Anomalia oggetto menù 
Autore: Giorgio C.
Visite 2039,
Followers 3,
Condiviso 0
Vi è mai capitato?
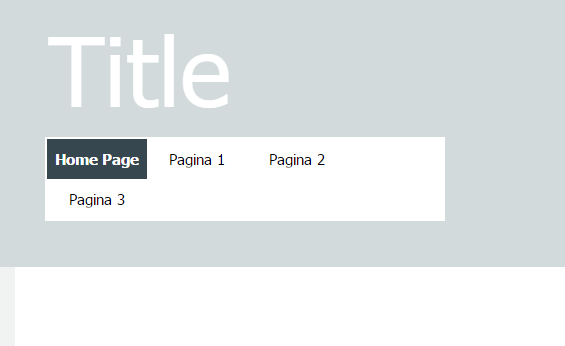
Mi capita che alcune volte il menù, invece di trasformarsi in hamburger, mette a capo un pulsante (vedi foto) e aumenta l'altezza.
L'esempio della foto è costruito con un progetto nuovo, 4 pulsanti larghi 100px, distanza 0px.
Le dimensioni dell'oggetto sono 400px di larghezza e 40px altezza.
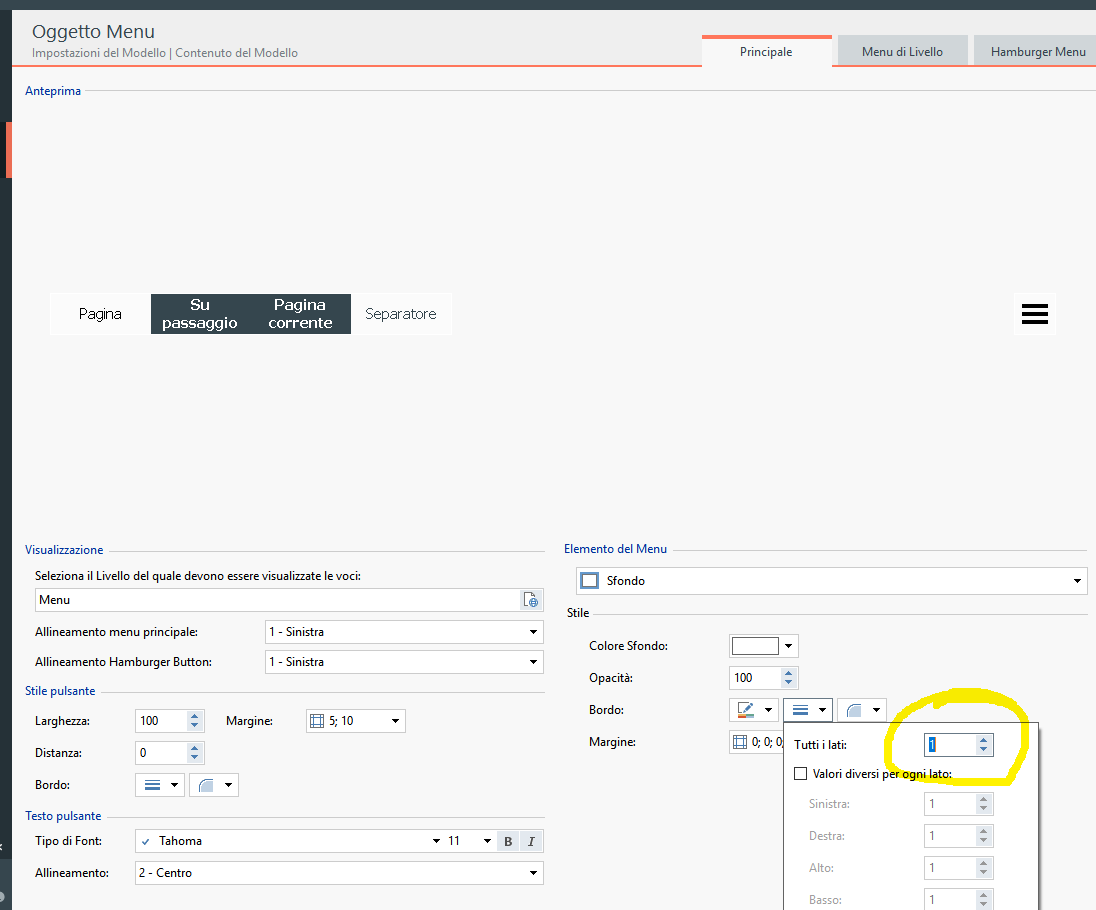
Ho scoperto che attua questa anomalia se l'elemento menù> sfondo >bordo ha un valore diverso da 0 (vedi seconda immagine)
In pratica manda a capo l'ultima pagina invece di diventare hamburger
Se invece il bordo è dello stile pulsante, l'anomalia non si verifica.
Torna a verificarsi invece se si mette il bordo dello stile pulsante e si regola la distanza tra i pulsanti diversa da 0


Postato il

Buongiorno Giorgio,
hai usato l'oggetto nella pagina? Se si quando stringi la pagina l'altezza dell'oggetto aumenta ed è possibile che un pulsante venga posizionato sotto perché ci sta nello spazio dedicato all'oggetto. Se si setta il bordo a zero probabilmente i pulsanti riescono a stare su una stessa riga.
Se continui a stringere è probabile che anche il penultimo pulsante vada nella riga sottostante.
Se vuoi puoi inviarmi il file di progetto così da verificare direttamente sul tuo.
Autore
Buongiorno a te Riccardo.
Il menù è nell'header, e il progetto non è altro che un modello vuoto con 4 pagine vuote...
Da parte mia il problema l'ho evidenziato e so evitarlo vedete poi voi se volete sistemare o lasciare così le cose.
Per quanto riguarda il menù nella pagina, che senso ha che aumenti l'altezza solo fino a due righe e poi si trasformi in hamburger?
Mi piacerebbe che le dimensioni del menù le possa determinare io anche nella pagina, e se non è possibile, dovrebbe aumentare fino ad includere l'intero menù.
Buon lavoro
Buongiorno Giorgio,
se il menu è nell'header ti basta aumentare la dimensione dello spazio usato dal menu allargando in orizzontale l'elemento.