Wsx5 Pro (2022.3.4): Blog - Artikelseite Seitenrand links ändern 
Autor: Viola R.
Visitado 1588,
Followers 1,
Compartido 0
Hi,
wollte meine Seiten um einen Blog ergänzen, stelle aber fest, dass auf den Artikelseiten selber der Text linksseitig total ohne Rand rangeklatscht ist. Außerdem fällt auf, dass der Text zum Teil in Blöcken zusammengestaucht wirkt im Gegensatz zum restlichen Text.
Bin bei meiner Suche bislang nicht fündig geworden, wie ich das ändern kann. Ich habe mal einen Screen von der Offline-Vorschau im Chrome geschossen, der besser zeigt, was ich meine.
Publicado en

Das geht nur per Code!
Unter "3" Blog:Haupseite markieren und auf "Eigenschaften" gehen! Dort unter "Erweitert" diesen Code einfügen!
<style>
#imPgTitle, .imBreadcrumb, .imBlogPostBody{
padding: 2px 20px 2px 20px;
}
</style>
Mal hier versuchen ...
---------------
> 2 Vorlage > Struktur des Templates
Seitenbereiche
[ Seiteninhalt v ]
Eigenschaften der Inhalte
Ränder:
--------------
... und dem linken und rechten Rand einen Wert zuweisen.
Hallo Viola,
dies funktioniert bei mir (auch rechter Rand):
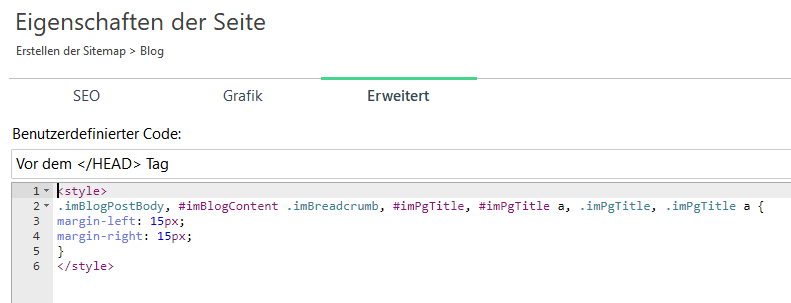
3 Sitemap, Spezialseiten, Blog: Hauptseite, Erweitert, wie Abbildung

Bei anderen Codes, die ich getestet habe, passt der Seitenblock nicht mehr.
In den letzten Wochen habe ich hier im Forum die gleiche Frage gestellt und bekam von einem Spezialisten diesen Code.
Autor
@Andreas S. - habe deinen Code eben eingefügt - hat prima funktioniert! Hab vielen Dank für den Tipp.
@Daniel W. - Danke auch für deinen Tipp. Dieser ändert jedoch gleich die Seitenränder aller meiner Seiten, und das wollte ich nicht.
@Siegbert G. - Danke auch dir für deinen Tipp. Bei meiner Suche hier habe ich nur einen noch älteren Beitrag gefunden, der nicht passte.
Der Code von Andreas passt - auch der Seitenblock, zumal ich da nur kopieren und einfügen musste.
Ich werde mir das jpg von deinem Screen jedoch abspeichern, und das bei gelegenheit mal abtippen und ebenfalls testen.
Super, dass ihr mir so rasch geantwortet und hilfreich geantwortet habt.