Come Disegnare La Mappa Del Sito E Impostare Un Efficace Menu Di Navigazione 
Autor: Incomedia
Introduzione
Fino ad ora ci siamo occupati diffusamente della creazione [http://answers.websitex5.com/post/4458 e http://answers.websitex5.com/post/4448 ] e della personalizzazione [http://answers.websitex5.com/post/6652 ] del modello grafico. Ora è giunto il momento di passare a un nuovo argomento: in questa Tips &Tricks vedremo come abbiamo impostato la mappa del nostro sito di esempio Tees X5 Store [http://tees.websitex5.com ] e, di conseguenza, come abbiamo configurato il menu di navigazione.
Concetti di base
Innanzitutto, chiariamo alcuni concetti per sgombrare il campo da possibili dubbi o fraintendimenti:
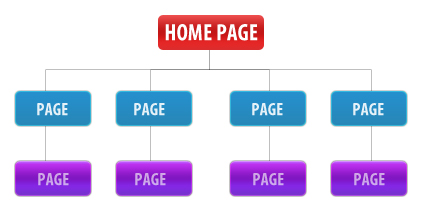
1. La mappa è la rappresentazione della struttura del sito: prima di poter procedere alla creazione delle pagine e, di conseguenza, all’inserimento dei nostri contenuti, dobbiamo aver inserito le pagine nella mappa.
2. La mappa si sviluppa come una struttura ad albero. Il nodo principale è la Home Page: da questa partono le ramificazioni che portano a tutte le altre pagine.

3. Nell’organizzare la struttura ad albero della mappa possiamo utilizzare Livelli, Pagine e Separatori.
- I Livelli possono essere intesi come i nodi della struttura ad albero. Da un diverso punto di vista sono delle categorie, dei contenitori di pagine, e non delle pagine vere e proprie.
- Le Pagine sono le foglie della struttura ad albero e sono quelle su cui lavoreremo per inserire i nostri contenuti.
- I Separatori non agiscono realmente sulla struttura ad albero ma servono per organizzare visivamente le voci dei menu di navigazione.
4. Sulla base della mappa disegnata al Passo 2, WebSite X5 genera del tutto automaticamente sia il menu di navigazione del sito che la SiteMap utile per i Motori di Ricerca.
5. La mappa può essere modificata in qualsiasi momento: in base alle modiche verranno aggiornati sia il menu di navigazione che la SiteMap.
In pratica
In pratica, disegnare la mappa di un sito è molto semplice: andiamo al Passo 2 e utilizziamo i pulsanti Nuovo Livello e Nuova Pagine per inserire tutti i livelli e le pagine che ci occorrono, avendo cura di nominarli adeguatamente. Fatto questo, con un semplice doppio click sul nome di una pagina andiamo al Passo 3 per procedere con la sua effettiva composizione.
Prima di lanciarci sul software, però,ci conviene prendere un po’ di tempo per progettare bene il nostro sito. Dobbiamo avere ben presenti:
- Gli obiettivi che vogliamo raggiungere con il nostro sito;
- Il pubblico a cui ci vogliamo rivolgere;
- I contenuti che dobbiamo comunicare.
Detto in parole molto semplici: considerando il tipo di pubblico a cui ci rivolgiamo dobbiamo trovare il modo migliore per organizzare i contenuti di cui disponiamo al fine di raggiungere gli obiettivi che ci siamo prefissati.
E’ fondamentale, dunque, disegnare una buona mappa e una mappa è buona solo se riesce a organizzare i contenuti in modo tale da permette a chi naviga nel sito di rintracciarli in modo semplice e veloce, senza perdersi in giri infruttuosi e senza provare mai la sensazione di essersi perso.
E’ ovvio che dovremo prestare tanta più attenzione alla progettazione della mappa del sito, quanto più sono numerosi i contenuti che dobbiamo veicolare. Ma se valutiamo con attenzione i percorsi di navigazione che stiamo costruendo ed evitiamo di aggiungere pagine mettendole semplicemente in sequenza una dopo l’altra, abbiamo ottime possibilità di riuscire nel nostro intento.
La mappa di Tees X5 Store
Per capire come abbiamo creato la mappa del sito Tees X5 Store, scaricate questo progetto: http://bit.ly/vwJ0ZN
Dopo aver scaricato il file .iwzip, importatelo in WebSite X5 Evolution 9, aprite il progetto e andate al Passo 2.
Livelli e Pagine
Nel caso specifico del nostro sito delle magliette, le voci del menu di primo livello “Shop”, “Specials”, “Info” ed “Extras” sono state create sulla mappa attraverso un apposito Livello, all’interno del quale abbiamo poi inserito le pagine necessarie.
