Testo con collegamento sopra immagine 
Autore: Manuel N.
Visite 2822,
Followers 2,
Condiviso 0
Salve,
vorrei sapere se su Website X5 Evolution 13 esiste una funzione che permetta di aggiungere un testo sopra un'immagine. Questo testo dovrebbe essere un link a una pagina del sito e dovrebbe comparire con dissolvenza e con un ritardo di qualche secondo rispetto all'immagine. E' possibile oppure no?
Grazie in anticipo.
Postato il

ciao se vuoi te posso spiegare passo passo: Inviami una email a sitiweb.app(@)gmail.com
Ciao Viviana, da programma c'è l'oggetto opzionale "Animated Image" che permette di inserire un'immagine con un bottone (con sfondo trasparente diventa un testo) che puoi linkare ad una pagina del sito o ad un indirizzo esterno.
https://market.websitex5.com/it/oggetti/anteprima/3ca85989-c555-44b1-92b4-6f655a63be
Se ci sono anche effetti simili ottenibili con codice non so, aspetta altri suggerimenti.
Oppure agendo sullo Stile dell'oggetto
Autore
NO, non è questo che intendevo. Ho bisogno di un testo SOPRA l'immagine, che abbia un collegamento a un'altra pagina, e che compaia con dissolvenza dopo l'immagine.
uno dei tanti modi potrebbe essere questo:
se ho capito metti un oggetto testo col testo ed il collegamento , e l'immagine la metti nello stile ...
negli effetti metti la dissolvenza...
Autore
Più o meno... la dissolvenza vorrei che ci fosse solo per la scritta, e non per l'immagine.
allora dovrai trovare qualche cosa in rete...senza codici particolari potresti fare come già scritto sopra...
... posta il LINK di una tua pagina di esempio fatta con un Progetto semplificato di prova e contenente l'immagine a cui assegnare o far apparire il testo/link ritardato...
... si potrebbe provare con una iniezione di codice indolore! ...tramite il solito div_custom...
.
Puoi crearti la scritta in formato .png ed inserirla in Stile come "Cella con immagine di sfondo", adatta al contenuto della finestra e centrale. Poi in Contenuto, Oggetto Immagine, Visualizzazione, inserisci su "Effetto su passaggio del mouse" "Zoom e Testo" non inserendo il testo, e fleggando opzione "Zoom interno alla cella".
...e poi inserisci il link della foto dal "Contenuto".
Autore
Non ho capito cosa devo fare
Come faccio a postare il link?
Grazie ma la scritta deve comparire anche non passando con il cursore sull'immagine o sulla scritta.
guarda le 2 immagini qui sotto...una cosa tipo questa?
http://www.mirboprova.altervista.org/@beta_14-2/pagina-29.html
se ti va bene, qui trovi tutto:
https://market.websitex5.com/it/oggetti/anteprima/3ca85989-c555-44b1-92b4-6f655a63be
... non dovresti avere difficoltà di sorta; ... esporta il tuo progetto in rete, un click, o in una sotto-directory del sito es. "prova", oppure esporta su Altervista, come fanno in tanti per i TEST REALI, cosa che dovresti fare anche tu...
... quindi posta il LINK della pagina con l'immagine cui vuoi che poi si possa sovrapporre il pulsante ritardato...
... questo procedimento servirà per aiutare me per poter valutare...
... se ti interessa l'effetto di >> questo pulsante ritardato, fai quanto detto, e poi si vedrà per come inserire il codice, (sarà semplice)! ... altrimenti se trovi già difficoltà, fa niente, e come non detto; ... gli altri metodi suggeriti sono tutti validi e semplicemente cliccando, in particolare come visto adesso l'esempio di Mirko... ... ... nel caso posterai il LINK tornerò per il secondo ed ultimo step in EXTRA...
... ... nel caso posterai il LINK tornerò per il secondo ed ultimo step in EXTRA...
ciao
.
Autore
Questo è il link del sito:
http://www.mnsolution.it/
le immagini su cui vorrei che si possa sovrapporre il pulsante ritardato sono le due immagini grandi.
... al tempo...
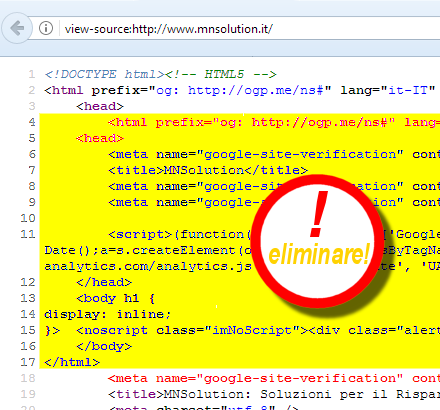
...!... prima di tutto devi ELIMINARE gli ERRORI presenti nel codice della pagina...!...
... elimina tutto quanto hai inserito al:
>> Passo 1 - Impostazioni > Avanzate > Statistiche, SEO e Codice > I comandi della Sezione Esperto | ▪Codice personalizzato: opzione > ▼Dopo l'apertura del tag HEAD ; ...!... cioè eliminare quanto in NOTA a seguire in calce (*) ...
