Versione 14 - Che fine ha fatto il menu? 
Autore: Enzo I.Ciao a tutti,
Ho un problema non del tutto indifferente. Ho eseguito l'aggiornamento a Website X5 Pro 14, ho esportato il progetto del mio sito web e l'ho importato nel nuovo software di Iconmedia.
Tutto ok, se non per il fatto che a quanto pare è cambiata la gestione dei menu nella versione 14.
Mi ritrovo quindi con la home page del mio sito in disordine; il menu è finito nella parteinferiore dello slideshow.
Potete guardare il risultato qui: www.fmnavigator.it.
Ho provato a risolvere cercando di fissare il menu in alto, seguendo topic come questo: https://helpcenter.websitex5.com/it/post/122747 ma niente. Nessun tipo di risultato.
Se non riesco a risolvere al più presto possibile questo problema, sarò costretto ad usufruire del soffisfatti o rimborsati, e rimanere alla versione 13.
Qualche buon anima in grado di aiutarmi a risolvere il problema? Grazie in anticipo :)
Enzo

il menu nella 14 è dventato un oggetto
....premesso che il Menu sul wowslider ... come si vede ora, personalmente, a me piace...
Il menu è cambiato come specificato anche da SitiWeb...
Qui trovi le specifiche di conversione:
https://helpcenter.websitex5.com/it/post/154019
Nel tuo caso , ci sono dei codici extra nella home che interferiscono sulla posizione , quindi devi rivedere i codici che hai aggiunto...
... ed infatti sulle altre pagine è tutto ok ... , almeno mi pare...
Autore
Ne ero al corrente, ma non pensavo mi causasse questo problema.
Ho già visitato questo post prima di aprire questo topic. Ma non ho trovato alcuna informazione utile a risolvere il mio problema col menu.
Per farla breve: mi basterebbe semplicemente riuscire a posizionare il contenuto del menu (i testi dei pulsanti) all'interno dell'apposita barra grigia posta in capo alla homepage (come per le altre pagine).
Solo che non ho trovato alcun codice che che mi consente di farlo... Idee?
Devi impostare la Stiky Bar al passo 2, clicca contenuti e ci incolli il menù che poi regloerai come preferisci. Ripeti poi per ogni risoluzione
Ciao
Autore
Grazie per la risposta.
Se guardi il mio sito (www.fmnavigator.it) noterai che il menu è già presente, di fatti all'interno della Stiky Bar lo vedo correttamente.
Il problema è che per via dello slideshow (WOW Slider) il menu viene riportato al di sotto di questo, e non sopra...
Autore
Oppure, se proprio non si riesce a "dire" (concedetemi il termine) al menù di posizionarsi in cima alla home page, si potrebbe "dire" allo slideshow di posizionarsi in secondo posto?
secondo me hai messo il codice wowslider "prima" dell'header (in home page, mentre nelle altre è dopo), quindi il contenuto dell'header, compreso il menu viene "dopo" la slide... sposta il codice wowslider nell'header, e posizioni il menu sopra il codice...
Anche i riferimenti css sono cambiati ad esempio per la tua pagina il selettore ID è
imHeader_imMenuObject_01_wrapper
Autore
Lo slider è presente solo in homepage. Come faccio a spostarlo? Perdonami ma non ho molte competenze a livello codice.
Io ho inserito prima della chiusura del tag HEAD questo codice:
Mentre dopo l'apertura del tag BODY ho il codice dello slider.
Ho già provato a spostare il codice in immagine dopo l'apertura del tag BODY ma niente.
Enzo
prova a togliere il codice che hai messo "dopo l'apertura del tag body" e spostalo in un oggetto html in header, dandogli una misura di 1920px in larghezza e centrandolo al tuo header, facendo la differenza tra 1920 e 1114 che hai stabilito per la larghezza del sito (mi sembra che hai impostato questa misura)... quindi 1920-1114=806... quindi imposta un margine negativo all'oggetto html di -403px (per posizionarlo al centro e metti il menu sopra l'oggetto html... spero di essere stato sufficientemente chiaro... tanto mi sembra che il tuo sito non sia responsive...
Autore
Confermo, ho rinunciato al responsive perchè non riuscivo a trovare una soluzione soddisfaciente per la risoluzione da smartphone.