Menu a comparsa su più colonne
Come potete vedere, nel livello “Shop” abbiamo inserito una pagina per ognuna delle magliette in vendita sullo store. Prevedendo l’aumento del numero delle magliette disponibili, per evitare di avere un menu a comparsa esageratamente lungo, abbiamo optato per un menu a comparsa disposto su più colonne. Per impostarlo abbiamo agito nel seguente modo:
- Sulla mappa, all’interno del livello “Shop” abbiamo inserito 4 separatori nominandoli “Girls”, “Guys”, “Kids” e “Other Stuff”. Abbiamo ordinato separatori e pagine di prodotto in modo tale che ogni separatore precedesse solo le pagine della categoria corrispondente.
- Nel Passo 4 – Impostazioni Avanzate, abbiamo cliccato su Stile del Menu a Comparsa e nella sezione Generale abbiamo impostato come Tipo di Menu la voce Disposizione su più colonne.
- Abbiamo completato la personalizzazione dell’aspetto del menu a comparsa agendo su dimensioni, colori e immagini.
Come si può capire, in questo caso l’inserimento dei separatori serve per segnare il punto in cui deve incominciare una nuova colonna nel menu a comparsa disposto su più colonne.
Pagine Speciali
Nel menu di primo livello del nostro sito delle magliette, un caso a parte è rappresentato dalla voce “TeeX5Blog”. Per inserire questa voce, abbiamo agito nel seguente modo.
Una volta impostato il Blog attraverso le apposite funzioni disponibili al Passo 4 – Blog (non vi preoccupate: prossimamente parleremo diffusamente anche del Blog!), nella mappa del Passo 2 compare automaticamente la categoria Pagine Speciali con all’interno la pagina relativa al Blog: questa pagina assume come nome il titolo impostato per il Blog. Se presenti, all’interno della categoria Pagine Speciali vengono visualizzate anche quelle relative all’e-commerce e all’area riservata.
Notiamo che, a differenza di tutti gli altri livelli e pagine, la categoria Pagine Speciali e il suo contenuto non vengono visualizzati sul menu di navigazione. Quindi, per fare in modo che il Blog sia collegato direttamente nel menu di navigazione abbiamo selezionato la pagina del Blog presente nella categoria Pagine Speciali e l’abbiamo trascinata all’interno della cartella Menu, nella posizione per noi più congeniale.
Livelli come Pagine
Ci possono essere casi in cui è necessario avere nel menu di navigazione due voci diverse che portano però alla stessa pagina. In queste situazione la soluzione migliore non consiste nel duplicare la pagina (i contenuti duplicati non piacciono ai Motori di ricerca!) quanto piuttosto nell’usare un Livello come se fosse una pagina.
Può sembrare contorto ma, in realtà, è molto semplice.
Nel nostro sito delle magliette volevamo spingere gli utenti a consultare le FAQ prima di richiedere assistenza tramite e-mail. Nello stesso tempo volevamo che sul menu di navigazione, sotto la voce “Info”, fossero presenti sia la voce “Help” che la voce “Contact us”.
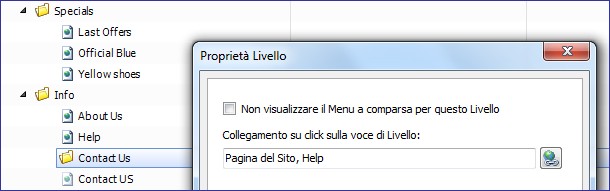
Abbiamo risolto inserendo nel menu la pagina “Help” e il livello “Contact us”. Selezionato il livello “Contact us” abbiamo cliccato sul pulsante ![]() per richiamare la finestra Proprietà Livello e qui abbiamo impostato come Collegamento su click sulla voce di Livello un link a Pagina del Sito che porta direttamente alla pagina “Help” (non abbiamo avuto bisogno di attivare l’opzione Non visualizzare il Menu a comparsa per questo Livello dal momento che il livello “Contact us” non contiene pagine). Nella pagina “Help” abbiamo messo la lista delle FAQ e un link “Contact Us” che porta a una pagina omonima con il form di contatto. Infine, per fare in modo che la pagina “Contact us” sia raggiungibile solo attraverso la pagina “Help”, l’abbiamo resa non visibile sul menu selezionandola e cliccando sul pulsante
per richiamare la finestra Proprietà Livello e qui abbiamo impostato come Collegamento su click sulla voce di Livello un link a Pagina del Sito che porta direttamente alla pagina “Help” (non abbiamo avuto bisogno di attivare l’opzione Non visualizzare il Menu a comparsa per questo Livello dal momento che il livello “Contact us” non contiene pagine). Nella pagina “Help” abbiamo messo la lista delle FAQ e un link “Contact Us” che porta a una pagina omonima con il form di contatto. Infine, per fare in modo che la pagina “Contact us” sia raggiungibile solo attraverso la pagina “Help”, l’abbiamo resa non visibile sul menu selezionandola e cliccando sul pulsante  .
.

