desfase.
Una captura de donde tienes el Objeto Swiper Animated Slider tanto la vista en diseño como previa, con eso me podría hacer una prueba y ver fallos, de pronto el ancho de las imágenes...
Porque lo he probado y no causa ese problema, para ver mejor como replico esa falla que te pasa, necesito saber donde ubicas,Diseño, configuración del Objeto, margenes, vista previa
Te doy un ejemplo de capturas que ayudaria a ver el problema:
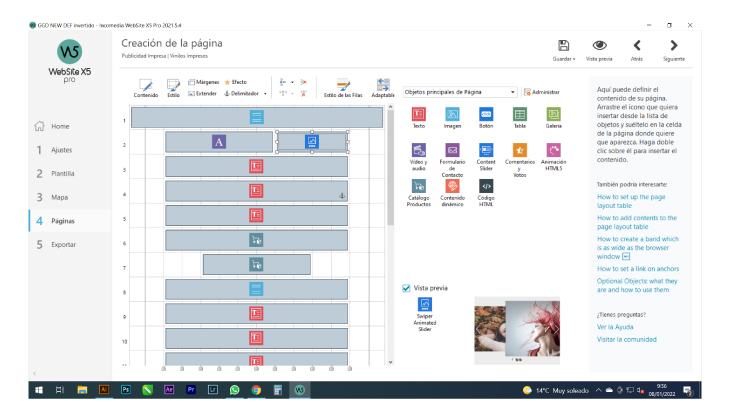
Mi área de diseño:
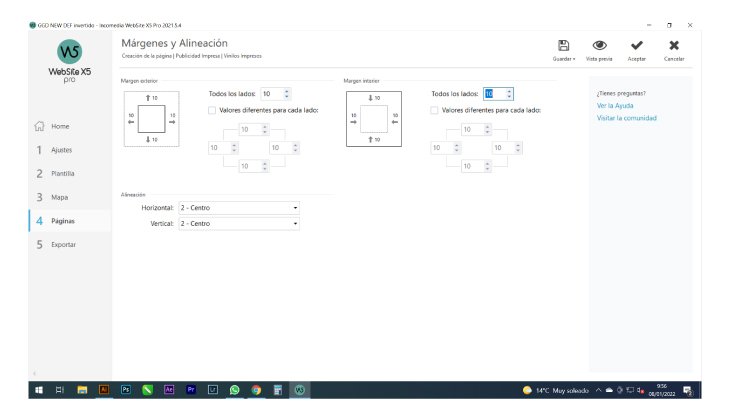
Mis márgenes (eso si para el efecto pantalla completa:
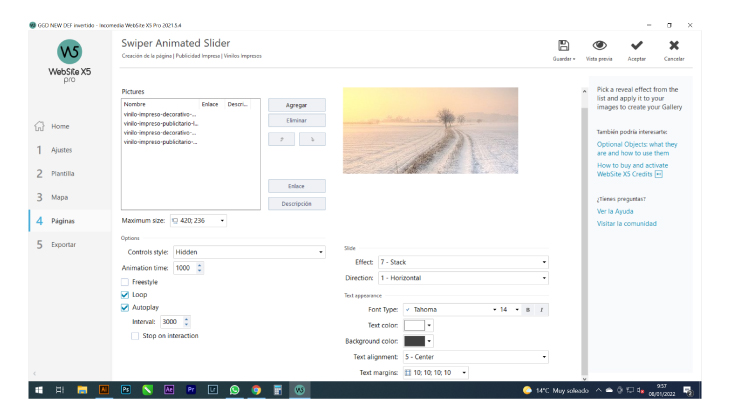
Mi Configuración (Por defecto, no toqué nada)
Mi Vista previa:
Son imágenes que ayudan a comprender como está diseñado y que podría ayudar a resolver.
Saludos
Jorge M.