... ed anche eliminare al:
>> Passo 1 - Impostazioni > Avanzate > Statistiche, SEO e Codice > I comandi della Sezione Esperto | ▪Codice personalizzato: opzione > ▼Proprietà del tag BODY (es style, onload, ecc.) (ovvero all'interno dell'istruzione <BODY>, ad esempio: <BODY onload="alert('Hello!')">); ...!...cioè eliminare h1{display:inline;} ...!...
>> (*) >>nel codice sorgente dal rigo 4 al rigo 17 :
<html prefix="og: http://ogp.me/ns#" lang="it-IT" dir="ltr">
<head> <meta name="google-site-verification" content="Z-gkZEUK9pt8eJZ8Qr7tH4Of7-kjWt_enAiEXsu6WvY" /> <title>MNSolution</title>
<meta name="google-site-verification" content="Z-gkZEUK9pt8eJZ8Qr7tH4Of7-kjWt_enAiEXsu6WvY" />
<meta name="google-site-verification" content="Z-gkZEUK9pt8eJZ8Qr7tH4Of7-kjWt_enAiEXsu6WvY" />
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-84061036-2','auto');ga('set', 'anonymizeIp', true);ga('send', 'pageview');</script>
</head>
<body h1 {
display: inline;
}> <noscript class="imNoScript"><div class="alert alert-red">Per poter utilizzare questo sito è necessario attivare JavaScript.</div></noscript>
</body>
</html>
.
... e, visto che hai postato il LINK penso che ti interessi la mia idea, e vedrai che sarà semplice seguendo questo procedimento di copia/incolla; ...più semplice di quel che sembrerebbe...
... Step1 >> nelle Proprietà della Pagina al:
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato:opzione > ▼Prima della chiusura del tag HEAD
... devi incollare >> QUESTO codice ... (>/HEAD)... (!directory temporanea!)
------------------------------------------
... Step2 >> nelle Proprietà della Pagina al:
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato:opzione > ▼Prima della chiusura del tag BODY
... devi incollare >> QUESTO codice ... (>/BODY)... (!directory temporanea!)
...
... fai la Prove, e nel caso non fosse chiaro o incontri difficoltà, fatti risentire; ... anche se io non ho il programma, non dovresti incontrare difficoltà di sorta; ... due Copia/Incolla ...
.
... nello SCRIPT dello STEP2 puoi personalizzare i principali valori, misure, link e testo...
... se modifichi il testo, per cambiare i valori dei pulsanti, in Chrome clicca col destro del mouse sul pulsante + ISPEZIONA, ti posizione sul DIV e ne rilevi i valori, come nello STAMP (190x46)... ciao ...
.
Autore
Io dopo l'apertura del tag HEAD leggo solo questo:
<meta name="google-site-verification" content="Z-gkZEUK9pt8eJZ8Qr7tH4Of7-kjWt_enAiEXsu6WvY" />
Il resto l'ho cancellato.
Grazie mille per l'aiuto!
... l'errore è in tutte le pagine, quindi controlla meglio nelle varie opzioni previste in Esperto|▪Codice personalizzato, sia in SEO e CODICE, che in Proprietà delle Pagine (nei percorsi indicati prima) selezionando le varie opzioni (▼)
.
Autore
Ho controllato in tutte le pagine nelle varie opzioni in Esperto|Codice personalizzato, sia in SEO e CODICE, che in Proprietà delle Pagine, e continuo a vedere solo il codice che ho scritto prima
... il problema è in questo STAMP, (preso dall'altro tuo Topic), che in qualche modo dovresti aver inserito:

(eventualmente prova ad inviare il progetto a Mirko oppure a Claudio tramite il loro Profilo, che avendo la v.13 potrebbero dargli un'occhiata, tempo e voglia permettendo)...
... intanto sono riuscito a pubblicare un > CLONE (temporaneo!!!) dell'effetto che potresti ottenere... (affrettati!)
ciao
.
Autore
Sì infatti, avevo visto che l'hai inserito nell'altro mio topic. Ho scritto a Mirko. Grazie mille comunque!
Autore
Sì sì, ho già anche modificato il mio porgetto e modificato il codice in base a quello che mi serviva. Ora il mio sito è online con la scritta a comparsa, come la volevo io. Grazie mille, sei stato utilissimo!
Bello e molto funzionale !
... grazie Claudio...
x Viviana, ...non hai rilevato i valori dei tuoi pulsanti (292-114 | 306-114) ↑ ...ed occhio nel personalizzare le stringhe; alcuni valori sono sensibili e non vanno alterati come per esempio la var strK2 ...per poter mantenere una certa conformità...
... elimina anche i tag style che hai inserito due volte in più e nelle sezioni non indicate...
(persistono i doppi tag iniziali; ...speriamo che se ne venga a capo) ↑
ciao
.
...e OT @Viviana: metti la Partita Iva sul sito...
Autore
Grazie Claudio, ora ho messo la Partita Iva sul sito.
Scusa ma sono dura di comprendonio
Comunque ora mi sta dando una mano Mirko.
.
prova impostare l'immagine di sfondo del menu ( e menu scroll) al 100% di larghezza :-)