Persento una Opción html al Objeto Mathml Code 
Autor: Jerome P.Actualizado por Jorge M.: 19/02/2022 con permiso de Jerome P.
Objetivo: Mejorar las funciones para mostrar una ecuación que nos da el Objeto Mathml Code.
En un Objeto HTML se copia un Script y el código Mathtml
- Script que va al principio del Objeto HTML
- Este es el que hay que poner para que se restituya tanto el color, el renderizado, el tamaño de letra y el tipo de font, en base a la pagina de MathType demo - For Developers (wiris.com)
Ejemplo que podeis pegar en el Objeto HTML
x=-b±b2-4ac2a
Pasos en imágenes:
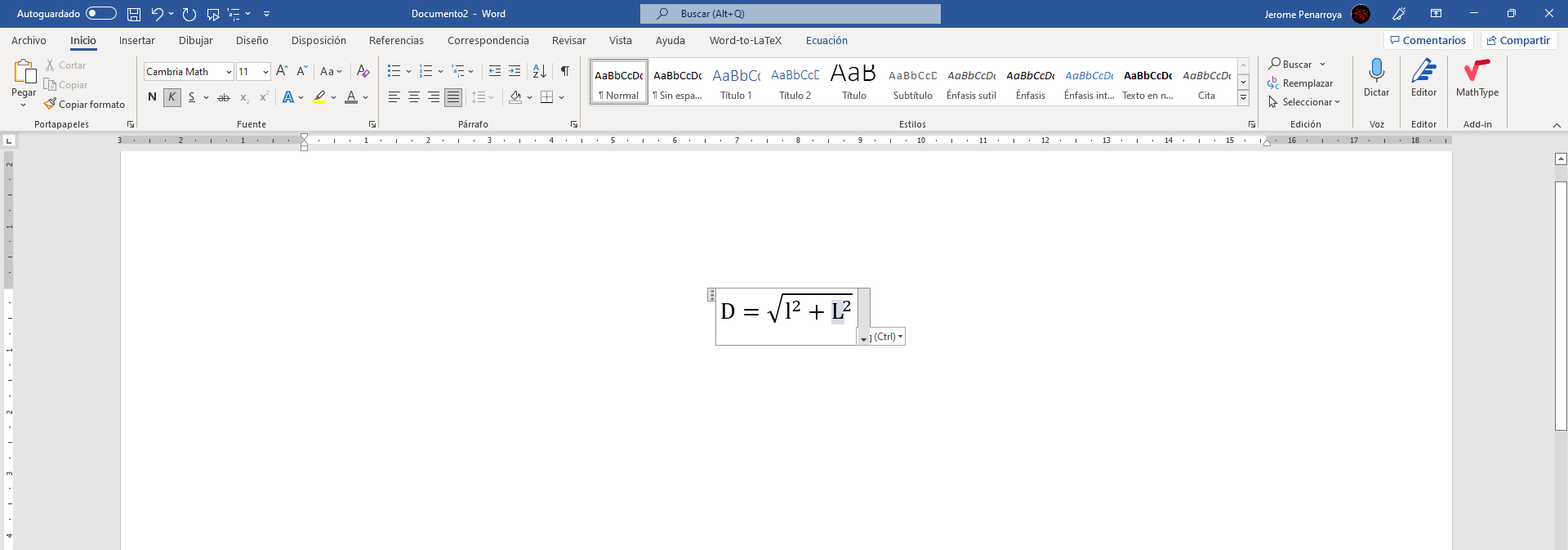
- En Word editamos la Ecuación y la copiamos.
(Pueden revisar tutoriales en Youtube para este paso)
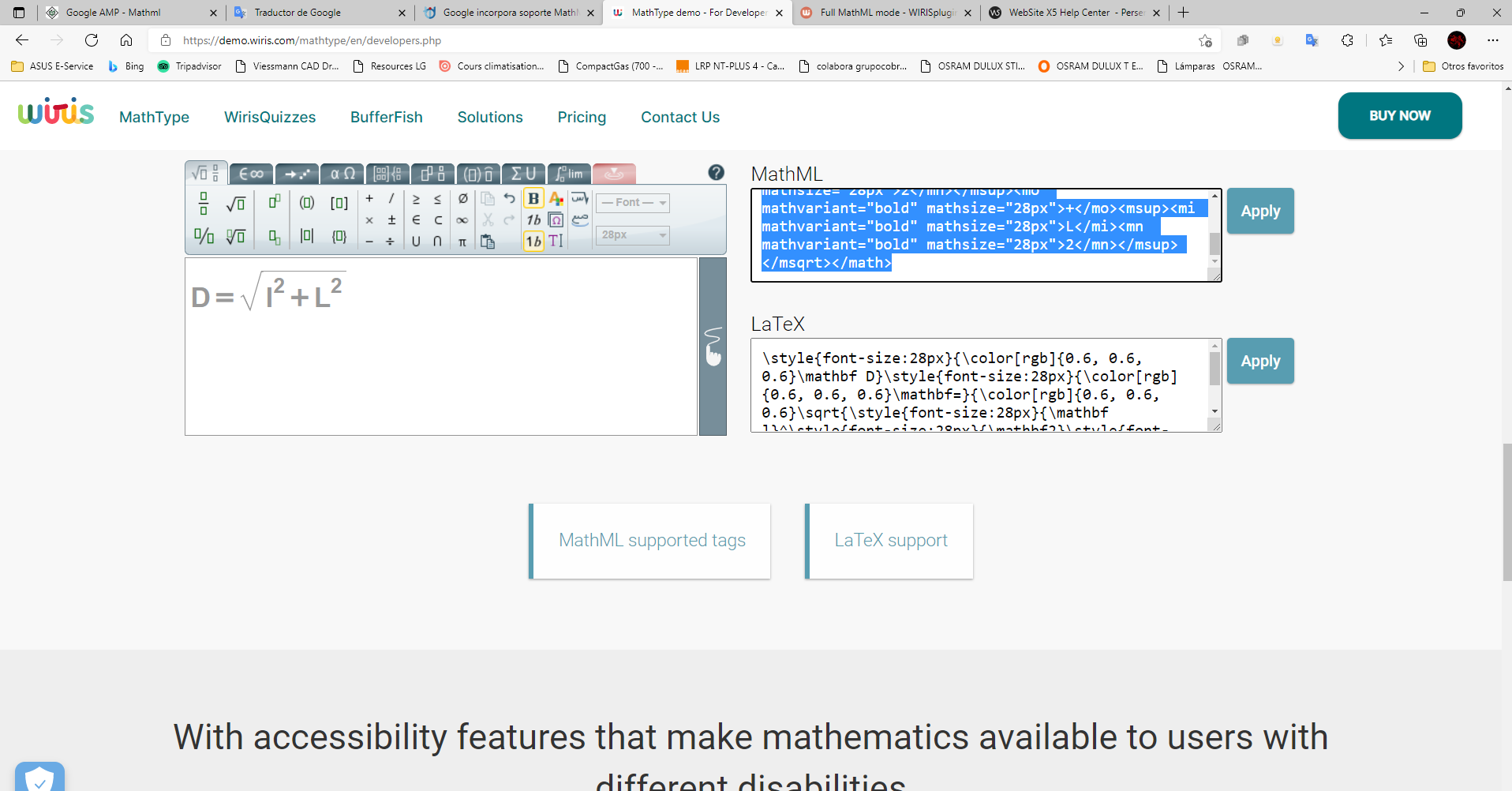
- Etapa 2 pegar la formula en Mathtype en la web