Sei stato molto chiaro, però non riesco a seguirti sotto il lato tecnico.
Ieri ho provato a fare come dici, inserendo un oggetto HTML e inserendo al suo interno il codice dello slideshow, però non funzionava correttamente.
Di certo non ho impostato la larghezza come hai detto tu, mi sono limitato a inserire questo codice prima della chiusura HEAD:
<style>
#imPageRow_1 div, #imPageRow_1 iframe {
padding: 0; width: 100% !important;
}
</style>
Ovviamente l'oggetto HTML contenente lo slideshow era in prima riga.
Puoi indicarmi nel dettaglio che codice dovrei inserire per centrarlo e renderlo full screen?
Inoltre, tale codice va inserito nelle proprietà della homepage oppure all'interno dell'oggetto HTML?
Nel caso della seconda ipotesi, va inserito prima o dopo?
Enzo
cito di nuovo:
prova a togliere il codice che hai messo "dopo l'apertura del tag body" (quello generato da wowslider) e spostalo in un oggetto html in header, dandogli una misura di 1920px in larghezza e centrandolo al tuo header, facendo la differenza tra 1920 e 1114 che hai stabilito per la larghezza del sito (mi sembra che hai impostato questa misura)... quindi 1920-1114=806... quindi imposta un margine negativo all'oggetto html di -403px (per posizionarlo al centro) e metti il menu sopra l'oggetto html... il codice che hai messo "prima della chiusura del tag head"...
<style>
#imPageRow_1 div, #imPageRow_1 iframe {
padding: 0; width: 100% !important;
}
</style>
non serve più in quanto lo slider non è più sulla griglia di pagina...
Autore
Grazie per la risposta.
Purtroppo non riesco a seguirti, per due motivi:
Il codice che mi hai citato lo avevo inserito dopo aver messo lo slider nell'oggetto HTML nella prima riga della pagina.
per allargare l'oggetto html, cliccaci sopra con il destro e scegli posizione e dimensioni... così potrai dargli la dimensione 1920 e il margine negativo sopra citato... ma se hai deciso di togliere il codice dalla sezione esperto "dopo l'apertura del tag body" e metterlo sulla griglia di pagina, allora tutto il discorso dell'header lascialo stare... il menu ti verrà sopra automaticamente...
Autore
Buongiorno Skeggia, mi dispiace non riuscire a seguirti...
