Breakpoint moderni 
Autor: Alberto B.
Visitado 896,
Followers 2,
Compartido 0
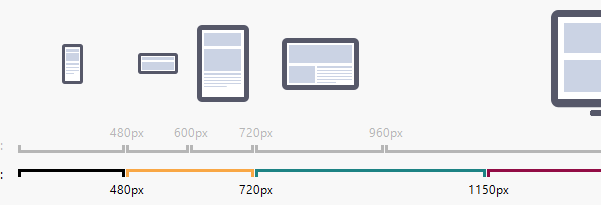
Ciao a tutti, devo accingermi ad iniziare un nuovo progetto e volevo impostare i breakpoint in modo corretto (più attuali possibile) calcolando che il sito web sarà visto in percentuali uguali tra cellulare, tablet e pc desktop. Per ricordarvi questi sono i breakpoint di base di WS:

Publicado en

io mediamente uso questi:
Autor
Urca ! cè da diventare matti per sistemare tutti i livelli
proverò a fare un sito di prova...
Più o meno quelli già indicati da GW.
Autor
Grazie Giancarlo e Roberto penso che adotterò uno dei vostri esempi
(mi sfugge GW?)
GiancarloWeb
Autor
Ok