- dar formato en esa pagina y copiar el codigo MathML

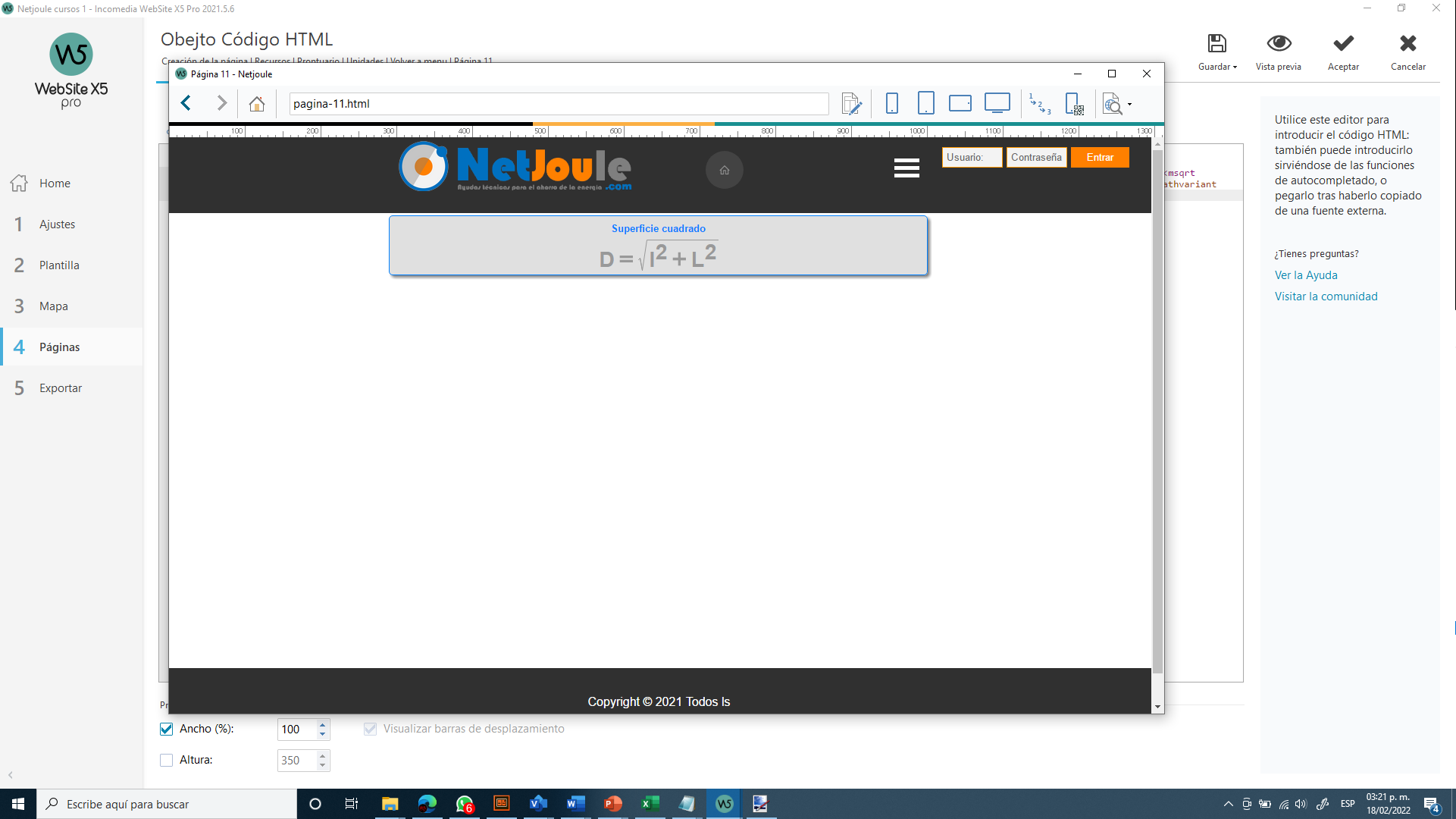
- pegamos el script y luego el codigo MathMl de la pagina