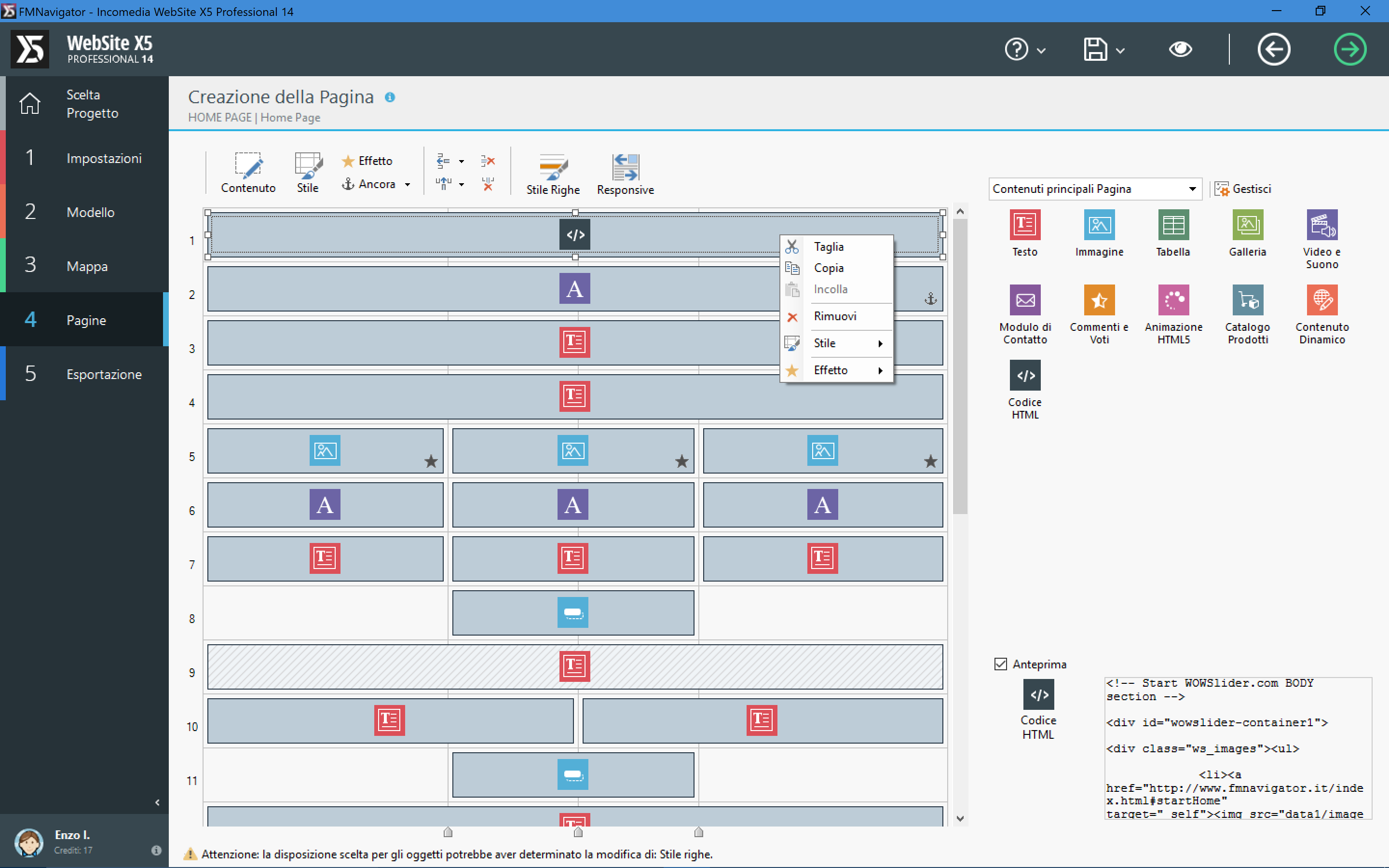
Se clicco col tasto destro del mouse sull'oggetto HTML non c'è alcuna voce "Posizione e Dimensioni"... Ho allegato un immagine
Autore
Nessuno riesce ad aiutarmi?
io parlavo dell'oggetto html in header... come tutti gli oggetti in header se ci clicci con il tasto destro ti compare un menu con la voce "Posizione e dimensioni"... sulla griglia di pagina l'oggetto html si dimensiona in orizzontale sul numero di celle occupate e in verticale dalla misura impostata al suo interno nella apposita finestrella in basso, quando lo apri per inserire il codice...
poi visto che lo metti sulla prima riga della griglia di pagina, per estendere lo slide a tutto schermo, prova con questo codice postato da Giancarlo in altra discussione... questa...
https://helpcenter.websitex5.com/it/post/181524
<style>
#imPageRowContent_1,
#imPageRow_1 div[id^="imCell"] {
padding: 0;
width: 100% !important;
height: auto!important;
}
</style>
facci sapere se funziona...
Autore
Ciao Skeggia.
Ho fatto quanto detto, ma il problema persiste, questo mi sembra strano.
Adesso ho inserito in prima riga lo slideshow tramite oggetto html e l'ho quindi rimosso dalle proprietà di pagina (dopo apertura BODY).
Prima della chiusura del tag HEAD ho il seguente codice:
<style>
#imPageRowContent_1,
#imPageRow_1 div[id^="imCell"]{
padding: 0;
width: 100% !important;
height: auto!important;
</style>
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Sto impazzendo
Autore
Ragazzi, nessun altro suggerimento?
Autore
Sono riuscito a risolvere.
A quanto pare la soluzione di Skeggia ha avuto successo. Solo che il programma mi aveva creato due pagine per la home page (fmnavigator,it/index.html e fmnavigator.it/home.html). I miei dispositivi mi facevano visualizzare la pagina home.html che non aggiornava le modifiche. Ricercando manualmente la pagina index.html viene visualizzato correttamente.
Ho rimosso dal sito la pagina home.html, mi sono assicurato che questo collegamento non apparisse da nessun'altra parte e ho caricato il sito.
Confermate anche voi che il menu si trova al di sopra dello slideshow e che quest'ultimo viene visualizzato correttamente?
www.fmnavigator.it
Grazie,
Enzo