Allineamento del sito sullo schermo del browser 
Autor: S. Annona
Visitado 1257,
Followers 1,
Compartido 0
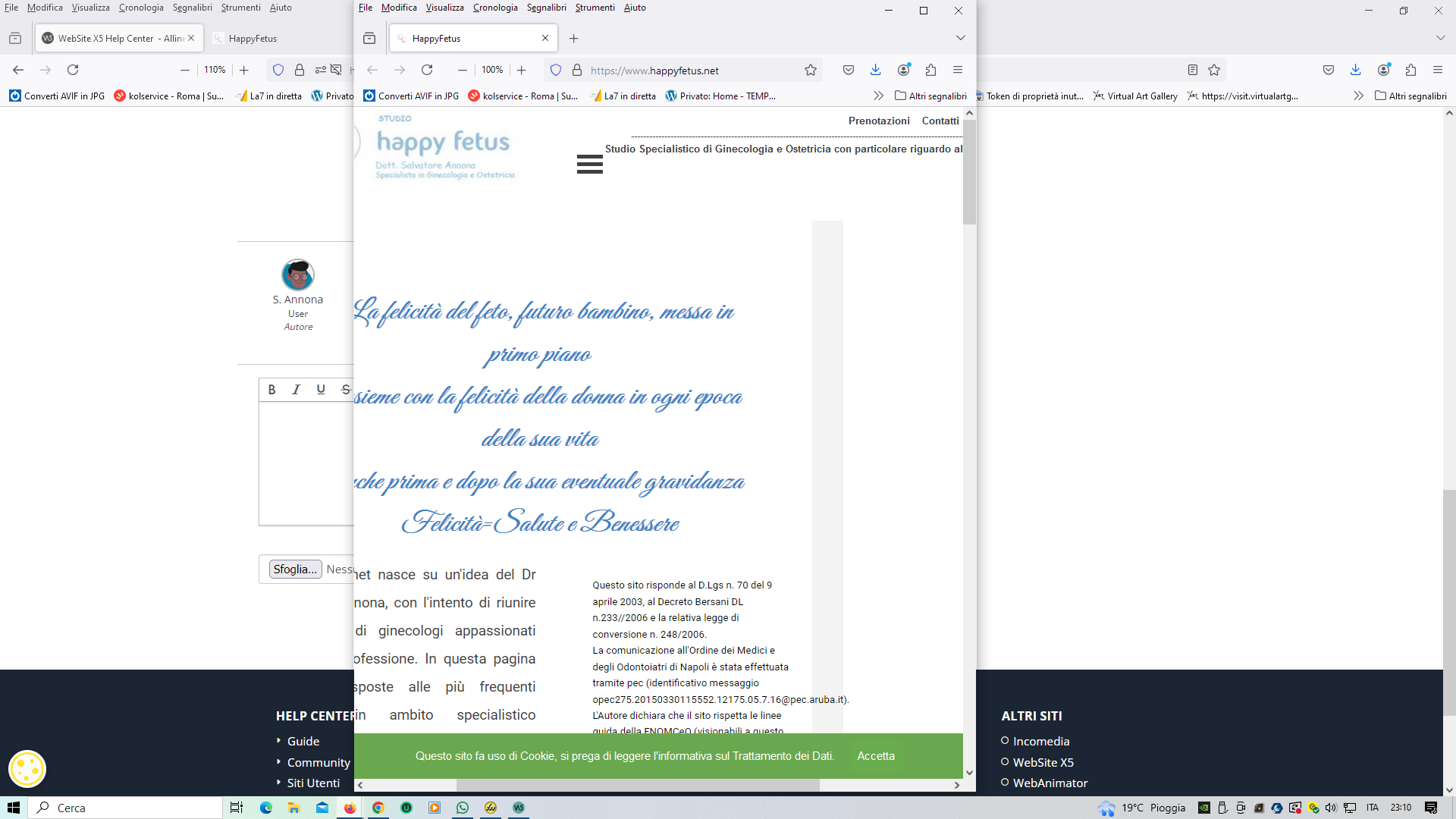
Per quanti sforzi abbia fatto nella predisposizione del modello (header, Footer e barra laterale sinistra) tutto il sito risulta sempre allineato a destra. Nel senso che se si allarga la finestra del browser tutto si allinea a destra mentre a sinistra si crea un enorme spazio bianco. Ho provato a eliminre la barra laterale sinistra ma il problema persiste. Guardando lo schema del modello, appare come se la header o la stiky bar si prolunghi a sinistra oltre il corpo dell'intera pagina. Ma non trovo come ridimensionarla.
Il sito è www.happyfetus.net
Allego uno screen shot
Dove sbaglio? Grazie a chi mi darà una mano.
