Posizionamento hamburger nella pagina 
Autore: Giorgio C.
Visite 2080,
Followers 1,
Condiviso 0
Dello stesso menù di pagina ho visualizzazioni diverse in modalità responsive. Mi sto sicuramente perdendo ma dove vado per sistemare quello errato?
Vi carico le immagini:
visualizzazione responsive 720/1149 (corretto)

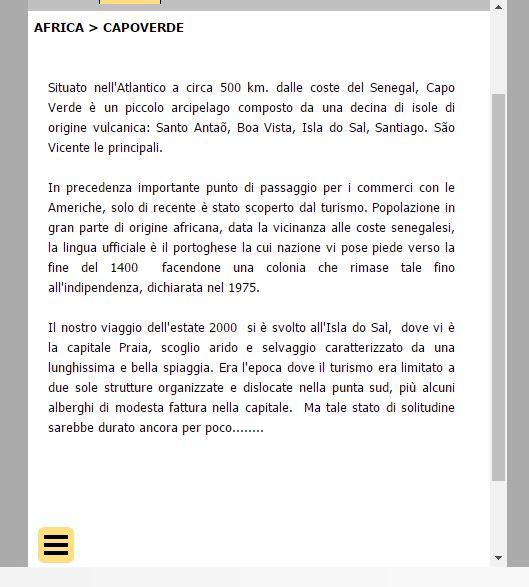
Visualizzazione 480/719 (errato)

VIsualizzazione < 480 (errato)