Autor
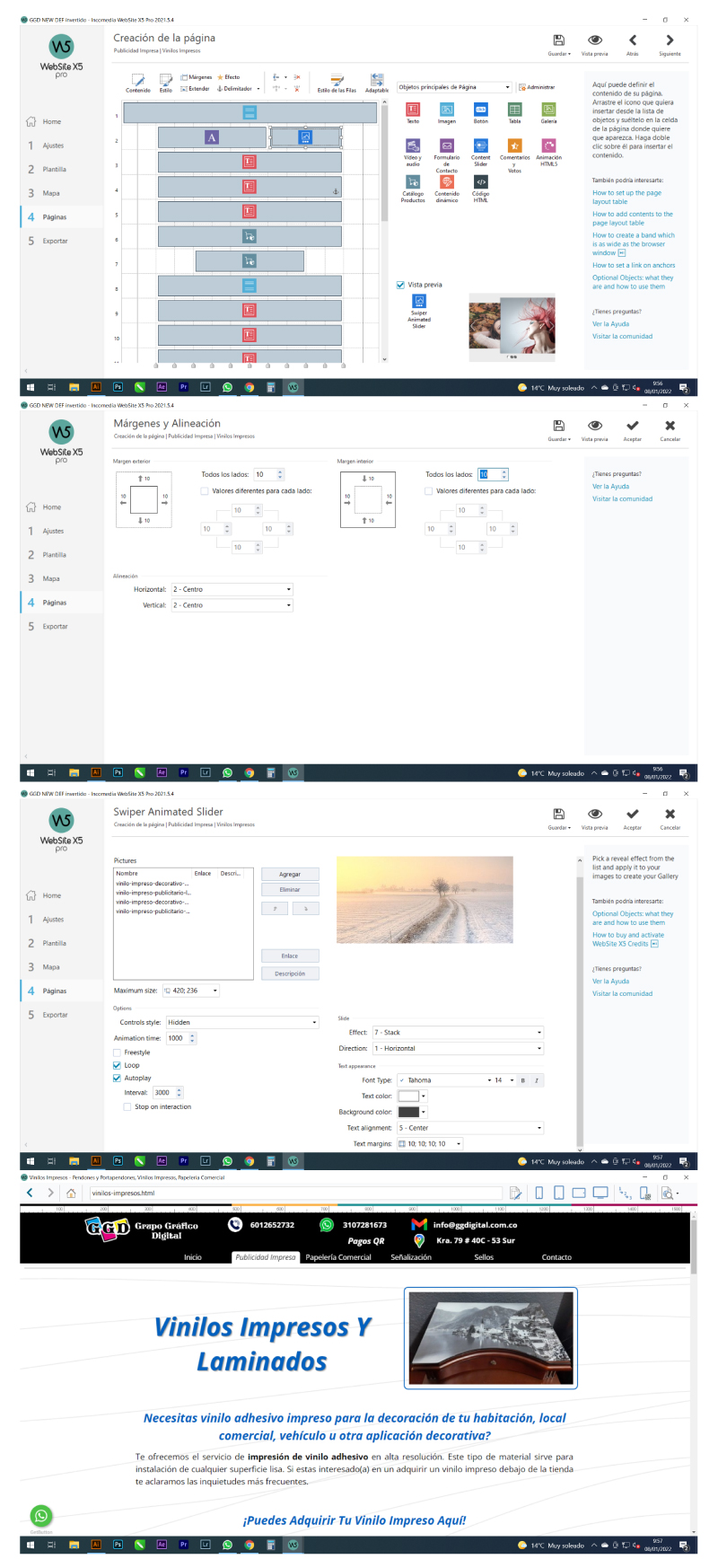
Envío pantallazos, quedo atento a cualquier información de donde puedo estar generando el error.
Autor
Imagen 1
Autor
imagen 2
Autor
imagen 3
Autor
imagen 4
Hola Juan Carlos
Revisé la página de tu ejemplo: https://www.ggdigital.com.co/tarjetas-de-presentacion.html
y yo lo veo bien, creo que puede ser error de pronto de tu navegador, actualiza el caché con Control + F5 y prueba de nuevo la Stiky bar funciona bien:
En general si alguien tiene problemas y necesita una guia continúo con los pasos que yo seguiría en caso que tengas errores:
Puedo ver que en apariencia tus capturas muestran que el diseño está bien, tal vez una mejora en lo que llamo las leyes inmutables para el diseño eficiente en WebSite X5 te ayudaría en velocidad pero no creo que eso cause ese problemas con la Sticky Bar.
Lo que debemos revisar es ahora la configuración del Stiky Bar en Paso 2.
En las resoluciones varias como la móvil, es de revisar que esté activa.
Revisar cada resolución y que la altura sea la necesaria para mostrar en ese espacio lo que necesita el proyecto.
En Contenidos debe estar lo que quieres mostrar, sin que sobresalgan objetos como en la siguiente captura, que si se muestra pero agrega espacio a la ventana a la derecha y genera en la vista previa una barra de desplazamiento horizontal
Saludos
Jorge M.
Pd. Las leyes inmutables del diseño eficiente son básicamente reducir el numero de celdas al mínimo, puedes ver una explicación en los siguientes post: