Come si può avere questo risultato con Animated Image 
Autore: Gennaro F.
Visite 2773,
Followers 1,
Condiviso 0
Ciao a tutti,
ho acquistato Animated Image e sto cercando di ottenere questo risultato ma non ci riesco.
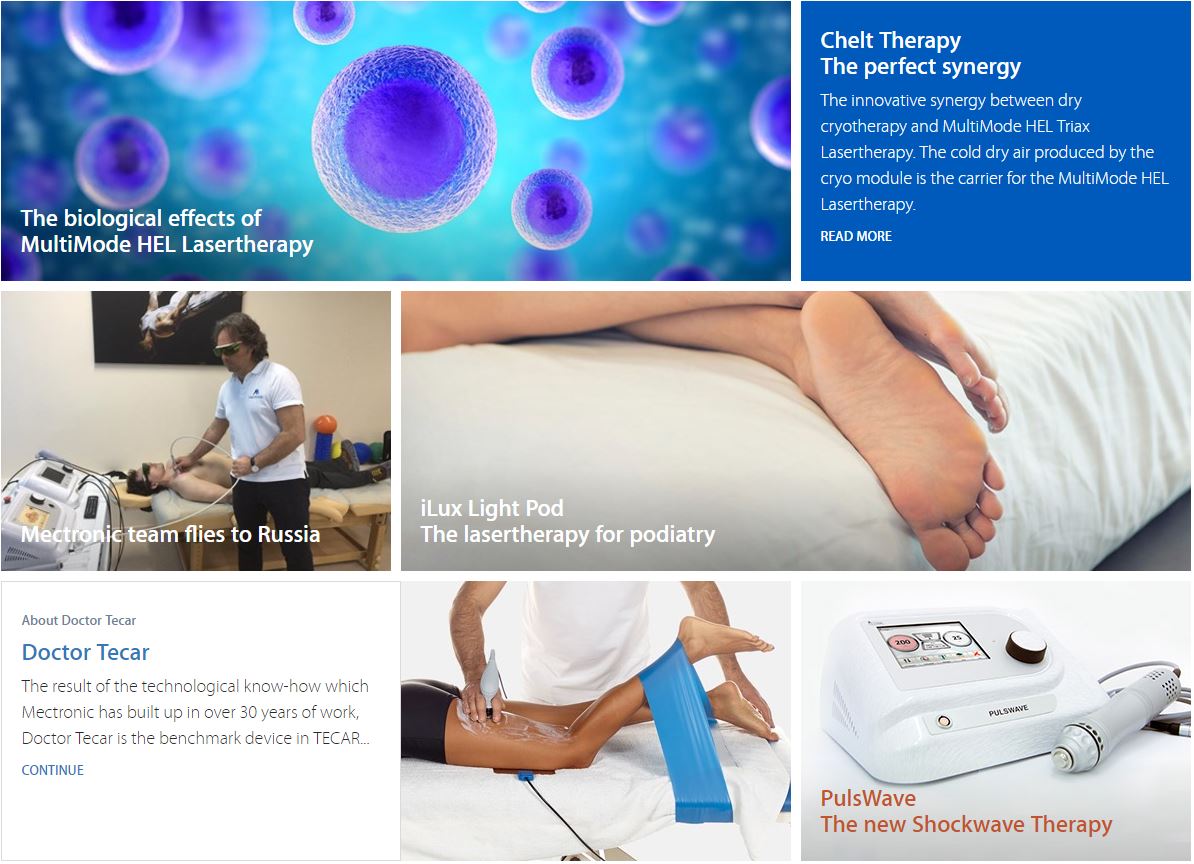
https://www.mectronicmedicale.com/en
E' possibile sapere se si può raggiungere questo risultato? Grazie

Postato il

si, dovresti riuscire ad ottenerlo dal programma con Animated Image ...
Autore
Mirko sto cercando in tutti i modi ma non riesco la larghezza del layout del sito è 1080.
Le immagini a sx è 810 la x 270 h quella di dx è 270 la x 270 h e qst è il risultato sfalsato
certo perché non hai tenuto conto del bordo bianco che occupa anche lui pixel
Autore
Giorgio ma dall'anteprima non si vede bordo bianco: https://market.websitex5.com/it/oggetti/anteprima/3ca85989-c555-44b1-92b4-6f655a63be
come si toglie il bordo?
e che si prende 74 px?
Di solito i bordi di regolano in stile cella.
Io mi riferivo all'anteprima delle tue immagini. Mi sembra che ci sia del bordo anche cospicuo.
Autore
No, si trova tutto a 0 e disattivato, in stile.
le immagini o le prepari prima ad hoc con le misure della cella, altrimenti, vengono ridimensionate automaticamente da website...
ad es. se una immagine è 1000px di larghezza per 200px di altezza e la metti dentro una cella 700x200, verrà ridimensionata automaticamente rispettando l'aspect ratio portandola a 700px (con margini a 0 interni ed esterni) e in altezza non sarà 200 come l'originale (verrebbe deformata) ma in rapporto al ridimensionamento orizzontale... quindi avrai più bianco sopra e sotto che lateralmente... non so se sono stato chiaro... la stessa cosa vale se il ridimensionamento avviene per l'altezza (avrai uno spazio maggiore lateralmente)...
Autore
E certo che le ho lavorate prima le immagini.
La prima a sx l'ho lavorata 810 px x 270 px e l'ho messa in una cella delle stesse dimensioni, lo stesso vale per l'immagine di dx lavorata prima 270px x 270px e messa in una cella 270px x 270px. Il risultato che esce fuori è quello che vedete sopra.
allora è un problema di larghezza pagina e/o di margini interni ed esterni delle celle contenitore... se le celle sono più corte anche di un solo pixel le immagini vengono ridimensionate e si viene a creare quel problema... se puoi pubblica una bozza per rendersi conto...
Autore
Adesso ho cambiato la risoluzione del sito ed è 1230px. Ho la stessa altezza o quasi delle 2 immagini ma resta lo spazio tra le foto. Di seguito il link: http://www.gennarofiorillo.it/prova
Le immaggini che hai inserito sono di misure diverse:
Quella quadrata 245x245 la rettangolare 810x253 quindi si adattano sfalsando le misure...
Devi portare le due foto alle dimensioni uguali per altezza e per la larghezza fai che la somma sia inferiore allo spazio del contenuto pagina (con o senza bordi)
Autore
forse sono riuscito a raggiungere il risultato sperato ho calcolato che ogni cella nel backend calcola 178px poi ho fatto la somma in base a quante celle utilizzavo. Adesso è possibile vedere il risultato
Sembra buono adesso, Rallenta magari l'effetto che così è un po veloce.
Ho provato anche io a simulare la pagina e non è stato per nulla semplice... per ottenere un risultato decente ho dovuto oltre che sistemare le dimensioni, come si diceva, inserire l'immagine animata più larga in modo che occupi tre colonne di quattro predisposte per il layout
Autore
Dovresti vedere come dicevo prima poi mi fai sapere se ti trovi. La prima immagine a sx raccoglie 3 celle fai per 178 px, poi la seconda solo 178 px.
Autore
raga ma il forum ha 1 ora indietro, ho postato alle 23:53 e sopra dice 22:53
Nel tuo profilo regola l'ora ...
Si adesso va abbastanza bene (la quarta immagine sopra è più grande forse hai inserito troppo testo)
Rallenta l'effetto flip (metti almeno 1000)
Autore
Vedi adesso che ho aggiornato!
dipende dall'ora solare....
OK ora è meglio ma... se devo fare il pignolo le misure non sono ancora uniformi.
Anche il riquadro testo no è della stessa misura dell'immagine.
Autore
hai ragione e anche io sono pignolo ma non riesco di più.
Ciao Gennaro, ho perso un'oretta per cercare di venire a capo di quell'oggetto...
Ti spiego:
Per prima cosa al passo 2>struttura modello ho regolato le dimensioni in larghezza della pagina nel mio caso 1055px.
Ho preparato le immagini da inserire con dimensioni 245x245 e 810x245 (810+245=1055)
In creazione pagina aggiungo una colonna in modo da averne tre: clicca con il tasto destro sui cursori in fondo alla creazione pagina e imposta la larghezza della prima colonna a 245 e la seconda a 565(810-245)
inserisco le immagini controllando le dimensioni 245;245 e 810; 245
e tolgo tutti i margini in style celle e sono riuscito ad ottenere il risultato sperato. Spero di non aver omesso dei passaggi. Ciao
Link
...scusate se mi intrometto nella discussione...
@Gennaro, io attiverei fin da subito il responsive per vedere anche quello che succede alle risoluzioni inferiori...
@Claudio con queste dimensioni di immagine il responsuve è un disastro
Autore
Il sito è stato ultimato ed è online, spero vi piaccia. http://www.gennarofiorillo.it/
Da notare la sezione prenotazione, senza usare nessun oggetto esterno tipo bookeo ma solo il carrello di Website X5 13 Pro. Spero di stuzzicare la creatività di tante webmaster.
Tanti Saluti ragazzi.
il logo in header risulta tagliato....
@Gennaro, ultimato ?
...oltre al logo tagliato, come segnalato da Skeggia12, il sito non è responsive...
Autore
@claudio farlo responsive sarebbe la mia morte con tutte quelle immagini, poi non ho molta esperienza in merito.
Scusate ma dove vedete il logo tagliato? Mi fate uno screen per capire. Grazie
Non hai messo l'informativa sui cookies ne la partita iva sono entrabi dati obbligatori e la loro mancanza prevede sanzioni
Autore
Giorgio per P.Iva il discorso è lungo ma basta leggere in basso. Sono Soggetto Tutelato dal diritto internazionale è scritto nel disclaimer nel footer.
parafrasando quello che scrivi ... ...avere un sito non responsive è la sua "morte" dal punto di vista dei risultati nei motori di ricerca... oggi, nel bene e nel male, la maggior parte della navigazione viene svolta con gli smartphone...
... fai almeno che si legga senza problemi ...
Autore
@claudio sto cercando di porre ripari l'unica cosa che non capisco è perchè taglia il logo. Dimensioni troppo grandi?
Autore
@Giorgio corretto, grazie!
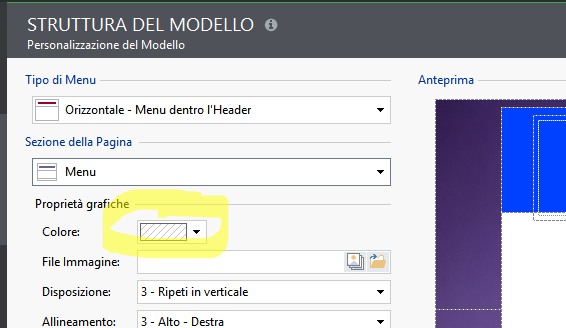
Secondo me hai impostato il colore di fondo del menù in struttura modello al passo2 che copre il logo posto in header e hai posto il menù in header.
Prova ad impostare trasparente lo sfondo oppure metti il menù sotto, o aumenta l dimensione dell'header...
Autore
@Giorgio esatto, avevo inserito lo sfonfo in menù. Corretto!!!!!
Non va ancora bene.... rimpicciolisci almeno la scritta in modo che stia sempre
Autore
Grazie, corretto!