Publicado en

a me il tuo sito manco si apre...
mi dice "ERR_NAME_NOT_RESOLVED" e da fuori vedo che il sito non è sicuro... (senza certificato SSL)
quindi come prima cosa , attiva il certificato ssl ed il redirect sul tuo host, poi riesporta mettendo https al posto di http nell'indirizzo del sito...
è senzaltro un problema di impostazione del modello, tutto sbilanciato a destra
Autor
E lo so che è quello il problema. A me serve capire dove intervenire per cambiare l'impostazione. Per quanto diceva Claudio, il sito è https://www.happyfetus.net/
Devi solo mettere a posto il tuo sito. Hai tutto fuori squadra. lo vedi dallo stamp.
Per intervenire vai al passo 2 poi su contenuto del modello. Li devi riallineare gli oggetti che hai in header e footer. Poi vai sul progetto e comincia a vedere i contenuti che pure lì se ne vanno a farfalle.
Autor
Avrete capito che sono un dilettante. Purtroppo io non trovo i comandi per allineare. Facendolo a mano, trascinando gli oggetti, mi sembrano allineati. Invece sembra dal vostro occhio esperto che sia tutto appunto "a farfalle". Avrei bisogno di indicazioni più dettagliate su dove trovare i comandi per allineare. Oppure se ci sono istruzioni più accurate da poter studiare. Se mi affido all'aspetto intuitivo dei comandi, o sono io che non intuisco, o chi ha progettato il software pretende troppo dai neofiti. Eppure il software viene pubblicizzato proprio come semplice e utilizzabile subito. Io lo uso da diversi anni e ho sempre acquistato le versioni aggiornate. Ma conservo questi limiti.
ora il sito lo vedo...
1) CANCELLA questa riga di trattini ----- che fa solo dei danni !!!
2)
poi leggi qui per il posizionamento
https://guide.websitex5.com/it/support/solutions/articles/44000786430-come-si-imposta-il-modello-di-un-sito-responsive-
in particolare la seconda parte relativa a header e footer...
Autor
Vi ringrazio dell'aiuto. Ma io comunque sto uscendo pazzo. Se vado nel modello (avrei scelto header, footer e barra laterale sinistra) a sinistra di questo schema nell'anteprima c'è comunque una colonna (v. allegato). Come diavolo la elimino? Inoltre se fate caso la stiky bar risulta invece centrata. Perchè la stiky bar si centra e il resto se ne va tutto a destra?
Guarda quanto spazio hai non avendo allineato gli oggetti: Eppure è semplice!
Vai ad esempio sull'header e comincia a tirare dentro il box il cerca,il pulsante contatti il telefono che sono spostati tt a destra.
oltre quanto già suggerito da Roberto, etc... che è indispensabile da fare...
per eliminare quella "colonna" ...
premesso che è TUTTO spiegato nel manuale !!!
metti centrato nell'allineamento...
così:
ovviamente a TUTTE le risoluzioni...
Autor
Ok, grazie, ho risolto. Scusate se vi ho fatto carico della mia imbranataggine.
Mi spiace ma no. A me non pare proprio che tu abbia risolto... hai risolto solo in parte...
Hai fatto quello che ti ho detto... ok...
ma non tutto quello che ti ha detto Roberto...
alle risoluzioni inferiori hai ancora degli oggetti che fuoriescono...
sia l'header che la sticky sono da mettere a posto
come puoi vedere...
Autor
Ho risolto quanto chiedevo nella mia domanda e tanto mi basta. Per il resto non pretendo un sito perfetto, trattandosi comunque di un sito personale realizzato in maniera del tutto amatoriale. Ti dirò che ho anche chiesto a qualche studio di realizzazione di siti web di occuparsene, ma sono rimasto piuttosto deluso; alla fine non era meglio del mio. Preferisco il mio con alcune imperfezioni. Vi ringrazio.
vedi tu... il sito è il tuo...
io comunque cercherei di risolvere, una grossa percentuale dei visitatori, oggi come oggi, proviene dai dispositivi mobile, quindi è importante presentarsi bene...
se ritieni risolto, chiudi il post con il corretto sulla risposta che ti ha risolto...
puoi anche marcare come "utile" le risposte che ti hanno aiutato... per ringraziare chi ha partecipato.
Non dimenticarti di aggiungere nel footer la partita iva / codice fiscale
buon lavoro
Nulla questio ma il sito da mobile è innavigabile e da PC pure. Devi metterti anche nei panni di chi visita il tuo sito che dovrebbe rappresentare un biglietto da visita e secondo me è anche un peccato lasciarlo con i difetti evidenziati perchè da un'analisi effettuata presenta ottime performance di velocità.
infatti come detto anche da me... bo...
Autor
Grazie dei consigli. Provvederò