Postato il

Ogni oggetto menù è indipendente per quanto riguarda lo stile.
Devi cliccare due volte su quello da modificare e modificarlo.
Ciao
Autore
ma il problema è quello. Come e dove agisco?
Ho provato (nel menù di pagina) a modificare la larghezza dellìHamburger ma la visualizzazione è sempre come sopra (la seconda foto), se vado a cambiare la larghezza della colonna mi sballa il menu a visualizzazione pc.
Autore
aggiorno il post precisando che ho in parte risolto: sono riuscito a modificare la posizione dell'hamburger di cui a terza foto (ora è in testa di pagina).
Non riesco però a trovare soluzioni per risolvere il problema di cui alla foto 2: perchè continua a essere esteso anzichè essere hamburger? Mi capita solo nelle visualizzazioni intermedie (480/720) e non in quelle inferiori o superiori
Ma il menù di pagina lo hai inserito nella barra laterale sinistra?
Perchè manca in alcune risoluzioni!
Devi prima impostare la struttura del modello per tutte le risoluzioni, dopodichè inserire il menù nel conteunto del modello > barra laterale e regolarlo per tutte le risoluzioni.
Autore
no, uso modello solo a Header e Footer. il menù di pagina è oggetto inserito in cella nella pagina
Usa la barra laterale! É fatta apposta e credo che semplificherai tutto.
Autore
mi si stringe troppo lo spazio della pagina che resta a disposizione.
Autore
La soluzione ci deve essere visto che nelle risoluzioni superiore e inferiore si visualizza correttamente........
SPeriamo che passi di qua un moderador!
Autore
Caro omonimo,
per curiosità, sto provando ma avendo un menù molto articolato ho due ordini di problemi da gestire in più:
1 - risulta poco gestibile visto che si apre solo "a scendere"
2 - quando ci si trova nel secondo/terzo livello (ho un menu che si sviluppa su 5 argomenti distinti, ognuno dei quali può arrivare al terzo livello di pagine) per tornare al livello superiore occorre "riesplodere" l'intero menù, cosa che attualmente (con il menù di pagina) non mi succede. Se vuoi andare a vedere il mio sito, forse rende meglio che tante parole! :-)
O forse c'è soluzione?
Si il sito l'ho visto... hai tanta roba e devi fare delle scelte, in quanto lo spazio è quello che è.
Non puoi far stare anche il menù verticale in poco spazio.
Intanto puoi ridurre la larghezza dei bottoni e allinearle le dimensioni per quelli a discesa
Poi ti segnalo l'hamburger che risulta anomalo...
Il menù nella stycky Bar si visualizza male (e ha uno stile differente...
Poi risulta di faticosa e non intuitivala navigazione: es. Arrivare alla photogallery di Patmos è quasi un viaggio vero...
Come ti ho detto all'inizio, tanta roba! e più un sito è vasto e più è difficile razionalizzarlo.
Comunque complimenti davvero sia per il sito che per i viaggi.
Ciao
Autore
Ciao Giorgio.
Ti rispondo nell'ordine:
- larghezza bottoni: non piace tanto neanche a me ma devo lasciare quella larghezza perchè se prosegui e guardi i sottolivelli vedrai che ci sono nomi di bottone lunghi che andrebbero a finire su 2 righe. Devo valutare, il sito è ancora in progress e sto prendendo in considerazione l'idea che mi hai dato del menù su barra laterale (anzi su questo avrei una domanda.....);
- Hamburger anomalo: dove e come? ho provato ma non riesco a trovarlo anomalo da nessuna parte;
- Sticky bar: lo stile diverso è perchè sono prove e una definizione andrà data una volta deciso cosa fare ma io lo visualizzo bene (Chrome): potresti essere più preciso per cortesia?
- Patmos: è ancora da sistemare, devo mettere mano alla mappa, lo so......
Domanda su menù principale in barra laterale come da te suggerito.
Ho provato e, almeno in Anteprima, sembra che i problemi si risolvano come avevi anticipato. Però così facendo, la navigazione è più rallentata perchè per passare da una pagina all'altra occorre ripercorrere con il mouse l'intero percorso di menù (es. se mi trovo in una pagina di una photogallery, per andare a quella successiva devo ripercorrere dal Paese etc....) mentre avendo il sottomenù nella pagina (come è ora) e più immediato spostarsi.
D'altronde ammesso che possano convivere (menù principale in barra laterale e sottomenù in pagina) mi ritroverei a dover gestire il problema della errata visualizzazione (cfr. foto a inizio topic)......
La tua esperienza cosa suggerirebbe?
p.s.: grazie per i complimenti, dove manca la memoria il sito mi riporta a quei viaggi....
Autore
Sticky bar: ho capito cosa intendi, in effetti "esplodendo" la sticky non si visualizza.... correggo.
hamburger anomalo... senza barrette.
Autore
Sì Giorgio quello l'ho capito, ma in quale visualizzazione? io ho provato in vari modi e dimensioni e non riesco a trovare dove esce senza le righe.
Comunque devo ancora verificare un tot di pagine perchè sono incastrato da venerdì con la faccenda dei menù e finchè non riesco a trovare una risposta non vado avanti per evitare di rifare i lavori N volte.
Almeno qualcuno rispondesse se sì può o non si può fare.......
In tutte le visualizzazzioni ma solo con firefox.
Con Edge invece si vede così
Non è che hai aggiunto codice extra?
Per quanto riguarda la barra laterale sotto i 480px è logico non ci sia, non c'è abbastanza spazio per una pagina decente. Considera che 480 in giù ...
Se tu avessi la versione pro potresti aggiungere una risoluzione a 320 (la quale non avrebbe barra laterale) mentre la 480 si ma comunque non lo farei anche prchè il menù hamburger funziona già come un menù laterale e non avrebbe senso sovrapporgliene un'altro.
Intanto potresti mettere la bandierina sopra il testo per recuperare spazio ed evitare quello che succede ora a bassa risoluzione
Poi (ma questo è gusto personale...) sfoltirei il menù mettendo più cose nelle pagine anche allunghandole.
I bottoni link e contatti possono sparire dal menù per stare in footer (dove c'è già il contatto tra l'altro) o nella barra laterale.
Anche lo strumento blog potrebbe essere utilizzato in modo proficuo e darti la possibilità anche di interagire con chi ti legge. Tempo addietro avevo realizzato un progettino sul genere utilizzando il blog, ma non viaggiando ... lo vedi qui
Autore
Ciao Giorgio.
Ci sono parecchie cose da sistemare: come avevo scritto, penso in altro post, prima di lavorare sulle singole pagine (la bandierina è solo un piccolo esempio di cose che non vanno) devo risolvere la visualizzazione dei menù.
Ho impsotato un Modello con barra laterale ma ho difficoltà a vedere i menù e gli hamburger come da altro post al quale non riesco a ottenere risposta cioè questo: https://helpcenter.websitex5.com/it/post/196016
Se risolvo quello, allora posso andare avanti con le pagine. Diversamente dovrò inventarmi qualcosa (e mi spiacerebbe parecchio!).
Per tornare alle tue osservazioni (la barra laterale penso che la adotterò):
1- bandiera (ho già risposto sopra),
2- sfoltire menù, farò alcune prove ma non la vedo facile perchè sono argomenti con sottoargomenti in cascata,
3- bottoni "link" e "contatti": il menù di navigazione lo porto tutto in barra laterale (qui trovi un work in progress parziale:http://diariovacanzetest.altervista.org/NuovaCartella/index.html
4- blog: lo avevo nella precedente edizione del sito, l'ho tolto perchè non era frequentato. Ho messo il modulo di contatto (bottone "CONTATTI").
Dammi una mano a risolvere quel cavolo di problema del menù per favore, così riesco ad andare avanti
Grazie
Autore
accidenti!!!! sì certo, avevo messo un codice extra per cambiare le dimensioni! Azz......
Non mi sono spiegato, provo a chiarire. Non chiedo il menù di navigazione alta e la barra laterale sotto i 480px (è perfetto l'hamburger di navigazione alta e l'hamburger di livello dentro la pagina) ma sono le anomalie che riscontro che mi fregano, come detto nel post https://helpcenter.websitex5.com/it/post/196016