Livelli come link
Il meccanismo appena illustrato può essere utilizzato anche in altri casi. Se, per esempio, abbiamo bisogno di inserire una voce di menu che non porta a una pagina interna al sito ma a un sito esterno possiamo:
- Inserire un livello e nominarlo opportunamente.
- Selezionare il livello inserito e cliccare sul pulsante
 per richiamare la finestra Proprietà Livello.
per richiamare la finestra Proprietà Livello. - Se necessario, attivare l’opzione Non visualizzare il Menu a comparsa per questo Livello.
- Cliccare sul pulsante
 relativo all’opzione Collegamento su click sulla voce di Livello perrichiamare la finestra Collegamento.
relativo all’opzione Collegamento su click sulla voce di Livello perrichiamare la finestra Collegamento. - Scegliere l’Azione File o URL edigitare la URL del sito che si vuole collegare nel campo relativo all’opzione File su Internet.
Naturalmente, così come abbiamo collegato un sito esterno, possiamo utilizzare anche tutte le altre azioni disponibili nella finestra Collegamento per definire il comportamento che vogliamo sia associato alla voce di menu su cui stiamo lavorando.
Icona affiancata alle voci di menu
Se avete occhio per i dettagli, avrete sicuramente notato che le voci dei menu del nostro sito delle magliette sono affiancate da icone; abbiamo scelto di usarne tre diverse:
 per tutte le voci dei sotto-menu corrispondenti a pagine normali;
per tutte le voci dei sotto-menu corrispondenti a pagine normali; per tutte le voci dei sotto-menu corrispondenti a pagine che presentano una maglietta;
per tutte le voci dei sotto-menu corrispondenti a pagine che presentano una maglietta; per alcune voci dei sotto-menu corrispondenti a pagine che servono a introdurre una specifica sezione.
per alcune voci dei sotto-menu corrispondenti a pagine che servono a introdurre una specifica sezione.
Per impostare l’icona ![]() abbiamo agito nel seguente modo:
abbiamo agito nel seguente modo:
- Nel Passo 4 – Impostazioni Avanzate, abbiamo aperto la sezione Menu a Comparsa.
- Abbiamo cliccato sul Tab Voci Menu e per l’Elemento Voce del Menu abbiamo importato l’immagine puntoelenco.png per l’opzione Icona punto elenco.
- Anche se avremmo potuto metterne una diversa per ottenere un effetto di mouseover, abbiamo importato la stessa immagine anche per l’Elemento Voce su passaggio del mouse.
Per impostare le icone ![]() e
e ![]() , invece, abbiamo agito nel seguente modo:
, invece, abbiamo agito nel seguente modo:
- Nel Passo 2 – Creazione Mappa, abbiamo selezionato la pagina su cui agire e cliccato sul pulsante
 per richiamare la finestra Proprietà Pagina.
per richiamare la finestra Proprietà Pagina. - Abbiamo cliccato sul Tab Grafica e importato l’immagine star.png / new.png per l’opzione Icona da visualizzare sul Menu. L’icona così impostata sostituisce automaticamente quella precedentemente definita nelle Impostazioni Avanzate del Menu a Comparsa.
Conclusioni
Se posso permettermi un consiglio, non trascurate questa fase di progettazione della mappa e cercate di non cadere nei due casi limite: è poco funzionale avere un menu dove le pagine sono semplicemente elencate una dopo l’altra ed è frustrante perdersi in menu che vanno oltre i 3 / 4 livelli di approfondimento.
Per essere ragionevolmente sicuri che la navigazione del vostro sito funzioni, mettetevi nei panni di chi leggerà le vostre pagine: se riuscite a muovervi senza avere l’impressione di essere in un labirinto e a trovare ciò che cercate, allora siete sulla buona strada.
Ricordo che per seguire al meglio quanto esposto, potete scaricare questo progetto: http://bit.ly/vwJ0ZN che completa e sostituisce quelli forniti nelle precedenti Tips & Tricks.
Dopo aver scaricato il file .iwzip, dovete importarlo in WebSite X5 Evolution 9 e, infine, aprirlo.

Salve.
Che cosa succede se importo questo file in Evo 8?
Ma nello stesso modo che si fa con EVO 9...
Provaci.
Autor
Ciao Andrea, non è possibile aprire i progetti realizzati con la versione 9 con una versione precedente. Ciò che è possibile fare, invece, è il passaggio contrario, dalla versione 8 alla versione 9.
Grazie Simona, non ho scaricato tale file, ma credevo si trattasse di un estensione aggiuntiva, tipo un template.
ho la versione 8.. che si fa? devo comprare l'upgrade?
grazie
sto progettando il sito e non sono molto esperta. Non capisco perchè, dopo aver inserito il primo livello con le sue pagine, quando clicco su 'nuovo livello' questo entra a far parte del precedente, come fosse una pagina, e non mi compare la nuova voce sull'anteprima
mi rispondo da sola... ops! dovevo PRIMA denominare le pagine e POI inserire i livelli...