- Listo Vista previa

Mensaje Original que no se usa, solo es referecia de como empezó a investigar.
**************************************************
Buenas tardes
Simplemente compartir mi experiencia en lo referente a poner ecuaciones directamente en el objeto HMTL con posibilidad de cambiar su tipo de letra, color de fuente y tamaño.
Intente sin logralo con el objeto de incomedia pero logra hacerlo de forma directa con el HMTL.
Dejo a titulo de indicacion como lo llevo a cabo.
En Word escribo la ecuacion que requiero
Abro la pagina MathType demo - For Developers (wiris.com) en la que puedo pegar de forma directa esa ecuacion, la configuro en tamaño, tipo de letra y color y obtengo el codigo MathML
Posterior a eso voy al objeto HMTL, y pego el codigo obtenido tras poner :
A continuación muestro una formula con tipo de letra Tahoma y tamaño 18px
S=L2
Quizas esto seo una tonteria para muchos pero me tarde un monton de tiempo en resolver este tema.
Saludos

Hola Jerome P.
Gracias por compartir, te parece si para adecuar mejor el tema, le cambio el título: Persento una Opción HTML al Objeto MathML Code
Estimo que sintetiza mejor la idea de tu post, gracias por compartir tu experiencia y resultado, seguro le servirá a muchos usuarios.
Saludos
Jorge M.
Autor
Gracias . Si claro. Estoy haciendo pruebas y logro modificar el tipo de letra y color pero el tamaño. No cambia. En fin busco y complemento si encuentro el porque.
¿Puedes incorporar capturas de pantalla de los resultados?
Autor
ya lo investigue y por fin di con el buen script
<script src="https://www.wiris.net/demo/plugins/app/WIRISplugins.js?viewer=image"></script>
Este es el que hay que poner para que se restituya tanto el color, el renderizado, el tamaño de letra y el tipo de font, en base a la pagina de MathType demo - For Developers (wiris.com)
este es el ejemplo que podeis pegar en
<script src="https://www.wiris.net/demo/plugins/app/WIRISplugins.js?viewer=image"></script>
<math style="font-family:Arial" xmlns="http://www.w3.org/1998/Math/MathML"><mstyle mathsize="26px"><mi mathvariant="bold" mathcolor="#999999">x</mi><mo mathvariant="bold" mathcolor="#999999">=</mo><mfrac mathcolor="#999999"><mrow><mo mathvariant="bold">-</mo><mi mathvariant="bold">b</mi><mo mathvariant="bold">±</mo><msqrt><msup><mi mathvariant="bold">b</mi><mn mathvariant="bold">2</mn></msup><mo mathvariant="bold">-</mo><mn mathvariant="bold">4</mn><mi mathvariant="bold">ac</mi></msqrt></mrow><mrow><mn mathvariant="bold">2</mn><mi mathvariant="bold">a</mi></mrow></mfrac></mstyle></math>
Hola, te parece si la inlcuyo en el primer post para que sea actualizada la información.
Autor
Si muchas gracias jorge
Ok lo edito. Saludos y gracias por compartir
Jorge M.